网站二级、三级联动选择制作方法(附JS Select联动代码 )
什么是网站二级、三级联动选择
二级、三级联动选择简单的说就是一层一层的选择,例如一些商城网站制作里,用户在选择衣服时,先选择品牌,再选择这个品牌下的衣服款饰,最后再选择衣服颜色,这样一层一层的进行选择,最后筛选出自己需要的物品。
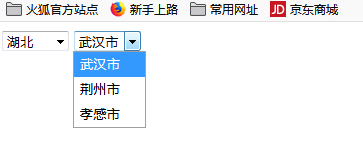
网站二级三级联动选择也经常用于省--市---县等功能方面。如下图:

网站二级联动制作代码
<select id="city">
<option value="">请选择</option>
<option value="HB">湖北</option>
<option value="JS">江苏</option>
<option value="JX">江西</option>
</select>
<select id="area">
<option>请选择</option>
</select>
<script type="text/javascript">
var city=document.getElementById("city");//获取第一个下拉框
city.onclick=function(){ // 给第一个下拉框绑定点击事件
var val=city.value; //获取第一个下拉框中option的值
switch(val){ //利用switch语句给第二个下拉框插入值
case 'HB':
document.getElementById("area").innerHTML="<option>武汉市</option><option>荆州市</option><option>孝感市</option>";
break;
case "JS":
document.getElementById("area").innerHTML="<option>南京市</option><option>苏州市</option><option>南通市</option>";
break;
case "JX":
document.getElementById("area").innerHTML="<option>南昌市</option><option>赣江市</option><option>九江市</option>";
break;
// default:
// alert("error");
}
}
</script>
以上是我们常用的二级联动选择代码,如果需要三级联动,可以使用网站三级联动选择制作代码。

