怎么制作网站可伸缩式搜索框
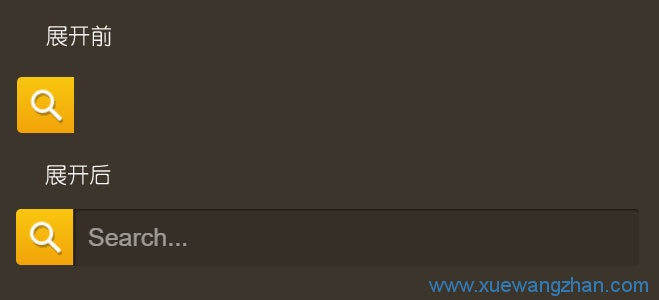
在之前的建站教程中,我们介绍了怎么制作搜索功能,通过给网站制作搜索功能可以方便用户查找自己需要的内容。对于很多网站都会制作搜索功能,今天我们介绍一下如何制作网站上的可伸缩式搜索框,效果如下图:

方法/步骤
- 首页下载制作网站可伸缩式搜索框必需的CSS文件和JS文件。下载链接: https://pan.baidu.com/s/1dpn_EryJKtbza0RANixKsA 提取码: 6w2e
- 将下载的文件压缩包解压后,将里面的文件上传到自己的网站空间下;
- 在自己网站的</head> 标签上方放以下的调用JS和CSS代码,并且修改里面的路径。
<link href="css/searchMeme.css" rel="stylesheet" type="text/css" />
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/jquery.searchMeme.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
var searchOrange = $('#search-orange').searchMeme({ onSearch: function (searchText) {
setTimeout(function () {
searchOrange.searchMeme({ searchComplete: true });
$('#search-results').html("You searched for " + searchOrange.val() + "");
$('.panel').animate({ 'height': 200 }, 500);
}, 3000);
}
, buttonPlacement: 'left', button: 'orange'
});
});
</script> - 在需要显示可伸缩式搜索框的位置,使用下面的代码调用搜索框。
<div class="demo">
<form action="/">
<input type="text" id="search-orange" />
</form>
</div> - 这样,网站可伸缩式搜索框功能就制作好了。
