如何在网站上添加“设为首页”“加入收藏”
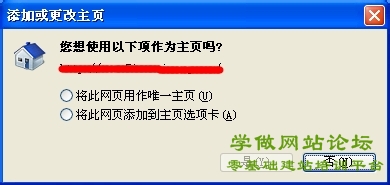
很多网站顶部都有“设为首页”“加入收藏”功能,当用户点击“设为首页”后,这个网站就会成为用户浏览器默认打开的网页页面。

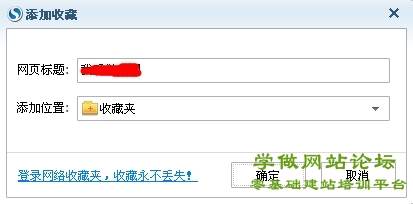
当用户点击“加入收藏”,网站就会自动加入用户电脑的收藏夹中,方便用户下一次浏览我们做的网站。

如何在自己做网站时添加“设为首页”“加入收藏”这二个功能呢,方法很简单,只需要我们在做网站的时候,在网站的顶部的模块里加入相应的代码即可。【使用此功能前,请先学习html视频教程】
添加“设为首页”功能:
添加“加入收藏”功能:
第一步:将以下代码放到网站头部文件的</head>的上方。
// Bookmark
function bookmark(title, url) {
if (document.all)
window.external.AddFavorite(url, title);
else if (window.sidebar)
window.sidebar.addPanel(title, url, "")
}
</script>
第二步:将以下代码放在要显示添加收藏的位置。
以上二步的操作可以在自己建网站时添加“设为首页”“加入收藏”功能,操作方法可参考dreamweaver脚本链接。


设为首页那段代码,我复制到自己的header.php文件里面,保存后,再刷新去除历史记录,设置点击“首页”,无效!!!!只是点击“首页”二字后,会出现域名后面多了个“#”号键?请问是什么原因,我只想要设为首页!
设为首页这个功能只适用于IE浏览器,其它浏览器不支持