CSS3背景图固定:设置背景图片不随拖动条滚动
网页设置背景图片不随我们拖动光标而移动,一直固定在这里。怎么实现这们的效果呢?其实很简单,只需要在CSS里给背景图片设置一下样式即可。
代码如下:
.bg{
background-image: url(bg.jpg);
background-repeat: repeat-y;
background-position: top center;
background-attachment: fixed;
}
代码中的background-attachment: fixed;就可以实现背景图片不随拖动条滚动的效果。
具体操作步骤
- 打开html开发软件Dreamweaver软件,新建一个html代码页面。

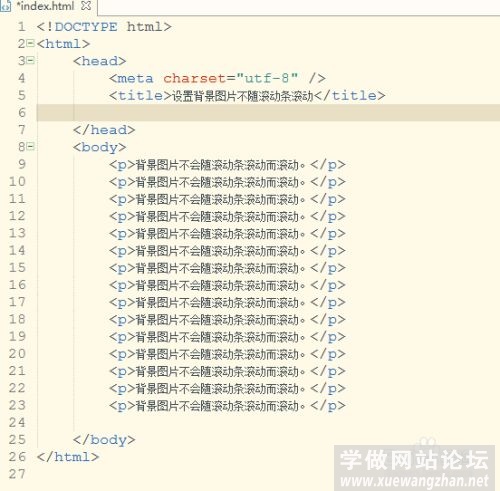
- 在html代码页面的标签里面输入多行段落文字,用于后面浏览器滚动条滚动的时候查看图片时候随滚动条而滚动条。如图

- 设置背景图片样式。在<title>标签后面创建一个<style>标签,然后在这个标签里设置<body>标签的背景图片,以及背景图片不重复。样式代码:
body{
background-image: url(img/bg.jpg);
background-repeat:no-repeat;
} - 保存html代码后使用浏览器打开,这个时候滚动浏览器滚动条发现背景图片是随浏览器滚动条的滚动而滚动的。
- 使用background-attachment: fixed设置CSS3 background背景属性背景图片不随滚动条而滚动。回到html代码页面,在body样式中添加上background-attachment: fixed即可。
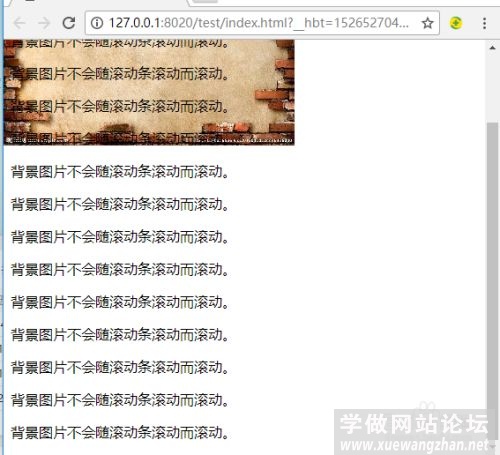
- 保存html代码页面后刷新浏览器,这个时候滚动浏览器滚动条发现背景图片已经固定不随浏览器滚动而滚动了。如图: