弹性布局flex,如何使用Flex布局网页
Flex伸缩盒子模型:
伸缩盒模型也叫弹性盒模型,或flexBox。可以轻松的实现“自适应”浏览器窗口的流布局。它是CSS3中为display新添加的值类型。
- 创建弹性布局:display:flex;
- 子元素排序方向:flex-direcion;
- 主轴(横轴)对齐:justify-content
- 子元素换行方式:flex-wrap
- flex-flow属性:是flex-direction属性和flex-wrap属性的简写形式。
- 交叉轴(纵轴)对齐:align-items
- align-content属性:定义了多根轴线的对齐方式。
- order属性:order属性定义项目的排列顺序。
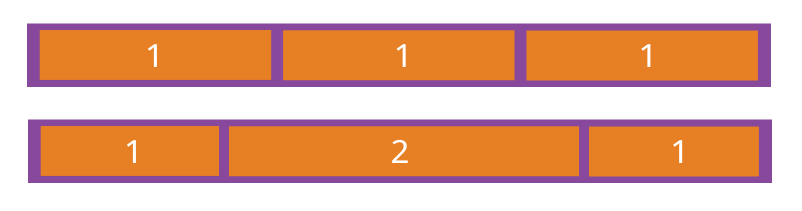
- flex-grow属性:定义项目的区域放大比例。
- flex-shrink属性:定义了项目的缩小比例
- flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间
- flex属性:是flex-grow, flex-shrink 和 flex-basis的简写
- align-self属性:单个项目有与其他项目不一样的对齐方式
- 如何控制一行显示多少个?
display: flex;display:inline-flex;
常用属性
主要有两个特性、row,横向排列;column:纵向排列。还有以下几个值:
- row 默认值。灵活的项目将水平显示,正如一个行一样,子元素横向排列。如果子元素没有设置宽度,将自动分配合适宽度;
- row-reverse 与 row 相同,但是以相反的顺序。
- column 灵活的项目将垂直显示,正如一个列一样,子元素一行一个。
- column-reverse 与 column 相同,但是以相反的顺序。
- initial 设置该属性为它的默认值。
- inherit 从父元素继承该属性。
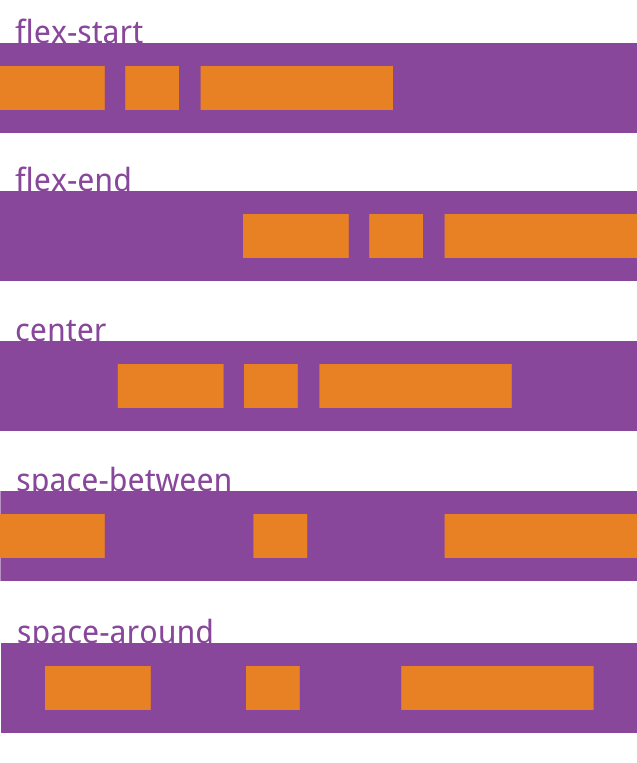
justify-content:子元素在主轴(横轴)方向上的对齐方式
它有以下的几个值:
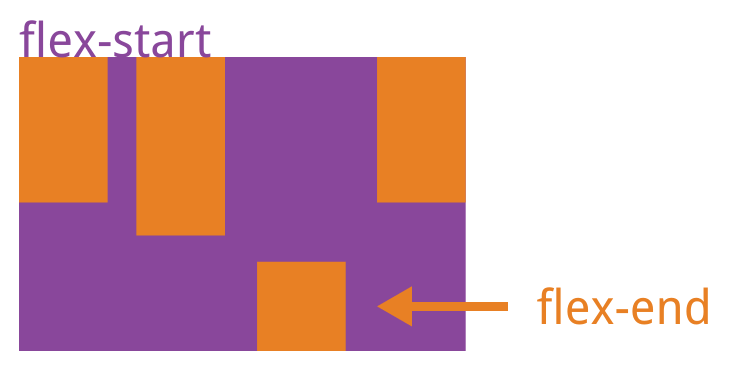
- flex-start默认值。项目位于容器的开头。
- flex-end项目位于容器的结尾。
- center项目位于容器的中心。
- space-between项目位于各行之间留有空白的容器内。
- space-around项目位于各行之前、之间、之后都留有空白的容器内。
- initial设置该属性为它的默认值。
- inherit从父元素继承该属性。

