table自适应:CSS控制table表格宽度超出网页的方法
在网页制作时,经常需要使用table表格来存放数据,但table表格有一个问题,当里面的内容宽度过多时,就会造成table表格的宽度超出了网页的宽度,比较难控制。怎么解决这样的问题呢?方法就是在CSS样式里控制table表格的宽度自适应网页宽度。
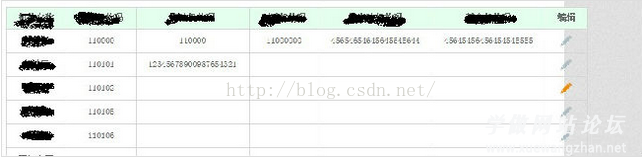
问题截图:

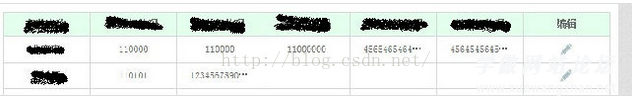
解决后的截图:

首页我们在CSS样式中,定义table的属性为table-layout:fixed; 然后定义table中td的属性,overflow:hidden;text-overflow:ellipsis; nowrap:false;代码如下:
table{table-layout:fixed;}
table td{overflow:hidden;text-overflow:ellipsis; nowrap:false;}
将上面的CSS代码放到CSS样式表里,就可以解决td中的内容过多,会实现TABLE自适应,隐藏多出的部分,然后有三个省略号表示隐藏的部分。(同类方法:CSS如何控制Table表格实现自适应)

