HTML+CSS控制文字超出部分省略号
我们在做网站时,往往由于某个区块的宽度有限,我们的文字过多就会超过这个宽度。浏览器默认情况下是进行换行显示,但这会导航网站版面错乱,这在门户网站制作中经常遇到。
CSS控制文字超出部分省略号分为二种情况:
情况一:CSS控制多行文字超出部分省略号
一个DIV里有多行文字,需要在文字末尾超出部分变为省略号。方法见:CSS控制多行文字超出隐藏加省略号

情况二:CSS控制单行文字超出部分省略号
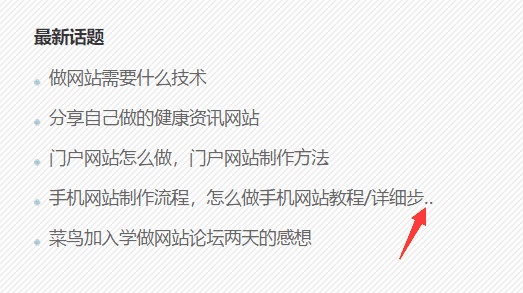
常见的控制单行文字超出部分省略号,就是在LI标签上。效果如下图:

实现HTML+CSS单行文字超出部分显示省略号的方法很简单,只需要给LI标签添加以下的CSS样式即可。(代码中的div-name换成自己的DIV名)
.div-name li{
width: 100%;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}

