如何制作网站弹性二级下拉菜单
我们在自己做网站时,经常需要制作二级下拉菜单,通过下拉菜单可以将我们很多的栏目放到网站导航菜单上。
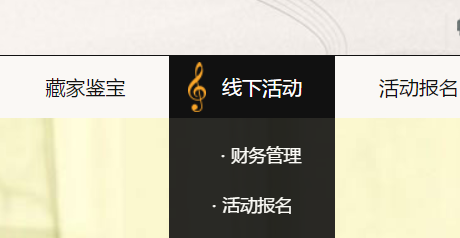
今天介绍一下网站弹性二级下拉菜单的制作方法,先看下效果:

方法/步骤
- 在网站导航栏位置放上调用后台导航菜单的代码;
<div class="top_nav">
<div class="wid_main">
<?php wp_nav_menu( array( 'container' => '','menu_class' => 'fix','menu_id' => "nav_sgBhgn",'depth' => 2, ) ); ?>
<div class="nav_bg_cur">
<img src="<?php echo get_template_directory_uri(); ?>/images/icon_nav.png">
</div>
</div>
</div> - 新建一个JS文件,将以下的JS代码放进去,保存为public.js,然后上传到自己的模板文件夹下;并且在自己的头部模板里进行引用。(如果不会引用,请学习一下建站入门基础教程)
// 菜单js
$(function(){
var n=0;
var m=$(".top_nav ul li.current-menu-item").index();
$(".nav_bg_cur").hide()
$(".top_nav .nav_bg_cur").css("left",((133.3333*m)+15))
$(".top_nav ul li .sub-menu").hide()
$(".top_nav ul li").hover(
function(){
n=$(this).index();
$(".top_nav .nav_bg_cur").stop().animate({left:(133.3333*n)+15},300)
$(this).addClass("current-menu-item")
$(this).siblings().removeClass("current-menu-item")
$(this).find(".sub-menu").slideToggle()
}
)
if ($(".top_nav ul li").hasClass("current-menu-item")) {
$(".nav_bg_cur").show()
$(".top_nav").mouseleave(
function(){
$(".top_nav ul li").eq(m).addClass("current-menu-item")
$(".top_nav ul li").eq(m).siblings().removeClass("current-menu-item")
$(".top_nav .nav_bg_cur").stop().animate({left:(133.3333*m)+15},300)
}
)
}else{
$(".top_nav ul li").hover(
function(){
$(this).addClass("current-menu-item")
$(this).siblings().removeClass("current-menu-item")
$(".nav_bg_cur").show()
}
)
$(".top_nav").mouseleave(
function(){
$(".top_nav ul li").removeClass("current-menu-item")
$(".nav_bg_cur").hide()
}
)
}
}) - 将下面的CSS样式代码放到自己网站主题的style.css里;
/*导航*/
.top_nav{
border-top: #111 solid 1px;
height: 50px;
background-color: #faf8f5;
}
.top_nav .wid_main{
position: relative;
z-index: 5;
}
.top_nav .nav_bg_cur{
position: absolute;
left: 15px;
top: 5px;
}
.top_nav ul li{
float: left;
line-height: 50px;
width: 133.3333px;
position: relative;
}
.top_nav ul li>a{
display: block;
text-align: center;
color: #111;
font-size: 16px;
transition: all .2s;
}
.top_nav ul li.current-menu-item{
background-color: #111111;
}
.top_nav ul li.current-menu-item>a{
color: #fff;
text-indent: 1em;
position: relative;
z-index: 5;
}
.top_nav ul li.current-menu-item>a i{
display: inline-block;
width: 15px;
height: 40px;
vertical-align: middle;
background:url(../images/icon_nav.png) no-repeat center center;
margin: -4px 10px 0 15px;
}
.top_nav ul li:hover>a{
color: #fff;
text-indent: 1em;
}
.top_nav ul li .sub-menu{
background-color: #111;
text-align: center;
padding:10px 0;
display: none;
position: absolute;
width: 100%;
opacity: .9;
}
.top_nav ul li .sub-menu li{
line-height: 40px;
}
.top_nav ul li .sub-menu li a{
font-size: 14px;
color: #fff;
display: block;
transition: all .2s;
}
.top_nav ul li .sub-menu li a:before{
content: "·"; margin-right: 5px;
}
.top_nav ul li .sub-menu li a:hover{
color: #faa528;
text-indent: 1em;
}
通过以上三步的操作,就可以在自己建网站时,制作出弹性二级下拉菜单了。

