CSS如何控制字间距
网站制作后,为了外观美观,我们可以通过CSS控制字间距,就是使用CSS的letter-spacing属性来控制。
CSS写法:letter-spacing:10px;(后面字数是二字之间的间距值)
举例:
<style>p{letter-spacing:10px;}</style>
<p>段落文字段落文字段落文字</p>
CSS控制字间距前的样式:

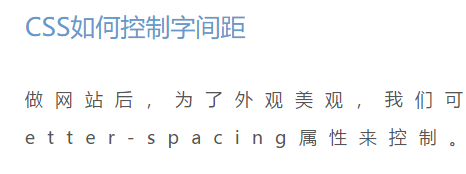
CSS控制字间距后的样式:

PS:除了使用CSS的letter-spacing属性来控制字间距,还可以使用line-height来控制行高而不使用HTML <br> 标签来空行。
