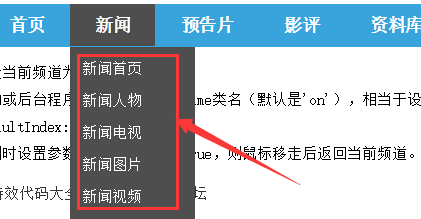
网站二级下拉菜单导航制作方法
网站二级下拉菜单在很多网站上都有这样的功能,下面学做网站论坛介绍一下网站二级下拉菜单导航制作方法:

将插件包里的JS文件上传到自己的网站主机下,然后放以下的代码到</head>标签上方; (注意修改路径)
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript" src="/jquery.SuperSlide.2.1.3.js"></script>
2、删除原来的菜单的DIV,放下面的代码来调用后台菜单:
<nav class="xf_meau">
<?php wp_nav_menu( array( 'container' => '','menu_class' => 'xf_meau_list clearfix','menu_id' => "nav_sgBhgn",'depth' => 2, ) ); ?>
</nav>
<script type="text/javascript">
var topMenuNum = 0;
$("#nav_sgBhgn li").hover(
function(){
topMenuNum++;
$(this).attr("id","kindMenuHover"+topMenuNum);
$("#kindMenuHover" + topMenuNum + " > ul").show();
$(this).parent().addClass("hover");
},
function(){
$("#"+$(this).attr("id")+" > ul").hide();
$(this).attr("id","");
$(this).parent().removeClass("hover");
}
);
</script></div>
3、在style.css中放入以下代码:
.xf_meau{width:100%;height:56px;background:#017ED2}
.xf_meau_list{width:1180px;margin:0 auto;}
.xf_meau_list>li{width:10%;line-height:55px;float:left;text-align:center;position:relative;}
.xf_meau_list a{font-size:1.2em;color:#fff;}
.xf_meau_list li.current-menu-item {background:#0c619a;}
.xf_meau_list li:hover{background:#0c619a;}
.xf_meau_list li:hover a{text-decoration:none;}</p><p>.xf_meau_list li UL {Z-INDEX: 8; POSITION: absolute; display: none; BaCKGROUND: #017ED2; TOP: 55px;width:100%; }
.xf_meau_list li UL UL {Z-INDEX: 200; TOP: 0px; LEFT: 90px}
.xf_meau_list li UL li {height:45px;line-height:45px;border-top:1px solid #017ED2;}
.xf_meau_list li UL li:hover {BaCKGROUND: #0c619a;}
.xf_meau_list li.current-menu-item { BaCKGROUND: #0c619a; }

