css样式书写顺序
在自己建网站时,我使用使用CSS样式来控制HTML的显示样式。css样式中有很多的样式属性,在书写css样式时,需要按照一定的Web前端开发规范进行书写,有利于提高CSS的执行效率。

以下是学做网站论坛汇总的css样式书写顺序规则。
在CSS样式属性中,可分为三组:显示属性、自身属性和文本属性。在CSS样式书写顺序时,尽量按照以下的顺序进行书写:
1. 影响文档流的属性(比如:display, position, float, clear, visibility, table-layout等)
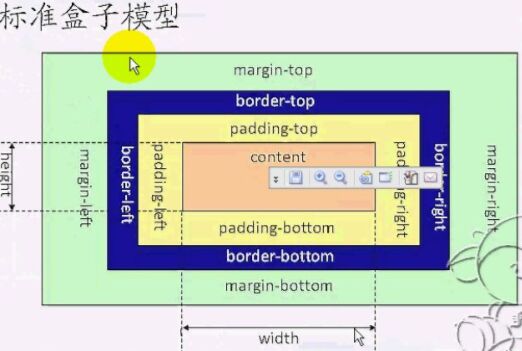
2. 自身盒模型的属性(比如:width, height, margin, padding, border等)
3. 排版相关属性(比如:font, line-height, text-align, text-indent, vertical-align等等)
4. 装饰性属性(比如:color, background, opacity, cursor等)
5. 生成内容的属性(比如:content, list-style, quotes等)

