网站预约下单功能制作方法
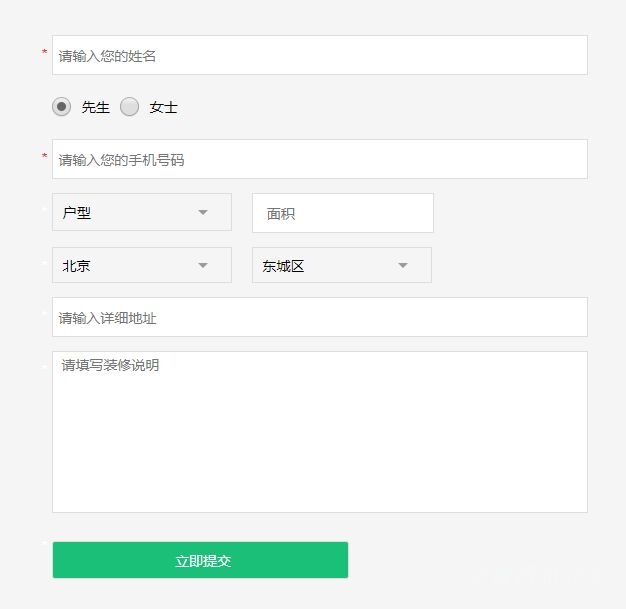
在前面的建站教程中,介绍了网站如何添加在线投稿功能,可以实现用户在网站前台直接提交内容到网站后台。根据这个功能可以开发出更多有用的功能,例如制作出网站预约下单功能。如下图:

下面就拿一个装修公司网站的预约下单页面介绍一下网站预约下单功能制作方法与步骤。
第一步:制作一个网站表单,用于提交数据;在这个表单里可以让用户填写姓名、电话、地址、房屋面积、房屋地址、留言详情内容等信息。将下面的代码放在一个空白的页面里,保存为page-yuyue.php;
<?php /*Template Name: 预约下单模板*/ ?>
<?php include( TEMPLATEPATH . '/tijiao.php' ); ?>
<div class="layout-news clear">
<form method="post" action="<?php echo $_SERVER["REQUEST_URI"]; $current_user = wp_get_current_user(); ?>">
<div class="paneCont2 clearfix">
<dt>
<input type="text" name="tougao_authorname" class="text long" placeholder="请输入您的姓名"><b>*</b>
</dt>
<dt class="sexPs2">
<label>
<input type="radio" name="tougao_sex" id="" value="先生" checked="checked"><t>先生</t>
</label>
<label>
<input type="radio" name="tougao_sex" id="" value="女士"><t>女士</t>
</label>
</dt>
<dt class="telePs2">
<b>*</b>
<input type="text" name="tougao_telephone" class="text long" placeholder="请输入您的手机号码">
</dt>
<dt class="house2">
<p class="halfban">
<b style="color: #fff;">*</b>
<select name="tougao_huxing">
<option value="">户型</option>
<option value="一居">一居</option>
<option value="两居">两居</option>
<option value="三居">三居</option>
<option value="四居">四居</option>
<option value="小户型">小户型</option>
<option value="复式">复式</option>
<option value="别墅">别墅</option>
<option value="Loft">Loft</option>
</select>
</p>
<p class="halfban">
<input type="text" name="tougao_mianji" class="text long" placeholder="面积">
</p>
</dt>
<dt class="cityS2">
<b style="color: #fff;">*</b>
<div class="info2">
<select class="text short" name="tougao_cityname">
<option value="北京" selected="selected">北京</option>
</select>
<select class="text short" area="0" name="tougao_quname">
<option value="东城区">东城区</option>
<option value="西城区">西城区</option>
<option value="朝阳区">朝阳区</option>
<option value="海淀区">海淀区</option>
<option value="丰台区">丰台区</option>
<option value="昌平区">昌平区</option>
<option value="通州区">通州区</option>
<option value="顺义区">顺义区</option>
<option value="大兴区">大兴区</option>
<option value="怀柔区">怀柔区</option>
<option value="石景山">石景山</option>
<option value="门头沟">门头沟</option>
<option value="平谷区">平谷区</option>
<option value="房山区">房山区</option>
<option value="延庆县">延庆县</option>
<option value="密云县">密云县</option>
</select>
</div>
</dt>
<dt class="place2">
<b style="color: #fff;">*</b>
<input name="tougao_address" type="text" class="text all" placeholder="请输入详细地址">
</dt>
<dt class="illustrate2">
<b style="color: #fff;">*</b>
<textarea name="tougao_content" class="text" placeholder="请填写装修说明"></textarea>
</dt>
<input type="hidden" value="send" name="tougao_form" />
<input type="hidden" value="<?php echo $_GET['gzname'];?>" name="tougao_gzname" />
<input type="hidden" value="<?php echo $_GET['xgt'];?>" name="tougao_xgt" />
<dt class="release2">
