如何给button按钮添加点击弹出窗口(jquery事件)
给button按钮添加弹出窗口,最简单的方法就是给按钮绑定一个javascript事件,代码如下:
<a href = "javascript:alert('此为会员建站课程,请联系客服');">按钮</a>
这种弹出窗口会显示windows默认的弹窗,不是很美观,并且无法给它添加超链接。
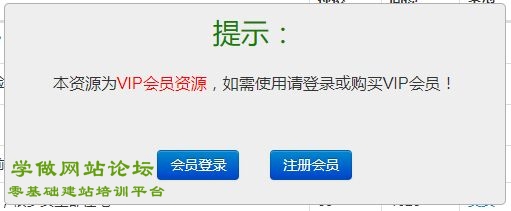
今天要给广大学建网站学员介绍的这种弹出窗口,是一种DIV层弹窗,我们可以在DIV层中写上任意自己需要的代码。效果如下:

如何去给button按钮添加这样的弹出窗口呢?
首先我们来分析一下,制作这样的弹窗,需要二样东西:一个是按钮,一个是弹出窗口层;
第一步:制作一个按钮。按钮就用一个基本的button。代码:
<button type="button" id="crawle" class="button button-primary button-small btnjs">立即学习>></button>
第二步:制作一个弹出窗口DIV层。代码:
<div class="dialog">
<h3>提示:</h3>
<p>本资源为<span>VIP会员资源</span>,如需使用请登录或购买VIP会员!<br/><br/>
<a href="dl" type="button" class="btn btn-primary">会员登录</a>
<a href="reg" type="button" class="btn btn-primary">注册会员</a>
</p>
</div>
第三步:为了让DIV弹出窗口更美观,我们要给弹出窗口DIV层设置一下样式。代码:
.dialog{ width: 500px;
height: 200px;
border: solid 1px #b5b0b0;
border-radius: 5px;
position: absolute;
left: 30%;
bottom: 30%;
background: #eee;
line-height: 40px;
text-align: center;
display: none;
font-size:16px;
}
第四步:给button按钮添加添加点击事件,当用户点击button按钮时,显示弹出窗口层。代码:
//引入jquery
<script src="https://www.xuewangzhan.net/wp-content/themes/xwz/images/js/jquery-3.3.1.min.js"></script>
//给按钮添加点击显示事件
<script>
$(".btnjs").click(function(){
$(".dialog").show(200)
})
</script>
到此,我们就在自己做网站时,给自己的网页上成功添加了一个button按钮点击弹出窗口,弹出窗口里面的内容可以根据自己网站的要求来修改。

