新手Web前端开发代码规范手册
Web前端开发是网站制作过程中重要的环境,做好Web前端开发代码规范对于整个网站制作来说有着重要作用。以下是新手Web前端开发代码规范手册,方便新手做网站前端开发参考。
web前端开发规范的意义
1、提高团队的协作能力
2、提高代码的复用利用率
3、可以写出质量更高,效率更好的代码
4、为后期维护提供更好的支持
Web前端开发代码规范
1、命名规则
2、文件存放位置规范
3、css书写规范
4、html代码书写规范
5、JavaScript书写及实用规范
6、图片规范
7、注释规范
8、兼容性规范
9、开发测试约定及实用工具规范
1、html 的命名规则
1、文件名称命名规则
统一用小写英文字母、数字、和下划线组合,不得包含汉字(转义问题)空格()和特殊字符()。
原则: 方便理解 、方便查找
2、索引文件命名原则
3、各子页面命名原则
统一用翻译的英文名称 、统一用拼音命名
注意:不要用英语拼音混用
2、图片 的命名规则
常规命名:
放置在页面顶部的广告、装饰图案等长方形的图片取名:banner
标志性的图片取名为:logo
在页面上位置不固定并且带有连接的小图片我们取名为button
在页面上一个位置连续出现,性质相同的连接栏目的图片我们取名为:menu
装饰用的照片我们取名;pic
不带连接表示标题的图片我们取名:title
3、脚本文件 的命名规则
一般使用脚本功能的英文小写缩写命名:
例如:
广告条的JavaScript文件名为ad.js
弹出窗口的JavaScript文件名为pop.js
共用模块:
js文件名;英文命名,后缀js,共用common,js
外部资源:
jQuery.min.js
jquery.date.js
动态语言文件命名原则:见名知意
以性质描述,描述可以有多个单词,用“”隔开,性质一般是该页面的概要
register_form.aspx
register_post.aspx
topic_lock.aspx
4、文件存放位置规范
文件夹说明:
flash存放flash文件
images存放图片文件‘
Inc存放include文件
library存放DW库文件
media存放多媒体文件
script存放JavaScript脚本
css存放css文件
5、css 3种基本类型
css指层叠样式表
样式通常存储在样式表中
把样式添加到html4.0中,是为了解决内容表现分离的问题
外部样式表可以极大的提高工作效率
外部样式表通常存储在css文件中
多个样式定义可层叠为一
1、重新定义html样式
影响全部的被设定标签样式
用于统一网页中某一标签的样式定义
2、链接状态样式
链接状态样式为设计师对链接不同状态设定特殊样式,影响被使用样本区域中的链接
a.nav:link(中间无空格) 、.nav a:link
第一种只能修饰所有包含有<a>标签
第二种可以修饰所有包含有<a>标签的其他标签
3、自定义样式
样式为设计师自定义的新css样式,影响被使用本样式的区域,用于完成网页中局部的样式设定。
样式名:”.” + “相应样式效果描述的单词或缩写”例如:”.shadow”
文字样式名 “.no”+”字号”+”行距”+”颜色缩写” 例如:”.no12 ” “.no12_24 “
6、class与ID的使用规范
区别:
ID在页面中有且只能有一个。所以使用ID表示的css样式只能表示一个元素的样式
class在一个页面中可以有多个,也就是说定义一个css样式后,可以有多个元素引用这个class
书写方式:
id的书写样式:#title{font-size:18px;color:#333;}
class的书写方式:.title{font-size:18px;color:#333;}
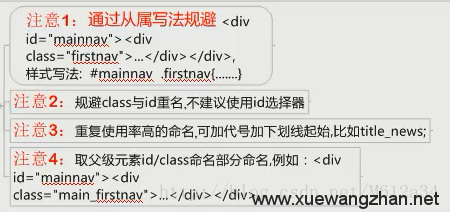
命名注意:
1、大的框架比如说header/footer/wrapper/left/right之类的由设计框架之人统一命名。
其他样式名称由小写英文&数字&_来命名,避免使用中文拼音,尽量使用简易的单词组合;
