WordPress实现复制文章自动加版权信息
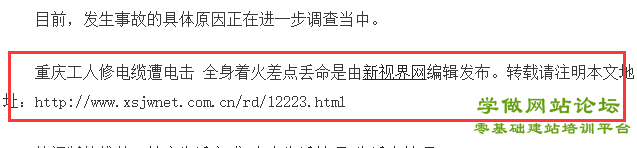
在日常上网过程中,复制,粘贴是特别寻常不过的了,有时我们在某一网站复制后,粘贴到别的地方时,它会自己加上它网站的一个版权信息链接。比如:此文章转载于学做网站论坛,原文地址是:www.xuewangzhan.net。

可原网站本身并没有这句话,它是用代码来实现这个自动加版权信息功能的。
如何让我们自己做网站时也能有这样的功能呢?其实网站文章复制自动加版权信息的方法最简单。
我们只需要在themes下的wordpress文章模板(single.php),找到下面这段代码:
在这段代码下方粘贴自动加版权信息的代码:
document.body.oncopy=function(){
event.returnValue=false;
var t=document.selection.createRange().text;
var s="本文来源于<?php bloginfo('name'); ?> <?php echo get_settings('home'); ?> , 原文地址: <?php the_permalink() ?> ";
clipboardData.setData('Text','\r\n'+t+'\r\n'+s+'\r\n');
}
</script>
这样,当别人复制你网站文章内容的时候,系统会自动将版权信息和原文地址加入到复制内容中。
以上是通过JS检测用户复制的操作,自动添加版权信息。除了以上的方法之外,还可以用以下的方法。
步骤如下:
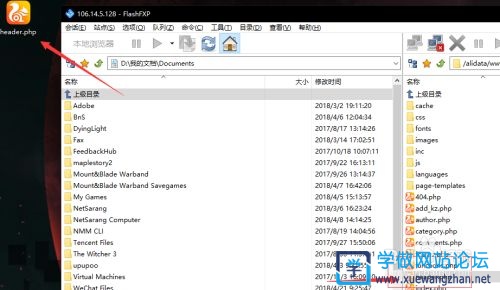
- 首先通过ftp软件,把主题目录下的header.php发送到桌面

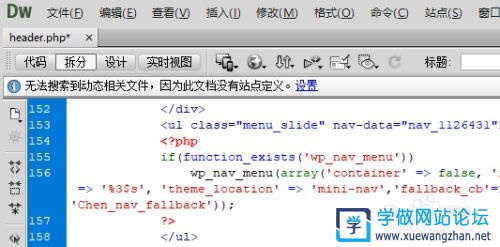
- 用记事本或DW打开header.php,小编这里用的是DW,性质区别一样。

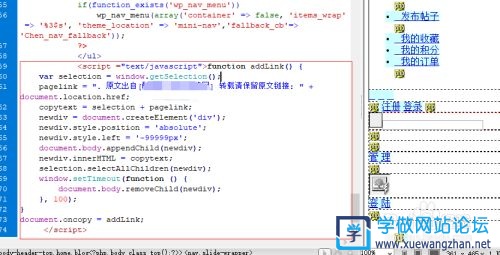
- 然后在header.php里添加以下代码
<script ="text/javascript">
function addLink() {
var selection = window.getSelection();
pagelink = ". 原文出自[XXX] 转载请保留原文链接: " + document.location.href;
copytext = selection + pagelink;
newdiv = document.createElement('div');
newdiv.style.position = 'absolute';
newdiv.style.left = '-99999px';
document.body.appendChild(newdiv);
newdiv.innerHTML = copytext;
selection.selectAllChildren(newdiv);
window.setTimeout(function () {
document.body.removeChild(newdiv);
}, 100);
}
document.oncopy = addLink;
</script>
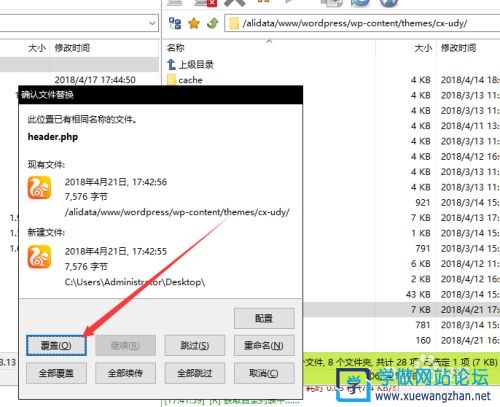
- 然后通过FTP工具,上传覆盖

- 刷新页面,右键复制,粘贴查看效果


