如何制作淘宝图片放大镜功能(附代码)
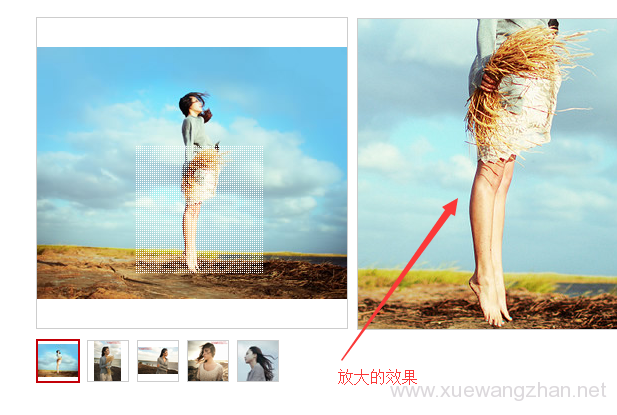
逛过淘宝的人都知道,淘宝有一个宝贝图片放大镜功能。光标指向小图片时,可以查看大图片细节。效果如下图:

如何在自己做网站时,在自己的网站上制作淘宝图片放大镜功能呢?下面学做网站论坛就来讲一下制作制作淘宝图片放大镜功能的效果。
方法/步骤
- 下载图片放大镜js插件文件jquery.imagezoom;
- 将下载下来的JQUERY插件文件,放在与自己网页同一个目录下;
- 在自己网站的头部文件</head>标签上面,使用以下的JS代码来调用图片放大镜功能JQUERY插件。(不懂HTML标签,可先学习一下html入门教程)
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script src="jquery.imagezoom.min.js"></script> - 用DW CS6软件打开自己的CSS文件,将以下CSS样式代码复制到自己的CSS文件里。
.box{width:100%;margin:0px auto;}
.box img{vertical-align:top;border:0;}
.tb-pic a{display:table-cell;text-align:center;vertical-align:middle;}
.tb-pic a img{vertical-align:middle;}
.tb-pic a{*display:block;*font-family:Arial;*line-height:1;}
.tb-thumb{margin:10px 0 0;overflow:hidden;}
.tb-thumb li{background:none repeat scroll 0 0 transparent;float:left;height:42px;margin:0 6px 0 0;overflow:hidden;padding:1px;}
.tb-s310, .tb-s310 a{width:100%;}
.tb-s310, .tb-s310 img{max-width:100%;}
.tb-s310 a{*font-size:271px;}
.tb-s40 a{*font-size:35px;}
.tb-s40, .tb-s40 a{height:40px;width:40px;}
.tb-s40 img{width:100%;height:100%;}
.tb-booth{border:0px solid #CDCDCD;position:relative;z-index:1;}
.tb-thumb .tb-selected{background:none repeat scroll 0 0 #C30008;height:40px;padding:2px;}
.tb-thumb .tb-selected div{background-color:#FFFFFF;border:medium none;}
.tb-thumb li div{border:1px solid #CDCDCD;}
div.zoomDiv{z-index:999;position:absolute;top:0px;left:0px;width:200px;height:200px;background:#ffffff;border:1px solid #CCCCCC;display:none;text-align:center;overflow:hidden;}
div.zoomMask{position:absolute;background:url("images/mask.png") repeat scroll 0 0 transparent;cursor:move;z-index:1;} - 将以下的JS代码复制放到整个网页的特别底部</body>标签上面。
<script type="text/javascript">
$(document).ready(function(){
$(".jqzoom").imagezoom();
$("#thumblist li a").click(function(){
$(this).parents("li").addClass("tb-selected").siblings().removeClass("tb-selected");
$(".jqzoom").attr('src',$(this).find("img").attr("mid"));
$(".jqzoom").attr('rel',$(this).find("img").attr("big"));
});
});
</script> - 在需要显示淘宝图片放大镜功能的位置,粘贴上以下的HTML代码,就可以实现淘宝图片放大镜功能了。
<div class="box">
<div class="tb-booth tb-pic tb-s310">
<a href="images/01.jpg"><img src="images/01_mid.jpg" alt="美女" rel="images/01.jpg" class="jqzoom" /></a>
</div>
<ul class="tb-thumb" id="thumblist">
<li class="tb-selected"><div class="tb-pic tb-s40"><a href="#"><img src="images/01_small.jpg" mid="images/01_mid.jpg" big="images/01.jpg"></a></div></li>
<li><div class="tb-pic tb-s40"><a href="#"><img src="images/02_small.jpg" mid="images/02_mid.jpg" big="images/02.jpg"></a></div></li>
<li><div class="tb-pic tb-s40"><a href="#"><img src="images/03_small.jpg" mid="images/03_mid.jpg" big="images/03.jpg"></a></div></li>
<li><div class="tb-pic tb-s40"><a href="#"><img src="images/04_small.jpg" mid="images/04_mid.jpg" big="images/04.jpg"></a></div></li>
<li><div class="tb-pic tb-s40"><a href="#"><img src="images/05_small.jpg" mid="images/05_mid.jpg" big="images/05.jpg"></a></div></li>
</ul>
</div>
通过以上的步骤,我们在自己建网站时,就可以制作出类似于淘宝图片放大镜功能的效果了,让自己的网站也高大上。

