阿里巴巴Iconfont矢量图转为字体图标的方法
我们在做网站时,网站里会有很多的小图标,通常这些小图标会使用小图片来制作,但修改起来比较麻烦。所以现在很多网站都使用字体图片来制作小图标。
今天学做网站论坛介绍一下阿里巴巴Iconfont矢量图转为字体图标并使用到网站上的方法。
step 1:百度iconfont,找到阿里巴巴矢量图标库官网,然后注册登录,或者用github登录也行,此步骤跳过;
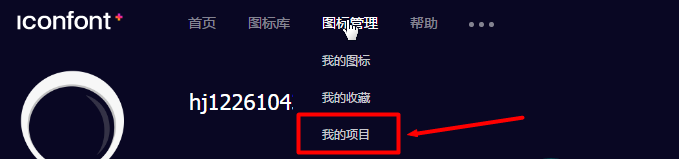
step 2:找到图标管理->我的项目->然后新建项目:

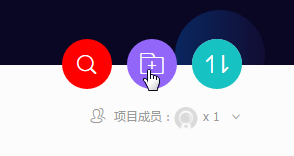
右边点击新建项目,用于保存自己常用的图标;

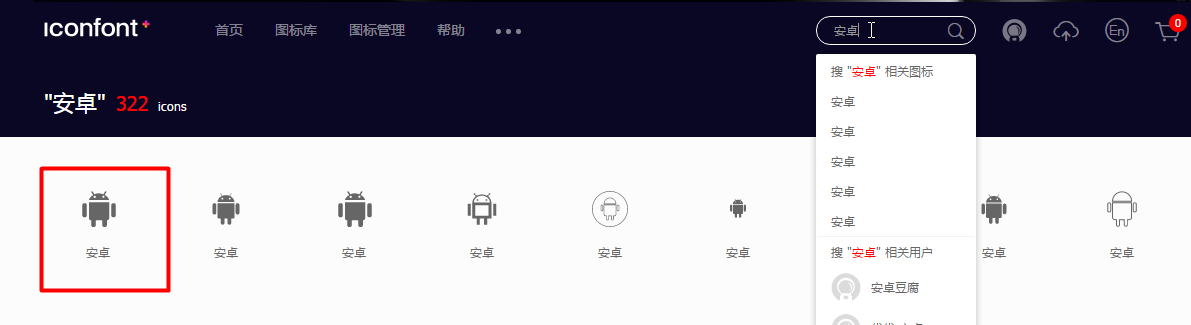
step 3:项目新建完成后,往项目里添加我们要想使用的图标,找到图标库,搜索一个想要的图标,然后添加到购物车(后直接添加至新建项目);

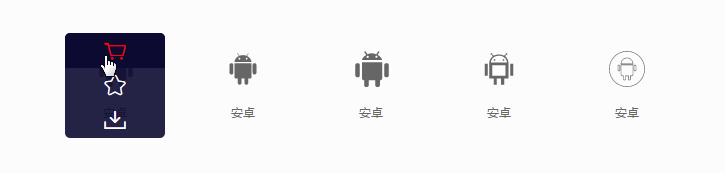
我现在将第一个安卓图标加入我的项目,点击加入购物车

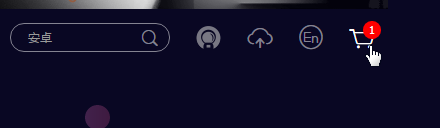
step 4:添加到购物车完成后,购物车徽章数字应该显示1了,点击右上角的购物车图标,选择添加至项目,选择我们刚刚创建的项目,确定;

