网站图片如何实现瀑布流布局
什么是瀑布流布局
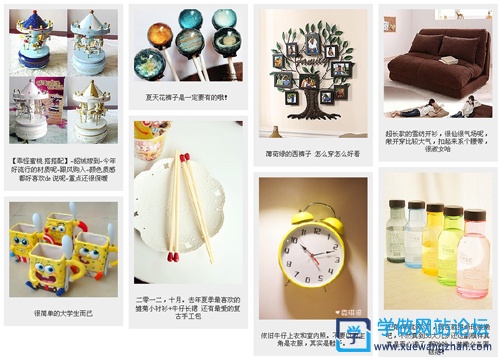
瀑布流布局简单的说就是将列表排列参差不齐的多栏布局,叫“方砖石布局”,和“瀑布流布局”,现在很多做网站时都有使用这样的布局。

网页如何实现瀑布流布局
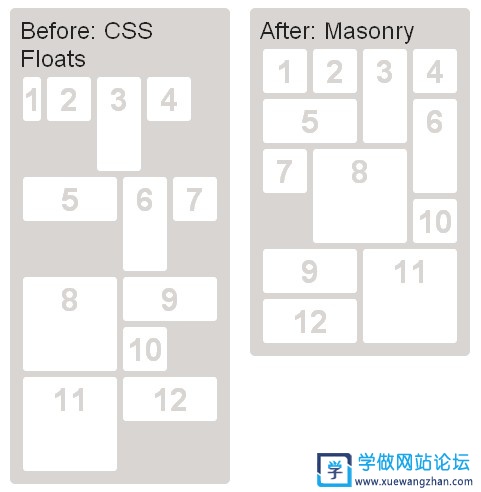
网站网页如何实现瀑布流布局,我们需要使用瀑布流插件实现当页内容的排列。那这插件到底有什么用呢?请看看下面的图片:右图是左图使用了插件之后的效果。(如果不想用插件,可以试下纯CSS 实现图片列表瀑布流展示)

瀑布流布局插件下载链接: https://pan.baidu.com/s/18LT4uguXURE93tOdkka3nw 提取码: qnrn
<style type="text/css">
img { border:none; }
.wrapper { width:1000px; margin:0 auto; }
.wrapper h3{color:#3366cc;font-size:16px;height:35px;line-height:1.9;text-align:center;border-bottom:1px solid #E5E5E5;margin:0 0 10px 0;}
#con1_1 { position:relative; }
#con1_1 .product_list { position:absolute; left:0px; top:0px; padding:10px; background:#eee; margin:5px;}
.product_list img { width:200px;}
.product_list p { padding:5px 0px; font-size:12px; text-align:center; color:#333; white-space:normal; width:200px;}
</style>
HTML代码:
<div class="wrapper">
<h3>瀑布流实例</h3>
<div id="con1_1">
<div class="product_list"> <a href="#"><img src="images/img6.jpg"></a><p>【乖怪蜜桃.搭搭配】~貂绒嫁到~今年好流行的材质呢~跟风购入~颜色质感都好喜欢de 说呢~重点还很保暖</p></div>
<div class="product_list"> <a href="#"><img src="images/img4.jpg"></a><p>夏天花裤子是一定要有的哦!</p> </div>
<div class="product_list"> <a href="#"><img src="images/img1.jpg"></a><p>薄荷绿的西裤子 怎么穿怎么好看</p></div>
<div class="product_list"> <a href="#"><img src="images/img2.jpg"></a><p>超长款的雪纺开衫,很仙很气场呢,敞开穿比较大气,扣起来系个腰带,很淑女哈</p></div>
<div class="product_list"> <a href="#"><img src="images/img3.jpg"></a><p>二零一二,十月。去年夏季特别喜欢的雏菊小衬衫+牛仔长裙 还有特别爱的复古手工包</p></div>
<div class="product_list"> <a href="#"><img src="images/img5.jpg"></a><p>还有4年就奔3了,现在就拼命地装嫩吧,不然真到30大几岁还这副模样真真是恶心透了 啊哈哈~~ 装嫩必备蛋糕裙!</p></div>
<div class="product_list"> <a href="#"><img src="images/img8.jpg"></a><p>依旧牛仔上衣和室内照。不要以为主角是衣服,其实是鞋子。</p></div>
<div class="product_list"> <a href="#"><img src="images/img7.jpg"></a><p>很简单的大学生而已</p></div>
</div>
</div>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.masonry.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var $container = $('#con1_1');
$container.imagesLoaded(function(){
$container.masonry({
itemSelector: '.product_list',
columnWidth: 5 //每两列之间的间隙为5像素
});
});
});
</script>