总之,命名要语义化,简明化。

7、css的命名规范
意义:
规范的命名有助于提升团队开发效率
规范的命名有助于后期产品的维护
规范的命名有助于后期的二次开发

8、head区域代码规范
必须加入的标签:(搜索时候使用的关键字)
<meta name="keywords"(关键字必须这么写) content="xxxx,xxxx,xxxx,xxxx"(里面填写搜索关键字)>
css
<link href=".../css/style.css" rel="stylesheet" type="text/css"></link>
网页显示字符集:
简体中文:
<meta http-equiv="content" content="text/html;charset=gb2312"/>
繁体中文:
<meta http-equiv="content" content="text/html;charset=utf-8">
英语:
<meta http-equiv="content" content="text/html;charset=utf-8">
网页标题:
<title> 学做网站论坛 </title>
可选加入的标签:
公司的版权注释
<!---the site is designed by maiziedu 09/2015 --->
网页制作者信息
<meta name="author" content="学做网站论坛">
网站描述简介
<meta name="description" content="你的页面描述内容">
设定网页的到期时间。网页一旦过期,必须到服务器上重新调阅
<meta http-equiv="expires" content="wed,26 Fed 1997 08:21 GMT">
禁止浏览器从本地机的缓存中调阅页面内容
<meta http-equiv="pragma" content="no-cache">
用来防止别人在框架里调用你的页面
<meta http-equiv="window-target" content="_top">
自动刷新跳转
<meta http-equiv="Refresh" content="5" url=https://www.xuewangzhan.net/">
网页搜索机器人向导。用来告诉机器人哪些页面需要索引,哪些页面不需要索引
<meta name=”robots”content=”noindex,nofollow”>
9、字体规范
在设定字体样式时,对于文字字号样式和行间距应必须使用css样式表。
禁止在页面中出现<font size=?>标记
字体大小:
在网页中应首选使用宋体。英文和数字首选使用verdana和Arial两种字体。一般使用中文宋体的9pt和11pt或者12px和14.7px这是经过优化的字号,黑体字或者宋体字加粗时,一般选用11pt和14.7的字号比较合适。
为了最大程度的发挥浏览器自动排版的功能,在一段完整的文字中请尽量不要使用来人工干预分段。
不同语种的文字之间应该有一个半角空格,但避头的符号之前和避尾的符号除外,汉字之间的标点要用全角标点,英文字母和数字周围的括号应该使用半角括号。
请不要在网页中国连续出现多余一个的也尽量少使用全角空格(英文字符集下,全角空格会变成乱码),空白应尽量使用text-indent,pandding,margin,hspace,vspace以及透明的GIF图片来实现。
行距建议用百分比来定义,常用的两个行距值时line-height:120%/150%
排版中我们经常会遇到需要进行首行缩进的处理,不要使用或者全角空格来达到效果,规范的做法是在样式表中定义
p{text-indent:2em;}
然后给每一段加上一个<p>标签。
标记,注意,一般情况下,请不要省略</p>结束标记。
10、链接和表格使用规范
链接:
1、网站中链接路径全部采用相对路径
2、一般链接到某一目录下的缺省文件的连接路径不必写全名
例如:不要写成这样
