如何制作网站右侧悬浮客服+电话+留言系统(附代码)
我们看到很多企业官网的右侧都会有一个悬浮客服系统,可以让用户在线客服咨询、查看联系电话,甚至可以弹出在线留言系统。那么我们自己做网站时怎么做出如下图的右侧悬浮客服呢?

下面学做网站论坛就来介绍一下如何制作这种带有QQ客服、电话、在线留言功能的悬浮框。(也可以直接安装响应式WordPress网站在线客服插件达到相同的效果)
方法/步骤
- 在自己的</head>标签上面引入一下JQUERY,因为这个功能是基于JQUERY制作的。
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- 在自己的网站代码特别底部找到</body> 标签,在这个标签上方添加右侧客服HTML代码。(如果看不懂代码,请先学习一下HTML入门教程)
<!--在线客服开始-->
<div class="qqkefu">
<ul>
<li class="">
<a href="tencent://message/?uin=QQ号码&Site=guoren&Menu=yes" class="li-ico4" rel="nofollow">
<b class="f">
</b>
<span>在线<br>咨询</span>
</a>
</li>
<li class="">
<a href="tencent://message/?uin=QQ号码&Site=guoren&Menu=yes" class="li-ico4" rel="nofollow">
<b class="d">
</b>
<span>q q<br>咨询</span>
</a>
</li>
<li class="qq_cza" style="width: 53px;">
<a href="javascript:;" class="j_message2" rel="nofollow">
<b class="a">
</b>
<span>在线<br>留言</span>
</a>
</li>
<li class="qq_cza66" style="position: relative; width: 53px; height: 47px;">
<b class="c">
</b>
<p class="ewm8">
全国服务热线:<br>400-7777-119<br>
</p>
</li>
<li class="top2 kf_top top" title="回到顶部" style="opacity: 0;"></li>
</ul>
</div>
<!--在线客服结束-->
<!--在线表单开始-->
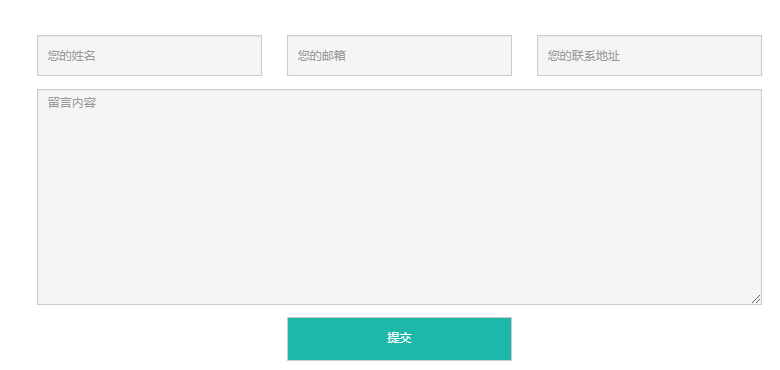
<div id="contact" class="clearfix mt20 linxi lxfoot" style="background:#fff;">
<form method="post" action="xxx.php">
<div class="colmd4">
<input type="text" placeholder="您的姓名" name="tougao_authorname" class="form-control">
</div>
<div class="colmd4">
<input type="text" placeholder="您的邮箱" name="tougao_authoremail" class="form-control">
</div>
<div class="colmd4">
<input type="text" placeholder="您的联系地址" name="tougao_title" class="form-control">
</div>
<div class="colmd4">
<textarea class="form-control" name="tougao_content" rows="12" placeholder="留言内容"></textarea>
</div>
<input type="hidden" value="send" name="tougao_form" />
<button type="submit" class="btn btn-default btn-block">提交</button>
</div>
</form>
</div>
<!--在线表单开始--> - 下载网站右侧悬浮客服+电话+留言系统代码包,解压后,将里面的CSS、JS、和图标,上传到自己的网站文件里;

- 在网页顶部放以下的代码,用于调用CSS和JS文件;
<script src="kf.js"></script>
<link rel="stylesheet" href="css.css"> - 这样一个右侧悬浮客服系统就制作好了。上面的代码里含有一个在线留言功能,当用户点击在线留言按钮时就会弹出在线留言框。如下图:



右侧悬浮框 不显示图标 miagess 已经传了 就显示五个方框,不显示QQ 的图标
检查你的代码里的路径是否正确,图片文件应该放在与CSS.CSS一个文件夹下,这样才能正确读取到。