Jquery 自适应3D轮播图制作方法(附代码)
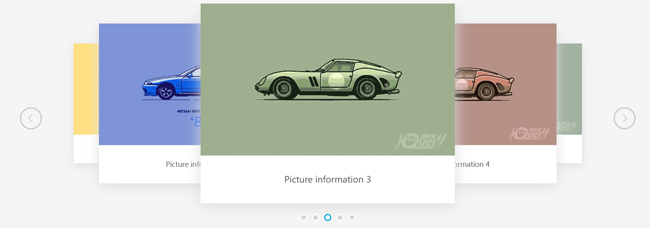
在很多的图片网站上,全使用到3d轮播图效果,可以不断的实现旋转轮播,最大气美观。效果见这里;

对于这样一种高大上的3D旋转轮播图,做起来并不是想象的那么复杂。我们在自己建网站时,都可以制作出这样的效果。(如果你对建网站一点不了解,可以先学习一下零基础建站教程。)
Jquery 自适应3D轮播图全部代码文件下载:https://www.xuewangzhan.net/xiazai/75693.html
方法/步骤
- 制作3d轮播图效果,需要使用JQUERY,所以我们必须在自己的网页中引JQUERY;方法很简单,只需要将以下的百度静态库提供的JQUERY代码放到自己的网页</head>标签上方即可。
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
- 除了JQUERY之外,还需要引入一个3d轮播图插件JS。
<script type="text/javascript" src="https://www.jq22.com/demo/swiperlbt201810230049/js/swiper.min.js"></script>
- 在<body>标签里放入以下的HTML代码,用于显示3D轮播图图片和文字。(代码里的图片和文字可以换成自己网站的)【如果对HTML不懂,可以学习一下html入门教程。】
<div id="certify">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="images/certify01.png" /><p>Picture information 1</p></div>
<div class="swiper-slide"><img src="images/certify02.png" /><p>Picture information 2</p></div>
<div class="swiper-slide"><img src="images/certify03.png" /><p>Picture information 3</p></div>
<div class="swiper-slide"><img src="images/certify04.png" /><p>Picture information 4</p></div>
<div class="swiper-slide"><img src="images/certify05.png" /><p>Picture information 5</p></div>
</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
var certifySwiper = new Swiper('#certify .swiper-container', {
watchSlidesProgress: true,
slidesPerView: 'auto',
centeredSlides: true,
loop: true,autoplay:true,
loopedSlides: 5,
autoplay: true,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
pagination: {
el: '.swiper-pagination',
//clickable :true,
},
on: {
progress: function(progress) {
for (i = 0; i < this.slides.length; i++) {
var slide = this.slides.eq(i);
var slideProgress = this.slides[i].progress;
modify = 1;
if (Math.abs(slideProgress) > 1) {
modify = (Math.abs(slideProgress) - 1) * 0.3 + 1;
}
translate = slideProgress * modify * 260 + 'px';
scale = 1 - Math.abs(slideProgress) / 5;
zIndex = 999 - Math.abs(Math.round(10 * slideProgress));
slide.transform('translateX(' + translate + ') scale(' + scale + ')');
slide.css('zIndex', zIndex);
slide.css('opacity', 1);
if (Math.abs(slideProgress) > 3) {
slide.css('opacity', 0);
}
}
},
setTransition: function(transition) {
for (var i = 0; i < this.slides.length; i++) {
var slide = this.slides.eq(i)
slide.transition(transition);
}
}
}
})
</script> - 通过以下的几个步骤,我们就可以在自己做网站时,自己通过jquery制作出3d轮播图了。