<a href="aboutus/index.html">
而应该这样:
<a href="aboutus/">
3、在浏览器里,当我们点击空连接时,他会自动将当前页面重置到首端,从而影响用户正常的阅读内容,我们用代码JavaScript:void()代替原来的“#”标记
<a href="JavaScript:void()">空链接</a>
表格:
1、尽量避免表格嵌套过多
后果会对浏览器加载延长时间,带来不友好的用户体验
2、在写<table>互相嵌套时,严格按照的规范,对于单独的一个<table>来说,<table><tr>对齐,<td>缩进两个半角空格,<td>中如果还有嵌套的表格,<table>也缩进两个半角空格。如果结束标记应该与<td>处于同一行,不要换行。
11、下载和浏览速度控制
意义:
考虑下载速度,以及页面浏览速度是web前端必须考虑的。页面的浏览速度越快,用户体验效果越好。
文件下载可以通过a标签的href指向路径直接实现
图片下载则直接在网页中展示。如何解决?asp.net输出文件流的形式可以直接下载,后台实现。jsp
下载实例:
<h1>通过链接下载文件</h1>
<a href="/day06/download/cors.zip">压缩包</a>
<a href=''day06/download/1.png ''>图片</a>
注意规范:
1、首页flash网页大小应限定在200k以下,尽可能的使用矢量图形和action来减小动画大小。
2、非首页静态页面含图片大小应限定在70k左右,尽可能的使用背景颜色替换大块同色图片。
3、能够用背景色替代图片尽量用背景色,尽量且小图片进行平铺
12、嵌套include和iframe
说明:
页面嵌套在另一个页面中
意义:
如果多个页面都需要这个模块,可以才有嵌套的方式,方便后期的维护也就是维护一个页面,就可以同时改变多个页面的效果。
include是在一个文件中调用另外一个文件。
jsp
<%@include file=”…/inc/index_top.jsp”%>
htm
<!--#include file="b.htm">
iframe:在html中想达到嵌套的效果,可以使用iframe标签
<iframe src="111" frameborder=0 border=0 width=300 height=300 src="b.htm"></iframe>
html与XHTML之间的差异在html4.1strictDTD和XHTML1.0strictDTD中,不支持iframe元素
13、嵌套Alt和Title
相同点:
提示性语言标签
不同点:
alt:一般是对图片进行提示描述
title:一般对文字标签进行描述
实例:
<p title="给链接文字提示"> 文字</p>
<a href="#" title="给链接文字提示">文字</a>
<img src="图片.gif" alt="给图片提示">
14、浏览器缓存使用注意
什么是缓存?(相关教程:什么是浏览器缓存)
缓存就是数据交换的缓冲区(称作cache),当某一硬件要读取数据时,首先会从缓存中查到需要的数据,如果找到了就直接执行,找不到的话就从内存中找,由于缓存的运行速度比内存快得多,故缓存的作用就是帮助硬件更快的运行。
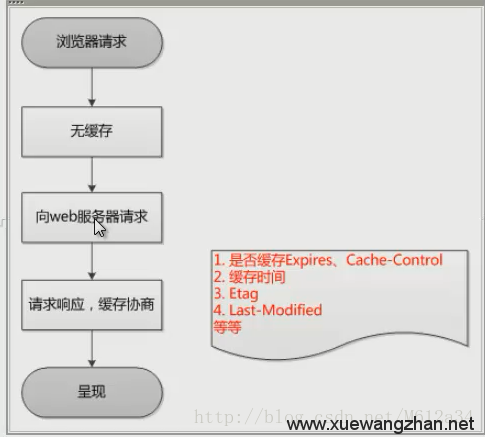
缓存的原理:

缓存的意义:
可以提高浏览器浏览页面的效率
缓存可能带来哪些后果?
对于一些设计用户重要信息的页面如果被缓存则很危险,另外还会占用大量硬盘资源。
设置网页不被缓存
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="Cache-Control" content="no-cache,must-revalidate">
<meta http-equiv="expires" content="wed,26 Feb 1997 08:21:57 GMT ">//有效期
15、浏览器兼容性问题
什么是浏览器的兼容问题?
