怎么制作手机移动端网站下拉菜单
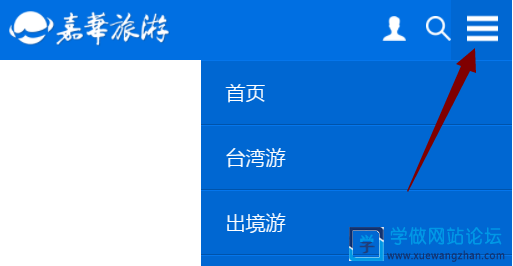
手机移动端网站由于版面宽度很小,很难像PC网站一样将网站的导航菜单全部展现出来,通过的做法就是使用下拉菜单,点击后展现出来,再点击就再次隐藏。如下图:

做这种手机移动端网站下拉菜单在学做网站论坛的手机网站制作课程里也讲解了制作方法。那么在我们自己做网站时,怎么制作出这样的手机移动端网站下拉菜单呢?下面再介绍一下制作步骤。
方法/步骤
- 首先将手机站菜单写在一个DIV里,并且设置这个DIV为隐藏状态;例如WordPress程序可以这样写:
<div class="wapnavlist">
<?php wp_nav_menu( array( 'theme_location' =>'topmenu','container' => '','menu_class' => 'topnav','menu_id' => 'topmeau','depth' => 1, ) ); ?>
</div> - 在CSS里添加设置手机站菜单样式的代码;(先设置菜单为隐藏状态,并且设置菜单为绝对定位,以及菜单的宽度)
<style>
.wapnavlist{display:none;background:#fff;position:absolute;top:47px;right:0;width:36%;}
.wapnavlist li{padding:10px 0;text-align:center;}
</style> - 在网页的底部</body>标签上面放上JS代码,用于点击时显示菜单,再点击时隐藏菜单。
<script>
$(".wapnavbtn").click(
function(){
$(".wapnavlist").slideToggle();
});
</script> - 这样就可以制作出一个具有点击显示/隐藏效果的手机移动端网站下拉菜单了。

