JS+HTML纯代码制作网站切换图
可以说任意一个网站都少不了换灯片,在之前的课程里学做网站论坛也列举了很多网站幻灯片代码,通过这些方法,我们可以制作作某一个规定尺寸的换灯片,但很难去自定义尺寸,来满足不同网站的宽度的需要。
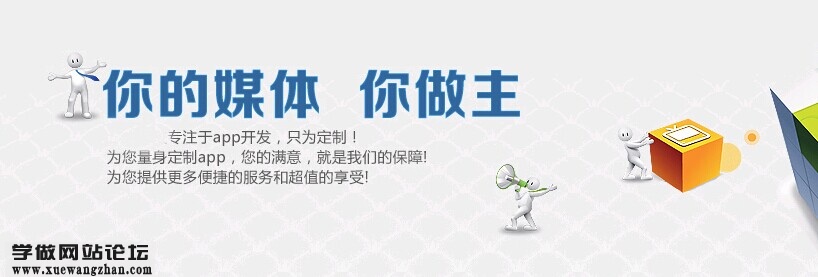
下面学做网站论坛介绍一种通过JS/IFRAME+HTML的方式制作的换灯片的效果,通过这种方式可以制作出任一尺寸的换灯片。效果如下图:【推荐另一种制作网站轮播图的方法:https://www.xuewangzhan.net/wenti/10799.html】

网站换灯片制作方法与步骤:
- 下载网站换灯片代码入样式的图片,下载地址:https://pan.baidu.com/s/1qWt2mok
- 将下载下来的压缩包解压,得到换灯片的文件夹;
- 用DW打开文件夹中的hd.html,修改换灯片的尺寸:(WIDTH: 1408px; HEIGHT: 400px; 就是定义换灯片的宽和高。)
#rotator {
WIDTH: 1408px; HEIGHT: 400px; TEXT-ALIGN: center
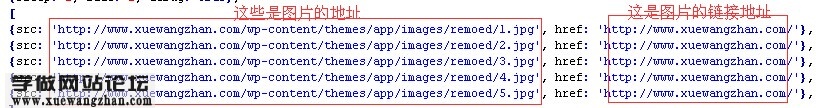
} - 修改好换灯片尺寸之后,就是修改换灯片的轮换的图片了。在hd.html中有以下的代码:
{src: 'https://www.xuewangzhan.net/wp-content/themes/app/images/remoed/1.jpg', href: 'https://www.xuewangzhan.net/'},
{src: 'https://www.xuewangzhan.net/wp-content/themes/app/images/remoed/2.jpg', href: 'https://www.xuewangzhan.net/'},
{src: 'https://www.xuewangzhan.net/wp-content/themes/app/images/remoed/3.jpg', href: 'https://www.xuewangzhan.net/'},
{src: 'https://www.xuewangzhan.net/wp-content/themes/app/images/remoed/4.jpg', href: 'https://www.xuewangzhan.net/'},
{src: 'https://www.xuewangzhan.net/wp-content/themes/app/images/remoed/5.jpg', href: 'https://www.xuewangzhan.net/'}, - 修改好之后,保存。然后将整个换灯片文件夹上传到网站空间的根目录(web)下;
- 在网站需要显示换灯片的地方,用以下代码去调用:( height="400"可以更改成自己网站需要的高度。)
<iframe src="网站域名/hdp/hd.html" height="400" width="100%" scrolling="no" frameborder="0"></iframe>
- 通过以上的代码调用就可以在自己的网站上显示自己做网站需要的换灯片了。
- 些网站换灯片制作方法,适用于任意网站程序。


按你的方法,网站的幻灯片显示不出来呀
幻灯片显示不出来,是由于你的图片路径有问题,我代码中的图片路径只是一个举例说明,自己制作时,一定换成自己的图片路径,不然不显示。
路径也改了,但是无法实现功能