所谓的浏览器兼容性问题,是指因为不同的浏览器对同一代码有不同的解析,造成页面的显示效果不统一的情况。
问题1
不同浏览器的标签默认的margin和padding不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin和padding差异较大(自己会有距离要加样式控制 )。
碰到频率:100%
解决方案:css里使用以下的浏览器重置代码:
*{margin:0;padding:0;}
备注:这个是特别常见的也是特别容易解决的一个浏览器的问题,几乎所有的css文件开头都会用通配符*来设置各个外标签的补丁是0
问题2:
浏览器兼容性 问题二:块属性标签float后,又有横行margin情况下,在ie6显示margin比设置的大
问题症状:
常见症状是ie6中后面的一块被顶到下一行
碰到频率:90%(稍微复杂点都会碰到,float布局特别常见的浏览器兼容性问题)
解决方案:
在float的标签样式控制中加入display:inline;将其转化成行内属性
备注:
我们特别常用的就是div+css布局,而div就是一个典型的块属性标签,横向布局的时候我们通常都是用div float实现的,横向的间距设置如果用margin实现,这就是一个必然会碰到的兼容性 问题哦
问题3:
浏览器兼容性 问题三:
设置较小高度标签(一般小于10px),在ie6.ie7,遨游中高度超出自己设置高度
问题症状:
ie6、7和遨游里这个标签的高度不受控制,超出自己设置的高度。
碰到频率:60%
解决方案:
给超出高度的标签设置 overflow:hidden;或者设置行高line-height小于你设置的高度
备注:
这种情况一般出现在我们设置小圆角背景的标签里。出现这个问题的原因是ie8之前的浏览器都会给标签一个最小默认行高的高度。即使你的标签是空的,这个标签的高度还是会达到默认的行高。
问题4:
浏览器兼容性 问题四:
水平元素居中问题
FF:margin:0 auto //外间距上下为零左右自动
IE:父级{text-align:center;}
问题5:
const问题
const char
var;//说明var这个变量现在变成只读变量, 任意对var修改的语句都被编译器视为错误,不能修改。
说明:Firefox下可以使用const关键字或var关键字来定义常量;
IE下,只能使用var关键字来定义常量。
解决方法:
统一使用var关键字来定义常量
问题6:
模态和非模态窗口问题
说明:ie下可以通过showModalDialog和showModallessDialog打开模态和非模态窗口;
解决方法:
直接使用window.open(pageURL,name,parameters)方式打开新窗口。
如果需要将子窗口中的参数传递回父窗口,可以在子窗口中使用window.openner来访
例如:
var parWin = window.opner;
parWin.document.getElementById(”Aqing’).value=”Aqing”;
问题7:
float的延续性
说明:在ie浏览器中,如果使用float设置元素浮动对齐。如果不关闭浮动,将会对后面的元素标签延续浮动。
解决方法;在设置float的元素后面加上clear:both,关闭浮动。
16、Banner和Logo
banner
横幅广告(网络广告的主要形式, 一般使用GIF格式的图像文件,可以使用静态图形,也可用多帧图像拼接为动画图像)
推荐网站:www.zhaoxi.net
logo
为了便于INTERNET上信息的传播,一个统一的国际标准是需要的。实际上已经有了这样的一整套标准。
其中关于网站的LOGO,目前有三种规格:
88*31 这是互联网上特别普遍的LOGO规格。
120*60 这种规格用于一般大小的LOGO。
120*90 这种规格用于大型LOGO。
17、JavaScript规范
书写:
书写过程中,每行代码结束必须有分号; 原则上所有功能均根据XXX项目需求原生开发, 以避免网上down下来的代码造成的代码污染(沉冗代码 || 与现有代码冲突 ||…);
变量命名格式
变量命名: 驼峰式命名. 原生JavaScript变量要求是纯英文字母, 首字母须小写, 如iTaoLun; jQuery变量要求首字符为’_’, 其他与原生JavaScript规则相同, 如: _iTaoLun; 另,要求变量集中声明,避免全局变量.
函数命名:
首字母小写驼峰式命名. 如iTaoLun();
JavaScript文件
JavaScript程序应独立保存在后缀名为.js的文件中。应尽量减少在HTML 中的JavaScript代码,因为存在与HTML中的JavaScript代码会明显增加文件大小,且不能对其进行缓存和压缩。
filename.js或JavaScript的代码应尽量放到body的后面。 这样可以减少因为载入脚本而造成其他页面内容载入也被延迟的问题。
缩进
缩进的单位为四个空格。避免使用Tab键来缩进。 因为始终没有个统一的Tab长短标准。虽然使用空格会增加文件的大小, 但在局域网中几乎可以忽略,且在最小化过程中也可被消除掉。
函数声明
所有的函数在使用前进行声明。内函数的声明跟在var语句的后面. 这样可以帮助判断哪些变量是在函数范围内的。
变量声明
所有的变量必须在使用前通过var进行声明。JavaScript并不强制必须这么做, 但这么做可以让程序易于阅读,且也容易发现那些没声明的变量(它们会被编译成全局变量)。 将var语句放在函数的首部。特别好把每个变量的声明语句单独放到一行,并加上注释说明。
var currentEntry;//当前选择项 var level;//缩进程度 var size; // 表格大小
尽量减少全局变量的使用。不要让局部变量覆盖全局变量。
{} 和[]
使用{}代替new Object()。使用[]代替new Array()。这样便于书写且能提高一点执行效率。
当成员名是一组有 序的数字时使用数组来保存数据。当成员名是无规律的字符串或其他时使用对象来保存数据。
1. event.srcElement问题 //找到触发事件的源对象
问题说明:I.E.下,even对象有srcElement属性,但是没有target属性; Firefox下,even对象有target属性,但是没有srcElement属性。
解决方法:使用 var obj=event.target||window.event.srcElement;
2.parentElement问题
firefox与I.E.的父元素(parentElement)的区别
IE:obj.parentElement
firefox:obj.parentNode
解决方法: 因为firefox与I.E.都支持DOM,因此使用obj.parentNode是不错选择.
