网站三级、四级下拉菜单的制作方法(附代码)
在一些门户网站上,由于项目众多,不可能全部将这些项目显示在主导航上,就可以通过二级菜单,三级导航,甚至四级导航来显示。

如何在自己做网站时,制作三级菜单,四级菜单呢,都可以通过DIV+CSS的方式去制作,只需简单三步就可以制作出完美的网站三级,四级导航菜单。
方法/步骤
- 首先将以下的CSS样式,复制到自己网站的CSS文件中,放在特别下放。
/*四级菜单导航CSS*/
ul{padding:0px;}
.menu{
position:relative;
width:960px;
height:40px;
background-color:#fff;
margin-top:5px;
margin-bottom:5px;
}
.menu ul{list-style-type:none;}
.menu li{float:left;position:relative;width:91px;text-align:center;margin-left:5px;}
.menu ul ul{
visibility:hidden;
position:absolute;
left:3px;
top:40px;
}
.menu ul ul ul{visibility:hidden;position:absolute;left:122px;top:0px;}
.menu table{position:absolute;top:0;left:0;}
.menu ul li:hover ul,.menu ul a:hover ul{visibility:visible;}
.menu a{display:block;background:#46537C;padding:2px 10px;color:#fff;text-decoration:none;border:1px solid #46537C;height:35px;line-height:35px;}
.menu a:hover{
color:#fff;
background-color: #F00;
}
.menu ul ul li{clear:both;text-align:left;margin-top:2px;}
.menu ul ul li a{display:block;width:100px;height:15px;height:35px;}
.menu ul ul li a:hover{background: #F00;}
.menu ul ul ul li a{clear:both;text-align:left;}
.menu ul li:hover ul{visibility:visible;}
.menu ul a:hover ul{
visibility:visible;
/*一级的li,a的hover时,设置二级菜单可见*/
}
.menu ul :hover ul ul{
visibility:hidden;
/*一级的li,a的hover时,设置二级,三级菜单隐藏*/
}
.menu ul :hover ul :hover ul ul{
visibility:hidden;
/*一级和二级的li,a的hover时,设置三级和四级级菜单隐藏*/
}
.menu ul :hover ul :hover ul{
visibility:visible;
/*一级二级菜单hover时,设定3级菜单可见*/
}
.menu ul :hover ul :hover ul :hover ul{
visibility:visible
/*一级二级三级hover时,设置四级菜单可见*/
}
.menu ul ul ul a{background:#46537C;}
.menu ul ul ul a:hover{background:#F00;}
.menu ul ul ul ul a{background:#46537C;}
.menu ul ul ul ul a:hover{background: #F00;} - 在需要显示网站菜单的地方,放置以下的HTML代码:
<div class="menu">
<ul>
<li><a href="<?php echo get_option('home'); ?>">网站首页</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">论坛介绍
<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<!--三级子菜单-->
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">论坛简介</a></li>
<!--三级结束-->
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">计师介绍</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">视频新闻</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">上级要闻</a></li>
</ul>
</li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">学校概况
<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">学校简介</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">领导班子</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">学校荣誉</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">教师荣誉</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">校务公开
<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">工作计划</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">部门计划</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">立章建制</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">班规班约</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">教学科研
<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">教学沙龙</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">教学争锋</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">课题研究</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">教研论文</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">资源共享
<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<!--三级子菜单-->
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">实用案例
<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">语文</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">数学</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">英语</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">科学</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">音体美</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<!--三级结束--><li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">套餐教案
<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">语文
<!--四级菜单开始-->
<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">一年级</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">二年级</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">三年级</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">四年级</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">五年级</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">六年级</a></li>
</ul><!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">数学
<!--四级菜单开始-->
<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">一年级</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">二年级</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">三年级</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">四年级</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">五年级</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">六年级</a></li>
</ul><!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">英语
<!--四级菜单开始-->
<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">一年级</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">二年级</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">三年级</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">四年级</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">五年级</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">六年级</a></li>
</ul><!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">科学
<!--四级菜单开始-->
<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">一年级</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">二年级</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">三年级</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">四年级</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">五年级</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">六年级</a></li>
</ul><!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">音体美
<!--四级菜单开始-->
<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">一年级</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">二年级</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">三年级</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">四年级</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">五年级</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">六年级</a></li>
</ul><!--[if lte IE 6]></td></tr></table></a><![endif]--></li>
<!--四级子菜单结束-->
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">特色课件
<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">语文</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">数学</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">英语</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">科学</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">音体美</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li><li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">软件下载</a>
</ul>
</li>
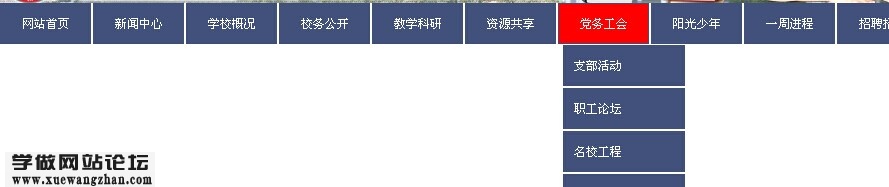
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">党务工会
<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">支部活动</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">职工论坛</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">名校工程</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">名师工程</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<!--结束--><li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">阳光少年
<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">德育专题</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">班队活动</a></li>
<!--三级子菜单-->
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">墨香文学
<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">三年级</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">四年级</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">五年级</a></li>
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">六年级</a><!--[if lte IE 6]></td></tr></table></a><![endif]--></li>
<!--四级子菜单结束-->
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<!--三级结束-->
<li><a href="<?php echo get_option('home'); ?>" _fcksavedurl="#">龙虎榜单</a></li>
</ul>
</li><li><a href="<?php echo get_option('home'); ?>">一周进程</a></li>
<li><a href="<?php echo get_option('home'); ?>">招聘招生</a></li>
</ul>
</div> - 通过修改代码中的文字成为自己网站需要的导航名称即可。
以上是通过固定的代码来制作网站的三级、四级菜单,我们也可以使用动态调用的方式来制作网站三级、四级下拉菜单。方法见【wordpress下拉菜单制作】。
类似功能
- DEDECMS织梦网站下拉菜单导航的制作(实测可用)
(118977 次阅读) - 如何制作网站导航的二级菜单
(110342 次阅读) - wordpress制作符合Bootstrap的导航栏菜单(带二级菜单)
(11934 次阅读) - 网站下拉菜单怎么做
(15020 次阅读)
