网站Video标签播放大视频卡顿解决方法(m3u8流媒体)
自从HTML5推出之后,网站上的视频可以像图片一样使用video标签直接播放了。但使用video播放视频有一个缺点就是只能播放小视频,如果视频比较大就会出现卡顿的问题。因为它需要先把视频加载完才会播放。
下面学做网站论坛就介绍一下网站Video标签播放大视频卡顿解决方法,就是将普通的MP4视频转成m3u8流媒体,然后再使用video标签进行播放。可以彻底解决Video标签播放大视频卡顿的问题了。
方法/步骤
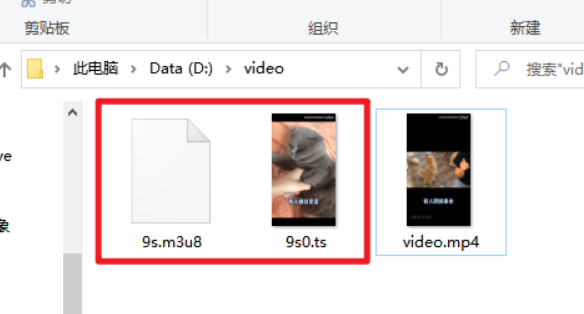
第一步:将大的MP4视频转化m3u8流媒体视频格式。(转换方法见:网站MP4格式视频如何转为m3u8格式)

第二步:将转换后所有的m3u8后缀文件和ts后缀文件,全部上传到自己网站的根目录下新建一个video文件夹里;
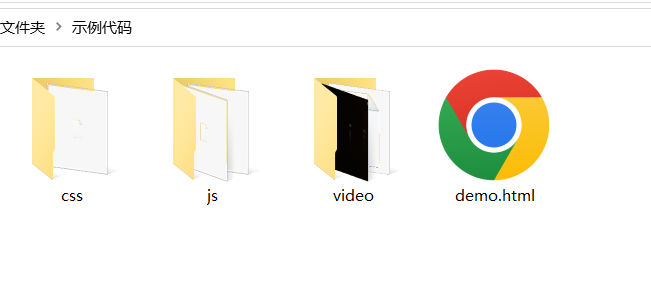
第三步:下载m3u8流媒体播放必需的JS文件及CSS文件;下载地址:Video 标签播放m3u8流媒体视频示例代码

第四步:将下载的JS文件及CSS文件上传到自己的网站主机根目录下;
第五步:在自己网站的顶部模块</head>标签上面放上以下的代码,用于加载video.js和css;
<script type="text/javascript" src="/js/jquery.js"></script>
<link href="/css/video-js.css" rel="stylesheet" />
<script src="/js/videojs-ie8.min.js"></script>
<script src="/js/videojs-contrib-hls.min.js" type="text/javascript"></script>
第六步:在需要播放视频的位置 ,使用以下的video代码来播放自己的m3u8格式视频。
<video
id="my-video"
class="video-js"
controls
preload="auto"
width="1024"
height="768"
poster="MY_VIDEO_POSTER.jpg"
data-setup="{}"
>
<source src="/video/m3u8文件名" type="application/x-mpegURL">
<p class="vjs-no-js">
To view this video please enable JavaScript, and consider upgrading to a
web browser that
<a href="https://videojs.com/html5-video-support/" target="_blank"
>supports HTML5 video</a
>
</p>
</video>
<!-- 引入video.js文件 -->
<script src="/js/video.min.js"></script>
这样就可以播放视频了,并且不会卡顿。

很好的方法,找了很久就你这个方法有用,谢谢