如何制作带下拉子菜单的网站导航
自己建网站时,如果网站的栏目比较多,可以制作带下拉子菜单的导航菜单来存放。今天学做网站论坛就来介绍一下如何制作网站带下拉子菜单的导航菜单的方法。(相关教程:如何制作网站弹性二级下拉菜单)
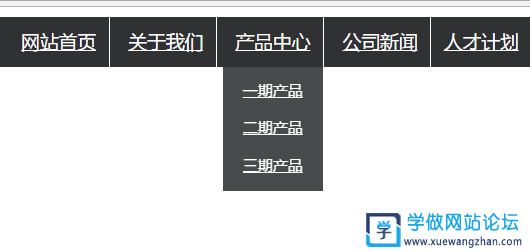
先看下网站带下拉子菜单的导航菜单的效果:

方法/步骤
- 在网站导航位置,使用以下的HTML代码进行导航栏的制作;(代码里的文字和链接自行修改!)
<div class="g_nav">
<ul class="g_nav01">
<li><a href="/">网站首页</a></li>
<li><a href="#">关于我们</a>
<div class="nav_tan" style="display: none;">
<a href="#">公司介绍</a>
<a href="#">发展经历</a>
<a href="#">人才招聘</a>
</div></li>
<li><a href="#" target="_blank">产品中心</a>
<div class="nav_tan" style="display: none;">
<a href="#">一期产品</a>
<a href="#">二期产品</a>
<a href="#">三期产品</a>
<a href="#">四期产品</a>
</div></li>
<li><a href="#">公司新闻</a>
</li><li><a href="#">人才计划</a>
</li><li><a href="#">联系我们</a></li>
</ul>
</div> - 将以下的CSS样式代码放到自己网站的CSS文件里,用于控制网站下拉导航的样式;
.g_nav{ height:40px; background:#303133;}
.g_nav01{ width:1100px; margin:0 auto;}
.g_nav01 li{display:inline-block;text-align:center; border-right:#fff solid 1px; height:40px; line-height:40px; position:relative}
.g_nav01 a{ height:40px; line-height:40px; display:block;padding:0 10px; color:#fff; font-size:15px; }
.g_nav01 td.li a>div, .g_nav01 td:hover a>div{width:100%; height:3px; background-color:#ffc2310; position:absolute; top:57px;}
.g_nav01 a span{font-size:12px; color:#baa58c;}
.g_nav01 li .nav_tan{ display:none; width:100%; position:absolute; left:0; top:40px; padding:5px 0 10px 0; background-color:#3E4042; opacity:0.95; z-index:100;}
.g_nav01 li .nav_tan a{ width:90%; background:none; padding:0; margin:0 auto; line-height:30px; height:30px; font-size:12px; border-radius:0;text-overflow:ellipsis; white-space:lirap; overflow:hidden;}
.g_nav01 li .nav_tan a:hover{ width:90%; background:#ffa200; padding:0; margin:0 auto; line-height:30px; height:30px; font-size:12px;} - 将以下的JS代码放到自己的头部文件里,用于控制下拉子菜单的显示与隐藏。
$(document).ready(function(){
///导航下拉
$('.g_nav01 li').mouseover(function(){
$(this).find('.nav_tan').stop(true,true).slideDown();
$(this).children("a").addClass("cur");
});
$('.g_nav01 li').mouseleave(function(){
$(this).find('.nav_tan').stop(true,true).slideUp('fast');
$(this).children("a").removeClass("cur");
});
});
通过以上三步的代码放置,我们就可以制作出一个带下拉子菜单的导航菜单了。以下是整个下拉菜单的导航代码:
<style>
/*********
网站带下拉子菜单的导航菜单
代码来源:学做网站论坛https://www.xuewangzhan.net/
*********/
.g_nav{ height:40px; background:#303133;}
.g_nav01{ width:1100px; margin:0 auto;}
.g_nav01 li{display:inline-block;text-align:center; border-right:#fff solid 1px; height:40px; line-height:40px; position:relative}
.g_nav01 a{ height:40px; line-height:40px; display:block;padding:0 10px; color:#fff; font-size:15px; }
.g_nav01 td.li a>div, .g_nav01 td:hover a>div{width:100%; height:3px; background-color:#ffc2310; position:absolute; top:57px;}
.g_nav01 a span{font-size:12px; color:#baa58c;}
.g_nav01 li .nav_tan{ display:none; width:100%; position:absolute; left:0; top:40px; padding:5px 0 10px 0; background-color:#3E4042; opacity:0.95; z-index:100;}
.g_nav01 li .nav_tan a{ width:90%; background:none; padding:0; margin:0 auto; line-height:30px; height:30px; font-size:12px; border-radius:0;text-overflow:ellipsis; white-space:lirap; overflow:hidden;}
.g_nav01 li .nav_tan a:hover{ width:90%; background:#ffa200; padding:0; margin:0 auto; line-height:30px; height:30px; font-size:12px;}
</style>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
///导航下拉
$('.g_nav01 li').mouseover(function(){
$(this).find('.nav_tan').stop(true,true).slideDown();
$(this).children("a").addClass("cur");
});
$('.g_nav01 li').mouseleave(function(){
$(this).find('.nav_tan').stop(true,true).slideUp('fast');
$(this).children("a").removeClass("cur");
});
});
</script>
<div class="g_nav">
<ul class="g_nav01">
<li><a href="/">网站首页</a></li>
<li><a href="#">关于我们</a>
<div class="nav_tan" style="display: none;">
<a href="#">公司介绍</a>
<a href="#">发展经历</a>
<a href="#">人才招聘</a>
</div></li>
<li><a href="#" target="_blank">产品中心</a>
<div class="nav_tan" style="display: none;">
<a href="#">一期产品</a>
<a href="#">二期产品</a>
<a href="#">三期产品</a>
<a href="#">四期产品</a>
</div></li>
<li><a href="#">公司新闻</a>
</li><li><a href="#">人才计划</a>
</li><li><a href="#">联系我们</a></li>
</ul>
</div>

