网站图片循环swiper横向轮播制作方法
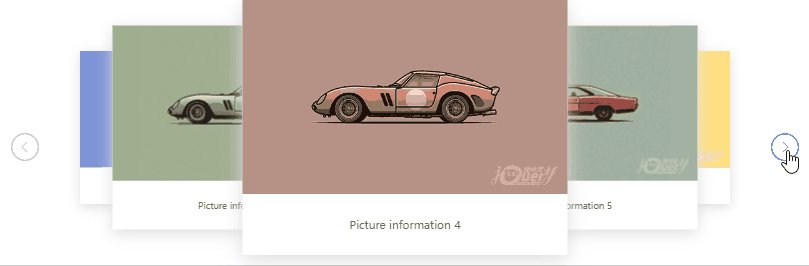
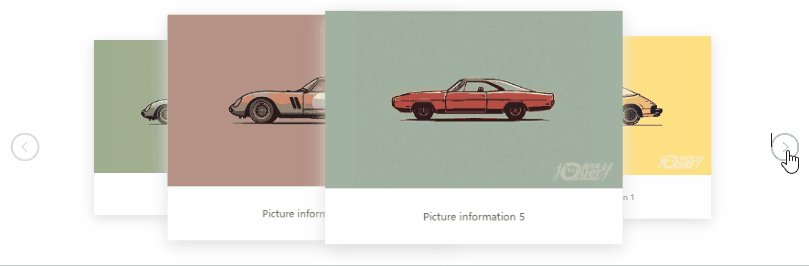
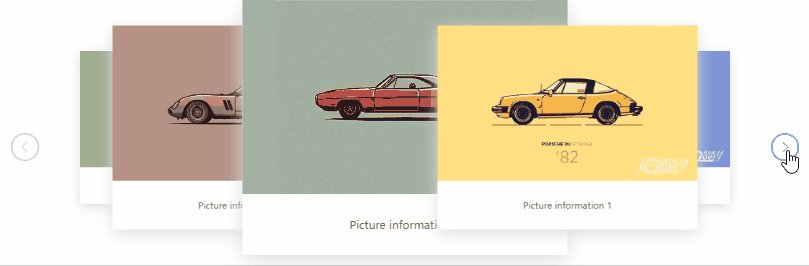
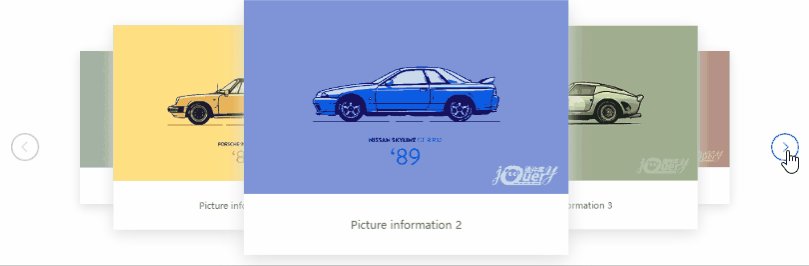
相信大家在有的网站上会看到一些图片横向轮播的效果,它可以自动不断的横向轮播,也支持手动点击轮播。效果如下图:

怎么在自己做网站时,也制作这样的网站图片循环swiper横向轮播效果呢?下面学做网站论坛就介绍一下制作方法。
第一步:在需要显示这种横向轮播的位置 ,放上以下的HTML代码;里面的图片可以换成自己的图片。
<div id="certify">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="static/picture/certify01.png"><p>Picture information 1</p></div>
<div class="swiper-slide"><img src="static/picture/certify02.png"><p>Picture information 2</p></div>
<div class="swiper-slide"><img src="static/picture/certify03.png"><p>Picture information 3</p></div>
<div class="swiper-slide"><img src="static/picture/certify04.png"><p>Picture information 4</p></div>
<div class="swiper-slide"><img src="static/picture/certify05.png"><p>Picture information 5</p></div>
</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
第二步:在网页头部引入swiper横向轮播JS文件与CSS文件;(下载地址:https://pan.baidu.com/s/19e1YcMp3zPqgbpNIDB2pSw?pwd=4sqs)
<link rel="stylesheet" href="static/css/swiper.min.css">
<link rel="stylesheet" href="static/css/certify.css">
<script src="static/js/swiper.min.js"></script>
第三步:在网页底部放上以下的JS代码,用于控制播放速度;
<script>
var certifySwiper = new Swiper('#certify .swiper-container', {
watchSlidesProgress: true,
slidesPerView: 'auto',
centeredSlides: true,
loop: true,autoplay:true,
loopedSlides: 5,
autoplay: true,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
pagination: {
el: '.swiper-pagination',
//clickable :true,
},
on: {
progress: function(progress) {
for (i = 0; i < this.slides.length; i++) {
var slide = this.slides.eq(i);
var slideProgress = this.slides[i].progress;
modify = 1;
if (Math.abs(slideProgress) > 1) {
modify = (Math.abs(slideProgress) - 1) * 0.3 + 1;
}
translate = slideProgress * modify * 260 + 'px';
scale = 1 - Math.abs(slideProgress) / 5;
zIndex = 999 - Math.abs(Math.round(10 * slideProgress));
slide.transform('translateX(' + translate + ') scale(' + scale + ')');
slide.css('zIndex', zIndex);
slide.css('opacity', 1);
if (Math.abs(slideProgress) > 3) {
slide.css('opacity', 0);
}
}
},
setTransition: function(transition) {
for (var i = 0; i < this.slides.length; i++) {
var slide = this.slides.eq(i)
slide.transition(transition);
}
}
}
})
</script>
这样就可以制作好这种网站图片循环swiper横向轮播功能了。