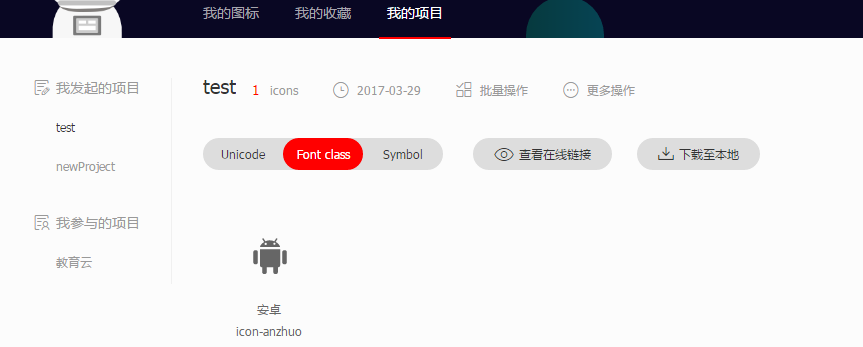
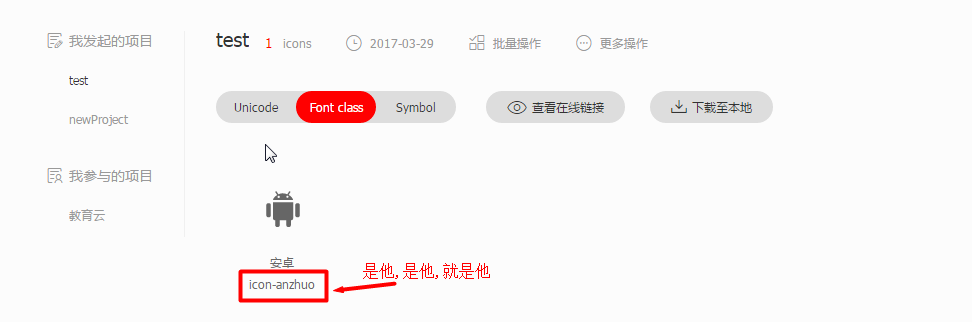
自动跳转到对应的项目里了,如图:

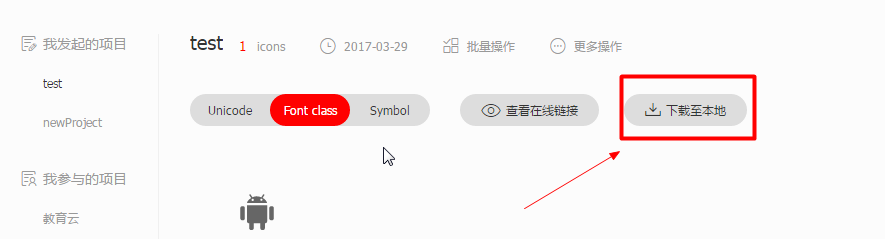
step 5:接下来一部比较关键,将打包好的字体文件下载到本地添加到你的项目中,在项目中引用文件中的iconfont.css文件;

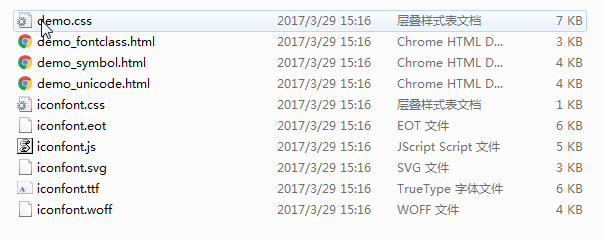
下载下来解压后的文件如下:

强调一次,把上面这些文件都放在一个文件夹内,然后放在你的项目目录中,再在你的项目中引入iconfont.css文件

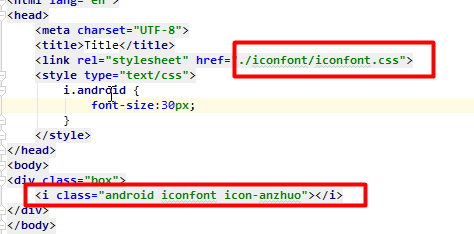
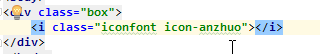
step 6:到了最后一步了,如何在项目中使用字体图标呢,其实很简单,创建一个i标签或者span标签,添加两个类名,一个固定的是iconfont,另一个是你想要的那个图标对应的类名:

具体代码如下:

好了,刷新页面,图标是不是出来了呢?

Ok,到这一步,恭喜你成功了,是不是很简单,不简单?那就从头再看一遍;
调节字体图标的大小是通过元素的font-size属性来控制的;
