html下拉列表框制作方法(html下拉菜单代码)
html下拉列表框通常又称html下拉菜单,html下拉列表框在做网站中也常会用到,它可以有效的节省网页空间。既可以单选、又可以多选。如下代码:
<form name="iForm" >
<label>爱好:</label>
<select>
<option value="读书">读书</option>
<option value="运动">运动</option>
<option value="音乐">音乐</option>
<option value="旅游">旅游</option>
<option value="购物" selected="selected">购物</option>
</ select>
</form>
代码讲解:
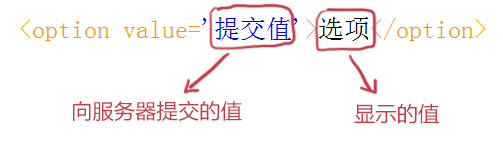
1、value:

2、selected="selected":
设置selected="selected"属性,则该选项就被默认选中。
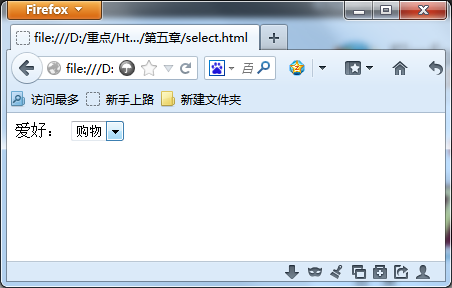
在浏览器中显示的结果:

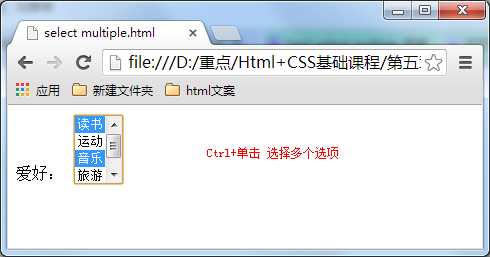
使用下拉列表框进行多选
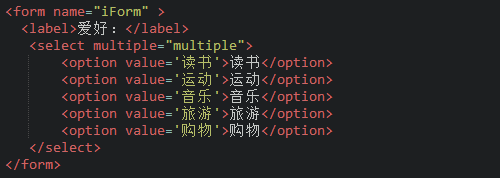
下拉列表也可以进行多选操作,在<select>标签中设置multiple="multiple"属性,就可以实现多选功能,在 windows 操作系统下,进行多选时按下Ctrl键同时进行单击(在 Mac下使用 Command 单击),可以选择多个选项。如下代码:

在浏览器中显示的结果: