如何去除网站轮播图(SWF文件)的边框
部分学员在做网站时,给网站添加轮播图后,却发现轮播图存在一个黑色的边框,即使用使用boder=0这个属性也去不掉这个边框。

首先我们在制作网站轮播图时,会有一个SWF文件,而这个黑色的边框就是这个SWF文件本身自带的边框,所以通过设置幻灯片所在的DIV的border属性就无法去除的。
去除网站轮播图SWF文件的黑色边框的步骤
- 找到网站上放幻灯片SWF文件的DIV;

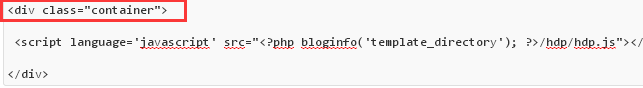
- 目前我们看到幻灯片是直接放在class名为container的DIV中,我们现在需要自己再给它添加另外一个DIV;如下图:

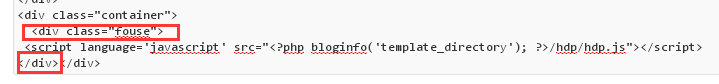
- 我们在class名为container的DIV中加入另一个名字为fouse的DIV,为我们下面去消除SWF文件的边框做准备;
- 给我们添加的fouse的DIV,添加一个CSS样式:
.fouse{width:962px;height:322px; position: relative;z-index:3;margin-left:-1px;margin-top:-1px;}
- 这个CSS样式需要注意一点,width的值是container的DIV的宽度加2,height的值是container的DIV的高度加2,然后再通过相对定位,让这个fouse的DIV向上和向左移动1个像素。(margin-left:-1px;margin-top:-1px)

- 通过添加以上的CSS样式,我们就看到幻灯片SWF文件的边框就消失了。其实并没有消失,只不过被container的DIV遮挡了。
使用上面的方面可以隐藏网站轮播图的边框,还可以使用其它方式制作无边框的网站轮播图,方法见网站幻灯片代码大全。

