怎么制作网站短信验证功能
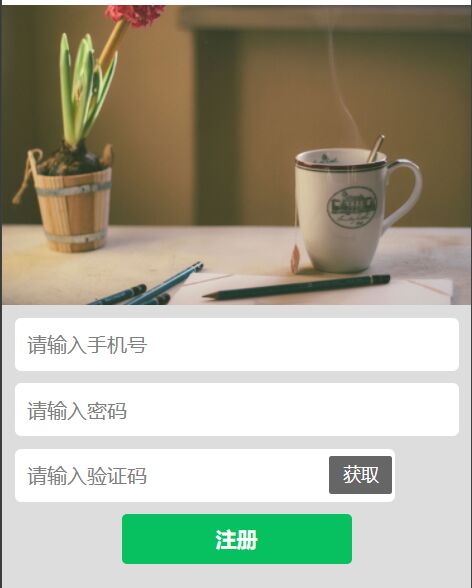
我们时常在网站注册和登录时会用到短信验证功能,用户必须填写自己的手机并且验证短信码之后才能通过注册,这样的验证在网站制作时也是比较常见的,类似于网站注册页面验证码。如下图:

那么怎么制作网站中短信验证功能呢?下面学做网站论坛就介绍一下网站中短信验证功能制作方法。
1、首先制作短信验证功能,需要一个网站服务器发送短信给手机的API接口,这种接口在网上有很多,大家可以搜一下,多是收费的。
2、获取接口后,就是将接口与自己的网站进行连接,这样用户通过表单填写时,就会自动生成一个随机数并发送短信到手机上。
<div class="topimg">
<image src="default.png"></image>
</div>
<div class="content">
<div class="username">
<input type="number" bindblur="tellblur" placeholder="请输入手机号" placeholder-class="placeholder"></input>
</div>
<div class="password">
<input type="text" placeholder="请输入密码" placeholder-class="placeholder"></input>
</div>
<div class="yzm">
<input type="number" bindblur="yzmblur" placeholder="请输入验证码" placeholder-class="placeholder"></input>
<button class="huoqu" bindtap="goin">获取</button>
</div>
<div class="zc-btn">
<button class="zhuce" bindtap="zhucebtn" type="primary">注册</button>
</div>
</div>
3、复制接口网站提供的接口地址:

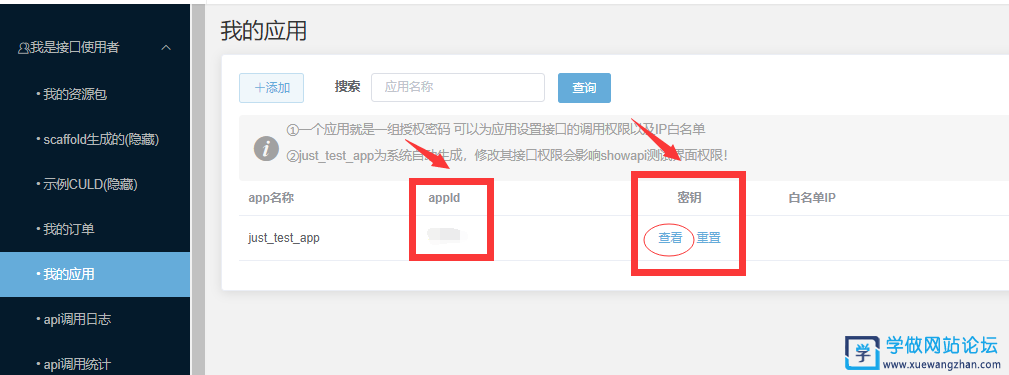
6.每个接口必传的参数为showapi_appid(对应个人中心==>我的应用中的appid)showapi_sign(对应个人中心==>我的应用中的秘钥)

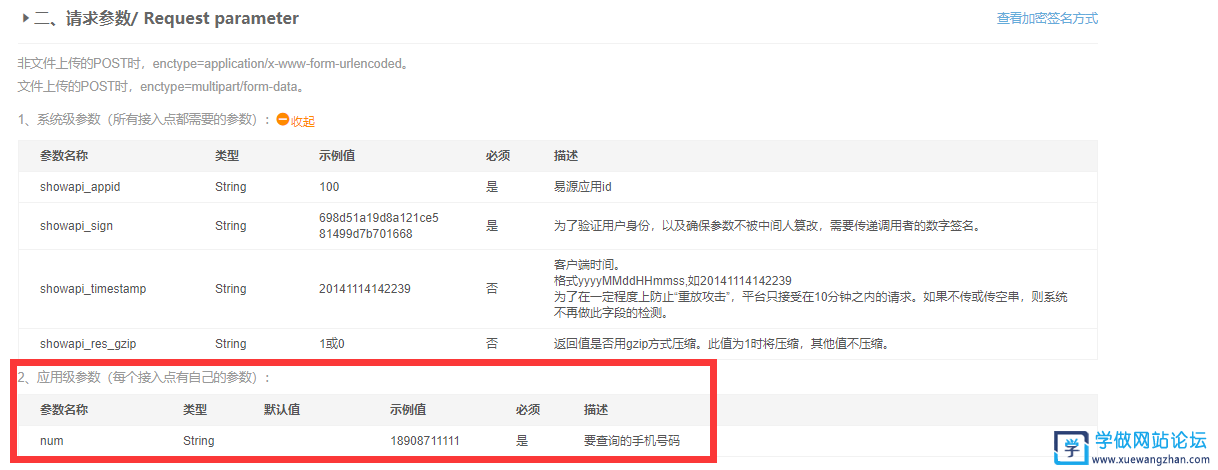
7.找到请求参数位置,应用级参数(每个接入点有自己的参数),需要注意的是必须一列为是的参数必传,否则会使接口调用失败

8.通过如下示例请求:
String res=new ShowApiRequest("第4步中复制的接口地址","第5步中的appid","第5步中的秘钥")
.addTextPara("第6步中的参数名称","自己需要填入的参数")
.post();
//如果有多个应用参数则在后面继续追加.addTextPara("参数名称","参数值")
9.第8步中请求得到的值为接口返回的值,然后在网站进行验证,如果正常,可以注册,否则提示错误。
