网站响应式栏目菜单制作方法(点击展开/收缩二级子菜单和三级子子栏目)
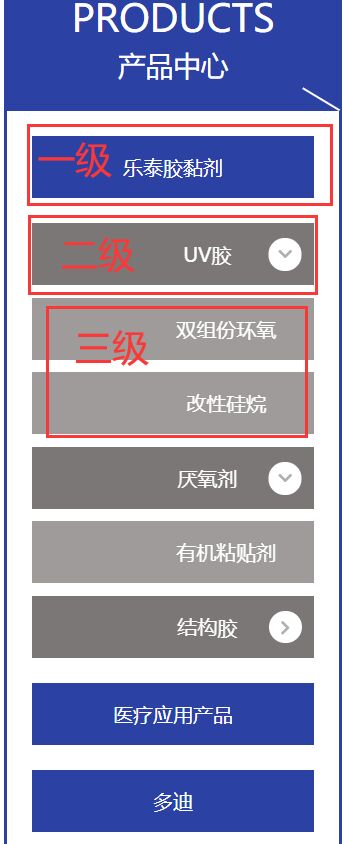
在很多企业网站制作中,由于产品分类比较多,在左侧的栏目分类时,就需要使用到二级子菜单和三级子子栏目。为了防止栏目太多造成菜单过长,就需要先将三级子子栏目隐藏,点击二级菜单后,再显示出来。效果如下图:

制作方法
第一步:使用WORDPRESS标签生成调用后台多级栏目;
<div class="nav-box" id="subNavs">
<ul>
<?php wp_list_cats('sort_column=name&optioncount=0&hierarchical=1&hide_empty=0&child_of='.$catid01.''); ?>
</ul>
</div>
第二步:引入JQUERY,下载点击收缩/展开响应式菜单的JS文件。(下载地址:链接: https://pan.baidu.com/s/1RtWAjQ10S5hdEtH2_VmcjA 提取码: u8mk ),使用以下的代码将文件引入到自己的网站中。
<script src="<?php bloginfo('template_directory'); ?>/static/js/script.js"></script>
第三步:在第一步的代码下方放下面的JS代码,来初始化响应式菜单;
<script type="text/javascript">
var $subNav = $("#subNavs");
$subNav.children("ul").find("li").InitNav(22);//初始化响应式菜单
</script>
第四步:放上响应式菜单所需要的CSS样式;
.nav-box{clear:both;text-align:left;margin-bottom:20px;width:100%;overflow:visible;}
.nav-box li{width:100%;padding:0px;text-align:left;position:relative;display:block;}
.nav-box li a{display:block;text-align:center;line-height:50px;color:#fff;font-family:"Microsoft YaHei",Tahoma,Verdana,"Simsun";font-size:16px;background-color: #2b41a4;margin: 20px 20px;}
.nav-box li a:hover,.nav-box li.current > a{background-color: #eb9b2a;}
.nav-box li ul{display:none}
.nav-box li ul li a{padding-left:55px;}
.nav-box li ul li ul li a{padding-left:85px}
.nav-box li .children li .arrow{color: #b0b0b0;position: absolute;right: 30px;top: 12px;width: 26px;height: 26px;line-height: 26px;text-align: center;transition-duration: 0.1s;cursor: pointer;background-color: #fff;border-radius: 26px;}
.nav-box li .children li .arrow:after{font-family:FontAwesome;content:"\f105";display:block;font-weight:bold;font-size:18px}
.nav-box li.active > ul{display:block}
.nav-box li.active > .arrow{transform:rotate(90deg);}
.nav-box>ul>li>ul.children>li>a{background: #7a7676;margin: 10px 20px;}
.nav-box>ul>li>ul.children{display:block;}
.nav-box>ul>li>ul.children .children li a{background: #9f9b9b;margin: 10px 20px;}
通过以上四步的操作,就可以在自己做网站时制作出响应式网站栏目菜单了,可以实现点击展开/收缩二级子菜单和三级子子栏目的效果。
另外一种样式:

PHP代码:
<ul class="sidebar-cate accordion">
<?php
$args=array(
'child_of'=> get_category_root_id($cat),
'parent' => get_category_root_id($cat),
'hide_empty'=>'0',
);
$categories=get_categories($args);
foreach($categories as $category) {
//当前样式
if($cat == $category->term_id){$ons='actions';}else{$ons='';}
?>
<li class='<?php echo $ons;?> menu-item LiLevel1'>
<a href='<?php echo get_category_link( $category->term_id );?>' ><?php echo $category->name;?></a>
<?php
//判断子分类
$argszi=array(
'child_of'=> $category->term_id,
'parent' => $category->term_id,
'hide_empty'=>'0',
);
$categorieszi=get_categories($argszi);
if(!empty($categorieszi)){?>
<i class="fa fa-angle-down" aria-hidden="true" ></i>
<ul class="sub-menu">
<?php foreach($categorieszi as $categoryzi) {?>
<li class="LiLevel2">
<a href='<?php echo get_category_link( $categoryzi->term_id );?>'><?php echo $categoryzi->name;?></a>
</li>
<?php }?>
</ul>
<?php } ?>
</li>
<?php }?>
</ul>
CSS样式:
先在style.css最上面引入
@import url(font-awesome/css/font-awesome.min.css);
再添加以下的样式:
.sidebar-cate.accordion li ul{display:none;border:none!important}
.sidebar-cate.accordion{padding-left:0}
.sidebar-cate.accordion li{padding: 10px 0;border-bottom: 1px solid #ddd;}
JS样式:
<script>
jQuery('.sidebar-cate li a').prepend('<i class="fa fa-angle-double-right" aria-hidden="true" /></i> ');
jQuery(".sidebar-cate li i").click(function () {
if(jQuery(this).siblings("ul").length > 0){
jQuery(this).siblings("ul").stop().slideToggle();
}
})
</script>

