如何制作带下拉选择的搜索框功能
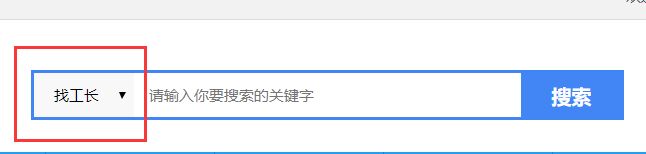
在建站课程里我们介绍了怎么制作网站搜索功能,这一节介绍一下功能更全的搜索功能,就是在搜索框前面放下拉选择功能,这样可以实现更精准的搜索。效果如下图:

怎么制作这种带下拉选择的搜索框功能呢?方法如下:
首先,我们需要先制作前面的下拉选择功能,要使用select标签,里面的option的value里放分类的ID;
<select name="cat" class="cid">
<option value="1">找图片</option>
<option value="2">查热点</option>
<option value="3">查资讯</option>
</select>
然后,再制作后面的搜索框和按钮,这个使用input标签;
<input type="text" name="s" class="text lt" placeholder="请输入你要搜索的关键字" value="">
<input type="submit" class="btn rt" value="搜索">
最后将上面二段代码使用form标签进行包裹,就形成带有下拉选择的搜索框功能了。
<form method="get" action="<?php bloginfo('url'); ?>/" id="top-search">
<select name="cat" class="cid">
<option value="<?php echo $catid01;?>">找工长</option>
<option value="<?php echo $catid02;?>">查工地</option>
<option value="<?php echo $catid04[0];?>">查资讯</option>
</select>
<input type="text" name="s" class="text lt" placeholder="请输入你要搜索的关键字" value="">
<input type="submit" class="btn rt" value="搜索">
</form>
以上就是制作带下拉选择的搜索框功能的全部步骤,希望对于想制作这个功能的同学有帮助。