18、图片的使用规范
存放位置
所有页面元素类图片均放入images文件夹, 测试用图片放于img/demoimg文件夹
格式
图片格式仅限于gif || png || jpg;
命名
命名全部用小写英文字母 || 数字 || _ 的组合,其中不得包含汉字 || 空格 || 特殊字符;尽量用易懂的词汇, 便于团队其他成员理解; 另, 命名分头尾两部分, 用下划线隔开, 比如ad_left01.gif || btn_submit.gif;
性能
运用css sprite技术集中小的背景图或图标, 减小页面http请求,但注意,请务必在对应的spritepsd源图中划参考线, 并保存至img/images目录下.
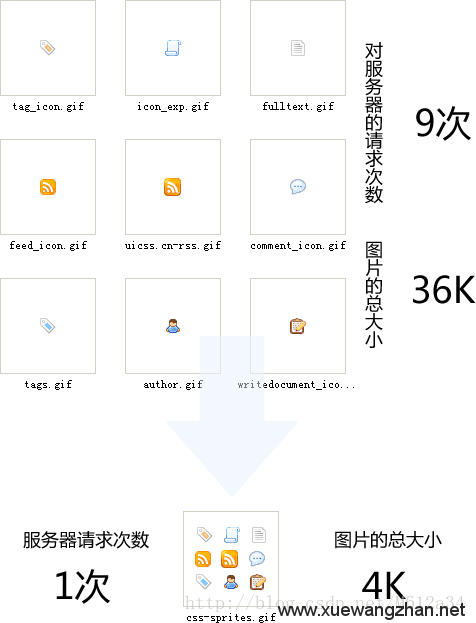
CSS Sprites
在国内很多人叫css精灵,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢显示出来了。对于当前网络流行的速度而言,不高于200KB的单张图片的所需载入时间基本是差不多的,所以无需顾忌这个问题。
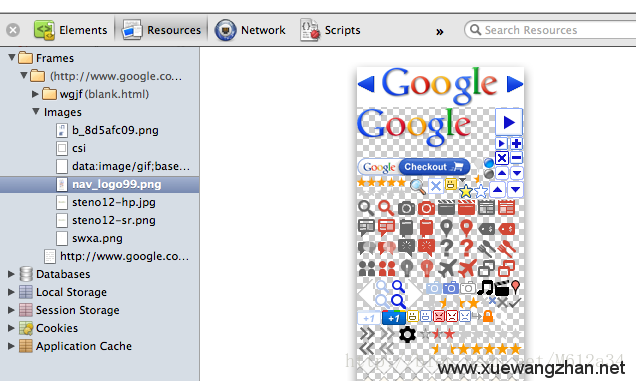
我们经常看到一个页面上有很多小图标,可是当我们用工具去打开时却发现

这些小图标其实在一张图片上,这是怎么实现的呢?
