怎么给弹出窗口层添加关闭按钮
在学做网站论坛之前的教程:如何给button按钮添加点击弹出窗口 ,我们教大家制作了一个点击弹出窗口。有些建网站学员按照步骤成功制作出了一个弹出窗口,但都反映弹出窗口缺少一个关闭按钮。
下面我们就来教大家学习一下如何给弹出窗口添加关闭按钮。
给弹出窗口层添加关闭按钮,代码总共分为三部分:
关闭按钮HTML代码
<a class="gbi">关闭</a>
关闭按钮CSS代码
.gbi{position:absolute;top:10px;right:10px;}
.gbi a{color:#333;}
关闭按钮JS代码
<script>
$(".gbi").click(function(){
$(".dialog").hide();
});
</script>
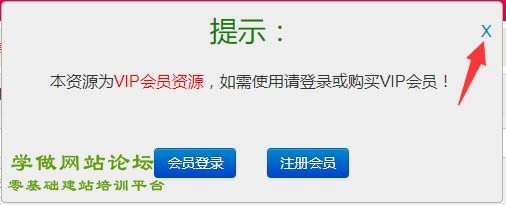
使用以上的代码制作好之后的效果如下图: