如何制作自适应网页网站(CSS3 Media Queries)
什么是自适应网页
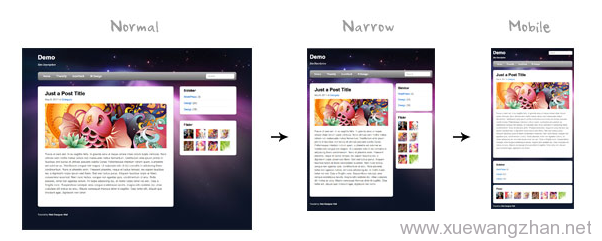
随着网站浏览设备屏幕大小不同(包括PC,IPAD,手机等浏览设备),为了适应不同的屏幕,做网站制作时可以自动根据浏览网站的屏幕尺寸来显示不同的网页布局的网站。【相关知识:怎么做手机网站?】

自适应网页网站的制作
要想自己做一个自适应网页网站并不是什么难事,只需以下三步就可以轻松实现。
第一步:在标签上面加入viewport meta标签来设定。以下viewport meta标签告诉浏览器视口宽度等于设备屏幕宽度,且不进行初始缩放:
第二步: HTML结构
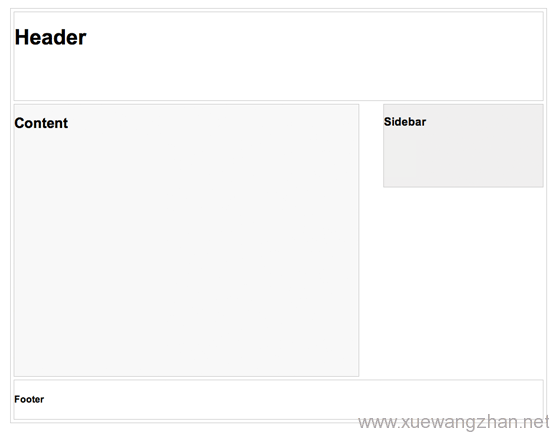
在这个例子中,页面布局包括 header,content,sidebar和footer。header固定高度为180px,content宽600px,sidebar宽300px。

第三步:在CSS文件中添加Media Queries
CSS3 media query是自适应网页设计的关键,他就像实战语言里的if条件语句,告诉浏览器根据不同的视口宽度(这里等于浏览器宽度)来渲染网页。(学习更多CSS知识,请学习这里的CSS视频教程。)
如果视口宽度小于等于980px,下面规则生效。这里将容器从不宽度改用百分比显示,让页面排版更加灵活。
@media screen and (max-width: 980px) {
#pagewrap{
width: 94%;
}
#content{
width: 65%;
}
#sidebar{
width: 30%;
}
}
如果视口宽度小于等于700px, 将#content和#sidebar宽度设为自动(auto),并移除它的浮动属性(float),这样它会变成满版显示。
@media screen and (max-width:700px) {
#content {
width: auto;
float: none;
}
#sidebar {
width: auto;
float: none;
}
}
当视口宽度小于等于480px时(如手机屏幕),将#header高度设为自动,h1的字体大小设定为24px,并隐藏#sidebar。
@media screen and (max-width:480px) {
#header {
height: auto;
}
h1 {
font-size: 24px;
}
#sidebar {
display: none;
}
}
根据你的喜好,可以定义更多的media queriey条件。