flex-wrap:nowrap/wrap/wrap-reverse;
- nowrap(默认):不换行
- wrap:换行,正序排行。
- wrap-reverse:反向排行。
flex-flow属性:是flex-direction属性和flex-wrap属性的简写形式。
默认值为row nowrap。
.box {
flex-flow:row nowrap;
}

.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
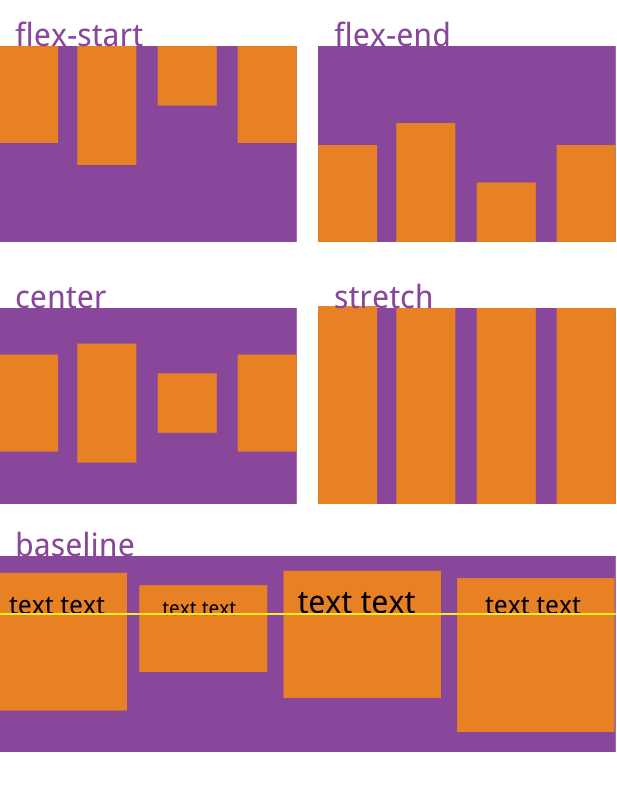
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}

