如何使用input 制作带下拉选择的填写框
INPUT是制作网站中的填写框的HTML元素,例如制作提交表单中的填写框,都是使用INPUT标签。
常用实例代码:
<input value="www.xuewangzhan.net" >
除了input 之外,我们一般使用SELECT元素制作下拉框:
<select id="name" >
<option value="1">张三</option>
<option value="2">李四</option>
</select>
使用SELECT元素制作下拉框,只能下拉选择,无法自己输入内容。那么如何制作带有编辑填写功能的下拉选择框呢?
如果需要能编辑里面的内容则使用input实现,input有个属性,list,自定义list中的内容即可。
<div class="changeDiv">
<a>性别:</a>
<input id="sex" type="text" list="sexlist">
<datalist id="sexlist">
<option>男</option>
<option>女</option>
</datalist>
</div>
CSS样式代码:
div.changeDiv input {
font-size: 1em;
font-family: 仿宋, serif;
width: 60%;
display: block;
margin-left: 10%;
opacity: 0.8;
padding: 0.2em;
color: #000000;
border-radius: 10px;
background-color: #bed8df;
}
datalist标签里面写下拉的内容,此为一个选择性别的框,里面有男女两个选项,datalist的id一定要和input 的list属性的值一致。
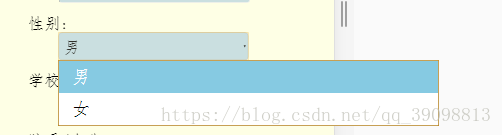
效果如下