这当中用到了CSS Sprites切图技术。
CSS Sprites其实就是把网页中一些图标整合到一张图片文件中,再利用CSS的“background-image”,“background- repeat”,“background-position”的组合进行背景定位,background-position可以用数字能精确的定位出背景图片的位置。
优点:减少网页http请求,提高页面性能,降低服务器负载;文件命名减少麻烦。
缺点:定位繁琐,布局固定,降低网页弹性。

Css Sprite使用方法:
1、将用到的背景图片压缩为zip格式的压缩包
2、用Css图片拼合生成器将其拼合成一张图片,然后下载该图片
3、拼合完成后会生成相应的Css规则,该文件定位了每个图片的位置及图片的宽度和高度
4、在Css样式中定位背景图片,例如:
例子:
ul.share li{float:left;}
ul.share li a{display:block;width:25px;height:25px;text-indent:-9999px;}
a.renren{background:url(../images/share.gif) 0 0 no-repeat;}
a.kaixin{background:url(../images/share.gif) -25px 0 no-repeat;}
a.sina{background:url(../images/share.gif) -50px 0 no-repeat;}
a.douban{background:url(../images/share.gif) -75px 0 no-repeat;}
a.googleBM{background:url(../images/share.gif) -100px 0 no-repeat;}
<ul class="share">
<li>分享到:</li>
<li><a class="renren" href="/cuiying_2007/blog/ " title="">人人网</a></li>
<li><a class="kaixin" href="/cuiying_2007/blog/ " title="">开心网</a></li>
<li><a class="sina" href="/cuiying_2007/blog/ " title="">新浪微博</a></li>
<li><a class="douban" href="/cuiying_2007/blog/ " title="">豆瓣</a></li>
<li><a class="googleBM" href="/cuiying_2007/blog/ " title="">谷歌书签</a></li>
</ul>
19、注释规范
html注释:
注释格式 :<!--注释内容-->
只能在注释的始末位置,不可置入注释文字区域;
Css注释:
注释格式 /*这儿是注释*/;
javascript注释:
单行:单行注释使用//这儿是单行注释 ,
多行:多行注释使用 /* 这儿有多行注释 */;
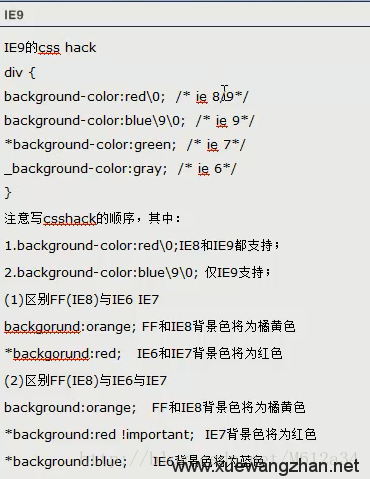
20、浏览器兼容性 CSS hack
css hack
CSS hack的目的就是使你的CSS代码兼容不同的浏览器。当然,我们也可以反过来利用CSS hack为不同版本**的浏览器定制编写不同的CSS效果。
实例:**
div{
background:green;/* forfirefox */
background:red;/*for IE6/(bothIE6&&IE7)
}
效果:我在IE6中看到是红色的,在firefox中看到是绿色的。
上面的css在firefox中,它是认识不了后面的那个带星号的东西是什么的, 于是将它过滤掉,不予理睬,解析得到的结果是:div{background:green}, 于是理所当然这个div的背景是绿色的。
在IE6中呢,它两个background都能识别出来, 它解析得到的结果是:div{background:green;*background:red;} ,于是根据优先级别,处在后面的red的优先级高,于是当然这个div的背景颜色就是红色的了。
区别不同浏览器,CSS hack写法:
区别IE6与FF:background:orange;*background:blue;
区别IE6与IE7:background:green!important;background:blue;
区别IE7与FF:background:orange;*background:green;
区别FF,IE7,IE6:background:orange;*background:green;_background:blue; background:orange;*background:green!important;*background:blue;

21 、开发中的其他开发规范总结
开发环境
软件版本的选择:1.应选择热门的开发软件2.选择成熟的开发工具和技术
开发文档的约束
其他:
1.开发过程中严格分工完成页面,以提高css重用率,避免重复开发
2.减小沉冗代码,书写所有人都可以看的懂的代码. 简洁易懂是一种美德.为用户着想,为服务器着想.
22、如何才能成为前端开发高手?
1.要多练,不断总结
2.看到别人写的好的代码要多研究研究
3.要勤收集素材