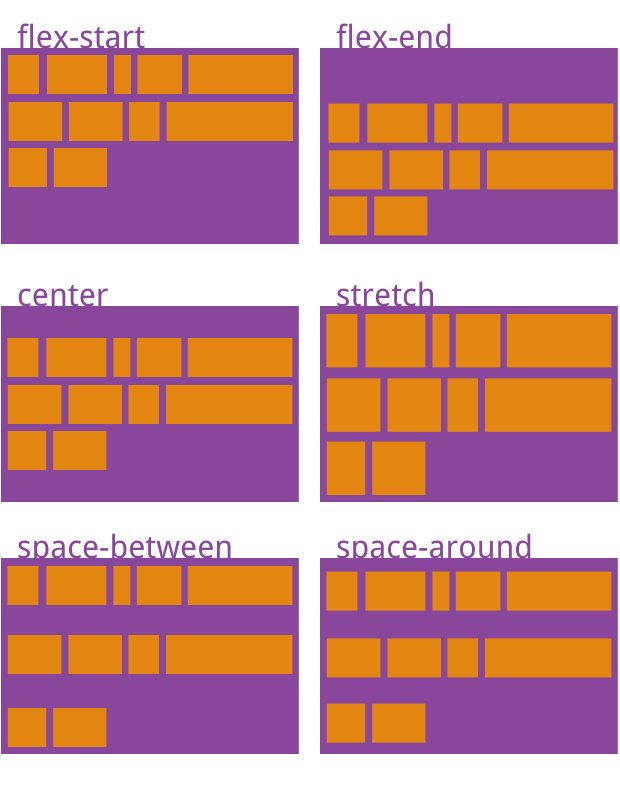
该属性可能取6个值。
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
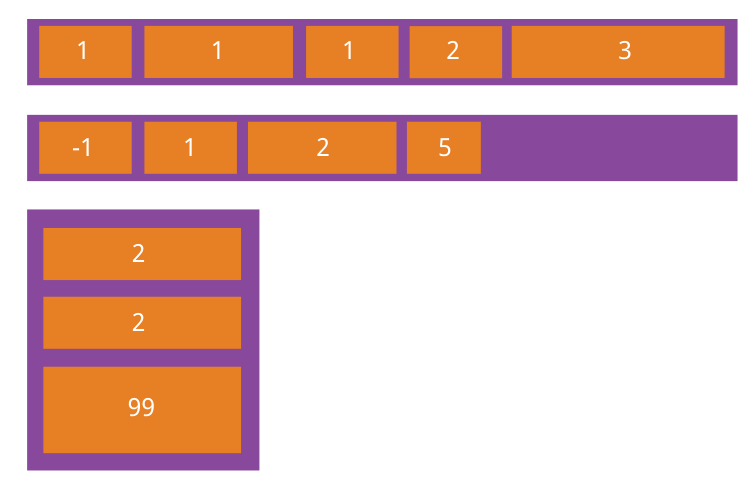
数值越小,排列越靠前,默认为0。如果想往前就设置为负数。
.kmain ul li:nth-child(2) {
order: -1;
}

默认为0,即如果存在剩余空间,也不放大。
如果单独设置某一个时,只要设置为1即可扩大所有剩余的空间,如果设置了所有项目,就会按数字比例来分配空间。
.kmain ul li:nth-child(2){
flex-grow:1 ;
}

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性:定义了项目的缩小比例,默认为1。
即如果空间不足,该项目将缩小。
.kmain ul li:nth-child(2) {
flex-shrink: 0.5;
}

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis属性:定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex属性:是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <\'flex-grow\'> <\'flex-shrink\'>? || <\'flex-basis\'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self属性:允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
该属性可能取6个值,除了auto,其他都与align-items属性都一致。

<style>
.mycards{ // 大盒子
width: 100%;
display: flex;
flex-wrap: wrap;//让弹性盒元素在必要的时候拆行:
justify-content: space-between;
}
.card_item{ // 每个item
flex: 1;//代表均匀分配元素
width: 33.3%;
min-width: 33.3%; // 加入这两个后每个item的宽度就生效了
max-width: 33.3%; // 加入这两个后每个item的宽度就生效了
height: 350px;
}
</style>
<div class="mycards">
<div class="card_item"></div>
<div class="card_item"></div>
<div class="card_item"></div>
<div class="card_item"></div>
<div class="card_item"></div>
<div class="card_item"></div>
</div>
