修改Kindeditor编辑器上传图片自动带链接
现在很多使用wordpress程序建网站的朋友,都安装了WordPress编辑器插件:Kindeditor,可以让我们网站后台编辑器变成符合国人使用习惯。如下图:

使用WordPress编辑器Kindeditor后,产生一个问题,就是我们上传图片的时候,它默认是不带链接的。对于一些使用超链接做功能的站长来说并不是一件好事情。
那么如何修改WordPress编辑器Kindeditor 上传图片自动带链接呢?下面学做网站论坛就来讲一下方法。(注意:修改之后,先做好备份,防止网站打不开)
方法/步骤
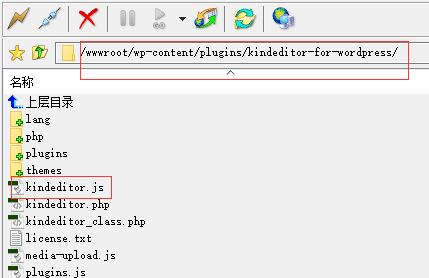
- 使用FTP软件打开自己安装的编辑器Kindeditor所在的插件文件夹:/plugins/kindeditor-for-wordpress/;
- 将里面的kindeditor.js下载到电脑里;

- 使用Dreamweaver cs6软件打开kindeditor.js;
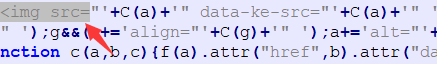
- 使用“查找 ”功能,查找“<img src=”这样的字符,整个文件里只有一个。

- 在“<img src=”的前面加上以下的代码:
<a href="'+C(a)+'">
- 再找到<img 的结束标签,在后面加上:(如何对HTML标签不了解,先学习一下html入门教程)
</a>
- 保存修改过的kindeditor.js,使用FTP软件上传替换掉老的kindeditor.js。
通过以上步骤的操作,我们再进入后台使用编辑器上传图片时,图片就会自动带链接了。
