CSS控制多行文字超出隐藏加省略号
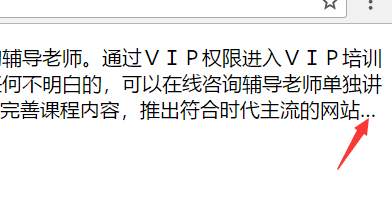
在前面的建站教程中,我们介绍了HTML+CSS控制文字超出部分省略号,如果一行文字的数量超过一定的宽度就会隐藏并显示省略号。今天我们要介绍的功能是CSS控制多行文字超出隐藏加省略号,例如二行、三行文字超出隐藏加省略号。这种功能常用于企业网站制作教程中。效果如下:

代码如下:
<!DOCTYPE html >
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>文字超过两行或三行就显示省略号</title>
<style type="text/css">
.p1{
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<p class="p1">
学做网站论坛经过多年的发展,总结出“高清视频教程+讲师一对一在线辅导解惑”的教学模式,学员参加建站培训之后,获得学做网站论坛终生VIP权限,并分配各自的辅导老师。通过VIP权限进入VIP培训区学习论坛原创录制的高清视频教程(教程为张启亚老师原创录制的超详细,一步一步操作演示的系列课程),让零基础的学员学习起来基础无压力。另外在学习过程中有任意不明白的,可以在线咨询辅导老师单独讲解和QQ在线演示,充分保证了论坛学员学会各类网站制作方法。
长达5年的培训实践,接触众多学员网站成长案例,不断的去聆听和总结,我们紧随互联网发展步伐,逐步完善课程内容,推出符合时代主流的网站制作课程。对于新推出的课程,全部免费公开于已加入的VIP学员,学员只需缴纳一次学费之后,可以都免费的学习不断更新的课程,不会再收取任意费用。
</p>
</body>
</html>