<b style="color: #fff;">*</b>
<input class="btn_sub_tuan btn" type="submit" value="立即提交">
</dt>
</div>
</form>
</div>
第二步,制作一个信息接收页面,用于处理表单提交过来的各类信息。将下面的代码保存到tijiao.php中;
<?php
if( isset($_POST['tougao_form']) && $_POST['tougao_form'] == 'send') {
global $wpdb;
$current_url = 'http://www.xuewangzhan.net/'; // 注意修改此处的链接地址
$name = isset( $_POST['tougao_authorname'] ) ? trim(htmlspecialchars($_POST['tougao_authorname'], ENT_QUOTES)) : '';
$telephone = isset( $_POST['tougao_telephone'] ) ? trim(htmlspecialchars($_POST['tougao_telephone'], ENT_QUOTES)) : '';
$address = isset( $_POST['tougao_address'] ) ? trim(htmlspecialchars($_POST['tougao_address'], ENT_QUOTES)) : '';
$sex = $_POST['tougao_sex'];//性别
$huxing = $_POST['tougao_huxing'];//户型
$mianji =$_POST['tougao_mianji'];//面积
$cityname =$_POST['tougao_cityname'];//城市
$quname =$_POST['tougao_quname'];//区名
$gzname = $_POST['tougao_gzname']?$_POST['tougao_gzname']:'暂无';//工长名
$xgt = $_POST['tougao_xgt']?$_POST['tougao_xgt']:'暂无';//喜欢的效果图
if($gzname !='暂无'){
$category = get_option('catid08');
}else{
$category = get_option('catid06');
}
$content = isset( $_POST['tougao_content'] ) ? trim(htmlspecialchars($_POST['tougao_content'], ENT_QUOTES)) : '';//装修说明
// 表单项数据验证
if ( empty($name) || mb_strlen($name) > 20 ) {
wp_die('姓名必须填写,且长度不得超过20字。<a href="'.$current_url.'">点此返回</a>');
}
if ( empty($telephone) ) {
wp_die('电话必须填写。<a href="'.$current_url.'">点此返回</a>');
}
if ( empty($address) ) {
wp_die('地址必须填写。<a href="'.$current_url.'">点此返回</a>');
}
if($gzname !='暂无'){
$gzname=$gzname;
}else{
$gzname='';
}
$title = $name.$sex.$cityname.$quname.$address.'预约'.$gzname.'装修';
$post_content = '<p>姓名: '.$name.$sex.'</p><p>电话: '.$telephone.'</p><p>户型: '.$huxing.'</p><p>面积: '.$mianji.'</p><p>地址: '.$cityname.$quname.$address.'</p><p>预约工长: '.$gzname.'</p><p>喜欢的效果图: '.$xgt.'</p>装修说明:<br />'.$content.'</p>';
$tougao = array(
'post_title' => $title,
'post_content' => $post_content,
'post_category' => array($category),
'post_status' => 'publish'
);
// 将文章插入数据库
wp_insert_post( $tougao );
//将各种信息插入自定义字段
$last_post = $wpdb->get_results("SELECT ID FROM {$wpdb->prefix}posts WHERE post_type = 'post' ORDER BY post_date DESC LIMIT 1");
add_post_meta($last_post[0]->ID, 'yuyueusername', $name);//预约人姓名
add_post_meta($last_post[0]->ID, 'yuyueusersex', $sex);//预约人性别
add_post_meta($last_post[0]->ID, 'yuyueuserphone', $telephone);//预约人电话
$status = add_post_meta($last_post[0]->ID, 'yuyueusercontent', $content);//预约人内容
?>
<?php
if ($status != 0) {
wp_die('提交成功!工作人员会尽快与您联系!<a href="'.$current_url.'">点此返回</a>');
}
else {
wp_die('提交失败!<a href="'.$current_url.'">点此返回</a>');
}
}?>
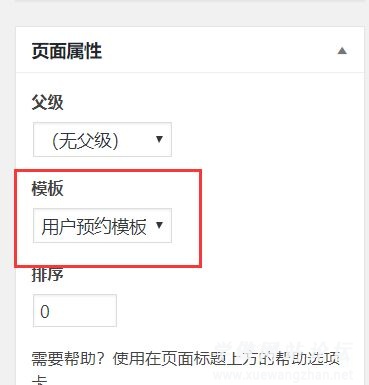
第三步:将上面的二个PHP 文件上传到自己网站模板文件夹下,再进入网站后台,点击页面--新建页面;标题写“用户在线预约”,模板选择“预约下单模板”;

这样就可以实现网站预约下单功能了,以上方法适用于wordpress程序,如果想做网站预约下单功能的,不妨试一下。
