什么是自适应手机网站
以下为学做网站论坛关于“什么是自适应手机网站”讲解视频教程。
自适应手机网站又叫响应式网站,它能够自动判断用户访问设备是电脑还是手机,显示相应的网站版面。

自适应手机网站通过有二种开发方式:
第一种:单独制作PC版面和手机版面。
单独制作PC版面与手机版面,自适应网站会自动判断使用不同设备浏览时呈现不同的版面,但网站的内容是同步的,一样的。和PC端属于不同的网站模板,数据库内容或相同一致,或独立不同,目的在于为了符合访客的浏览。内容同步也减少了网站维护成本。
第二种:是使用自适应框架制作自适应手机网站
使用自适应框架BOOTSTRAP制作自适应手机网站,可以使实用户使用不同的设备浏览网站时,网站样式风格、内容和网址都是都一样的,PC端和移动端属于同一个网站模板,数据库都一致。
怎么做自适应手机网站
很多时候我们开发的页面需要自适应移动端和手机端,那么如何实现呢?
- 先看一个简单的网页代码<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
这并不是一个自适应手机网页
</body>
</html>
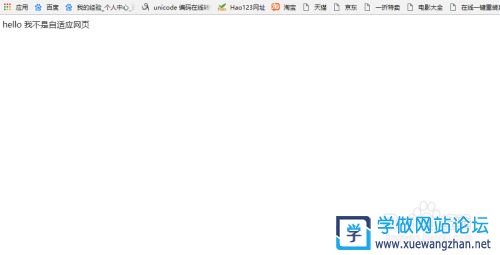
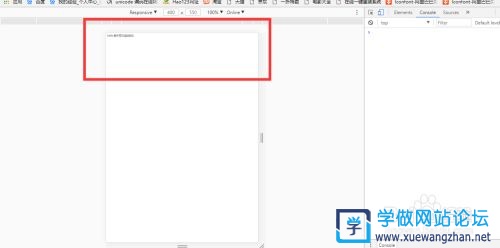
- 在PC电脑端的实现效果如图

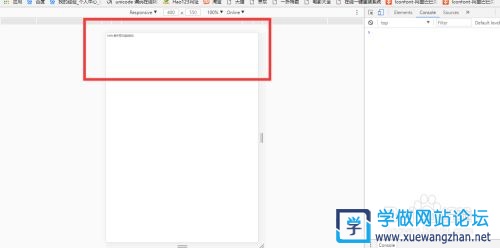
- 在移动端的实现效果如图

- 很明显,当在移动端上显示时,它仍然是按照,pc端模式显示的。所以字体最小,都快看不清了,需要放大才行。好了现在我们来开始正式实现让网页自适应,不管在pc电脑端还是移动端都能正常的显示。
其实很简单,我们只需要在网页的在加一个meta标签即可,如下:
<meta name="viewport" content="width=device-width,initial-scale=1.0">这个meta标签的name为viewport,content为许多属性集合,用逗号分隔。
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
</head>
<body>
我是一个自适应手机网页
</body>
</html>
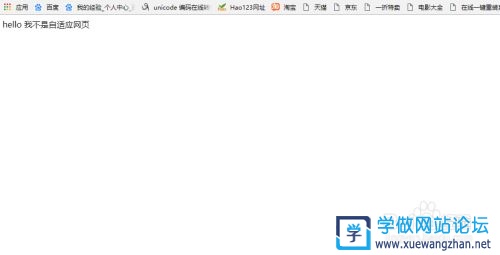
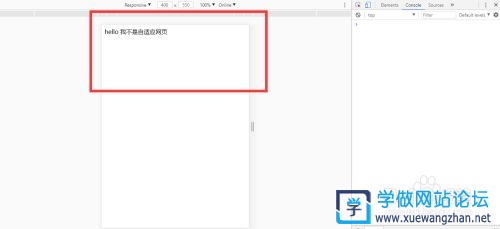
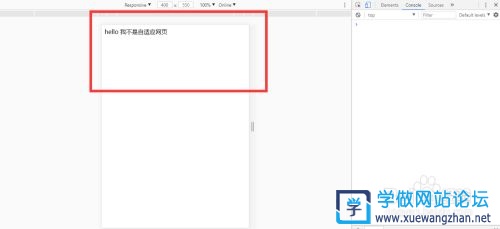
- 新代码在pc端运行效果如图所示(和没添加name为viewport的meta标签前一样):

- 但是在手机端运行结果就不一样了,如下图所示:

- 可以看到,其正常显示了,也就是自动的适应了手机端和pc端。我们还可以坐下对比下没加这个标签前和加了后的显示效果:


- 现在是不是很明了了。现在我们来解析下,我们添加的这个meta标签。
<meta name="viewport" content="width=device-width,initial-scale=1.0">
首先,meta标签存储的是一些用户不可见,但是浏览器可见的一些元信息,一般以键值对的方式存储。
比如这个
name为键,键值为viewport。content为值,为"width=device-width,initial-scale=1.0"
然后其中
width=device-width 表示可视区域的宽度为设备宽度(手机或pc)
initial-scale=1.0 表示页面首次被显示时,按实际尺寸显示,无任意缩放(没加这个代码前,在移动端文字变小了就是因为被缩放了)
width,initial-scale两个属性值写了后就能达到初步自适应了。但是实际上还有几个属性我们也可以学习下。
如下:
1. user-scalable: no;//禁止用户缩放页面
2. maximum-scale=1.0, minimum-scale=1.0; //可视区域的最大和最小缩放级别都为实际尺寸,
(设置以上两点后,用户就不能缩放网页了,同时网页也将不用担心被用户缩放变形的问题了)

