如何在网站文章底部添加打赏功能
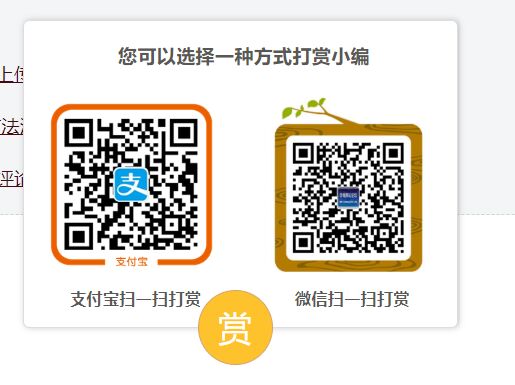
现在很多自媒体都有一种打赏功能,就是你觉得某篇文章写的不错或者对自己有帮助,可以在线打赏文章作者。在我们自己做网站时也可以给网站文章添加打赏功能。如下图:
打赏功能按钮:

打赏二唯码

在之前的建站教程中,我们介绍了通过添加百度打赏来制作这样的打赏功能,但现在貌似百度打赏功能已经下架了,所以今天学做网站论坛介绍一下如何使用代码的方式给自己的网站添加这种打赏功能。
方法/步骤
- 第一步:添加打赏功能按钮;
<div class="shang-p">
<span id="shang" class="fadeInDown animated">
<span class="shang-main">
<h4><i class="be be-favorite" aria-hidden="true"></i> 您可以选择一种方式打赏小编</h4>
<span class="shang-img fleft">
<img src="https://www.xuewangzhan.net/wp-content/themes/xwz/images/shang_zfb.png" alt="alipay"/>
<h5 class="shang-qr">支付宝扫一扫打赏</h4>
</span>
<span class="shang-img fright">
<img src="https://www.xuewangzhan.net/wp-content/themes/xwz/images/shang_wx.png" alt="weixin"/>
<h5 class="shang-qr">微信扫一扫打赏</h4>
</span>
</span>
</span>
<span class="shang-s"><a class="da" title="打赏作者">赏</a></span>
</div> - 在打赏按钮上面添加收款二唯码,一般要放上自己微信和支付宝的收款二唯码;
- 添加CSS样式,默认情况下收款二唯码是隐藏的,所以使用display:none,然后还要使用CSS定位来控制二唯码显示的位置。
.shang-p{position:relative;}
.shang-p a {background: #fec22c;width: 38px;height: 38px;line-height:38px;padding: 10px;display: block;border: 1px solid #d4a368;border-radius: 50%;margin:10px auto;text-align:center;font-size:28px;color:#fff;position:relative;z-index:999;}
.shang-p a:hover { color: #eee;background: #fcc278;border: 1px solid #d4a368; background: linear-gradient(#fcc278,#d4a368);text-decoration:none;}
#shang {position: absolute;left: 50%;bottom:30px;margin-left:-170px;width: 340px;display:none;padding: 15px 0 0 6px;background: #fff;border-radius: 5px;border: 1px solid #ddd;box-shadow: 1px 0 5px rgba(0,0,0,0.2);}
.social-main span {float: left;}
.fadeInDown {animation-name: fadeInDown;}
.animated {-webkit-animation-duration: 0.5s;animation-duration: 0.5s;-webkit-animation-fill-mode: both;animation-fill-mode: both;}
.shang-main h4 {font-size: 15px;text-align: center;font-weight:600;}
.shang-img{display:block;width:49%;}
.shang-main i {color: #ff0000;}
.shang-img img {width: 140px;height: auto;margin: 10px;}
.shang-main .shang-qr {margin-bottom: 20px;font-size:0.9em;text-align:center;font-weight:600;} - 最后在放上JS代码,作用是当鼠标移动到打赏按钮时,就会显示出收款二唯码,如果离开时,就会再次隐藏。
$(".shang-p .da").hover(
function(){
$("#shang").slideToggle();
});
通过以上的代码,我们就可以在自己的网站文章底部添加打赏功能了。

