企业网站上添加位置地图的方法
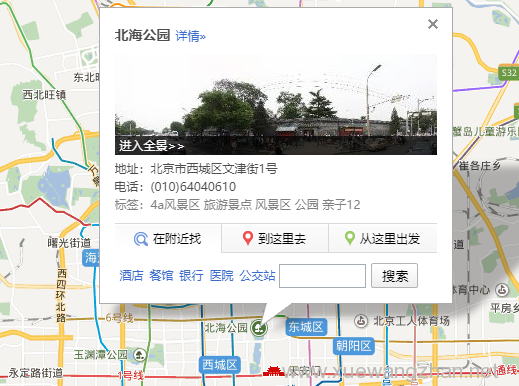
现在很多企业网站制作上都有位置地图功能,方便用户查看公司的位置。让企业网站更有信任感。效果如下图:

网站上添加位置地图功能,一般是使用百度地图API来做的。下面学做网站论坛介绍一下企业网站上添加位置地图的具体方法。
方法/步骤
第一步:引入百度地图API,将下面的JS代码保存到一个JS文件为map.js;
(function(){window.BMAP_PROTOCOL = "https"; window.BMap_loadScriptTime = (new Date).getTime(); document.write('<script type="text/javascript" src="https://api.map.baidu.com/getscript?v=3.0&ak=B6825983426aaadd0ba7c423b1a7f1ec&services=&t=20191111160328"></script>');})();
第二步:将以下的JS代码放在网页的最底部,用于引入百度地图;
<script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/admin/js/map.js">
</script>
<script type="text/javascript">
$(function(){
var dataX='<?php echo $general_options["xmap"]; ?>';//X坐标
var dataY='<?php echo $general_options["ymap"]; ?>';//Y坐标
//信息标注(需要可放开)
//var dataN = '<ul>' + $('.contText .boxText').html() + '</ul>';
// 百度地图API功能
var map = new BMap.Map("ummap");
var point = new BMap.Point(dataX,dataY);
var marker = new BMap.Marker(point);
map.addOverlay(marker);
map.centerAndZoom(point, 15);
var opts = {
width : 200,
title : '' ,
enableMessage:true
}
var infoWindow = new BMap.InfoWindow(dataN, opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow,point); //开启信息窗口
marker.addEventListener("click", function(){
map.openInfoWindow(infoWindow,point); //开启信息窗口
});
});
</script>
第三步:在需要显示的地图的位置用以下的DIV,注意放在父DIV的里面,使用绝对定位。
<div class="linkusone"><div id="ummap"> </div></div>
第四步:将以下的CSS样式放到样式文件里,控制地图的样式,如:宽度、高度等;
.linkusone{width:100%;height:660px;position:relative;margin-top:20px;}
#ummap {
background-color: #000!important;
width: 100%;
position: absolute;
top: 0;
right: 0;
height: 100%;
opacity: 0.4;
}
#ummap img {
max-width: none
}
#ummap iframe {
width: 100%;
height: 100%;
}
#ummap .map_y {
display: none
}
这样,通过以上的方法,我们就可以在自己的网站上添加位置地图了。

