怎么PC网站自动缩小手机全屏宽度显示
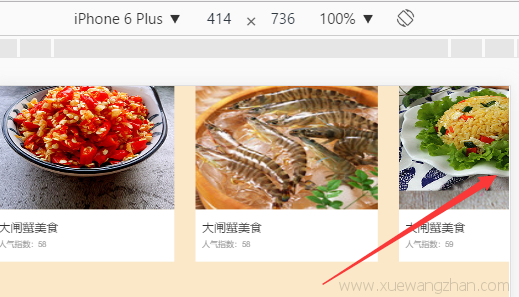
很多网站之前只制作了唯一的PC端网站,没有做自适应手机网站,这样用户访问网站时,就会显示PC端版面,导致在手机端只能显示出网站的一部分。如下图:

如何解决PC网站在手机端显示不全的问题呢?下面学做网站论坛为广大学习网站制作课程的学员提供二种方法:
方法一:制作与PC网站同步的手机端网站。
制作一个与PC网站同步的手机网站,通过代码判断用户的浏览设备是手机还是电脑,并显示相应的网站版面。
制作手机端网站常用的方法是使用Bootstrap自适应前端框架。详细制作方法见:自适应手机网站制作课程
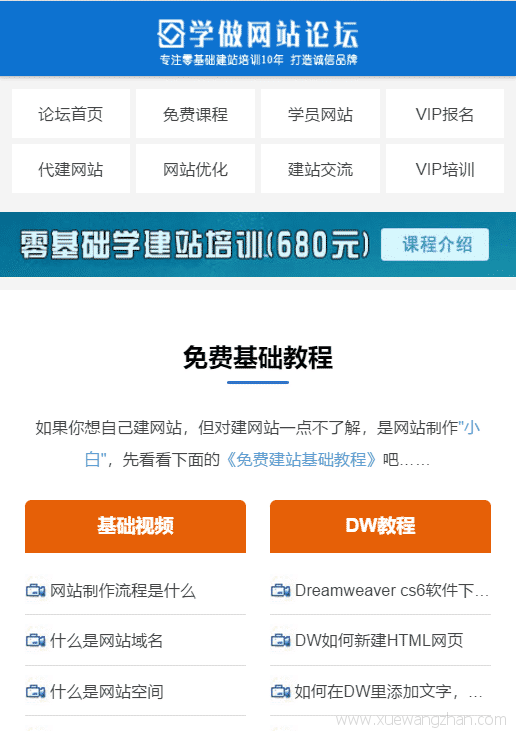
如:学做网站论坛就是制作了一个与PC网站内容都同步的手机网站版面,可以自动识别浏览者的浏览设备。

方法二:使用META属性控制PC网站版面在手机端全屏显示。
如果不想制作手机端网站,可以通过meta属性来控制PC端网站全屏显示。使用meta name="viewport" 属性来强制PC端网站在手机端显示的尺寸。
方法很简单,只需要将下面的代码放到自己PC网站代码的</head>标签上方即可。
<meta name="viewport" content="width=device-width, initial-scale=0, maximum-scale=0, user-scalable=yes,shrink-to-fit=no">
注意是0,不是1.0。
有的浏览器会出现不兼容的情况,可以加上以下的CSS代码:
html,body{width:1562px;overflow-x:hidden;margin:0 auto}
让我们自己放了这段代码后,PC网站用手机打开时的样子,PC网站在手机端显示正常了。


