网站制作三级下拉菜单方法(带实例代码)
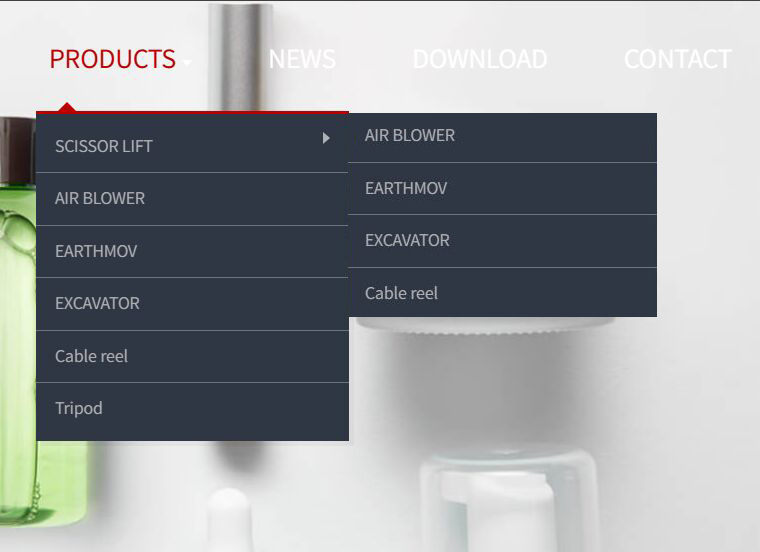
网站导航菜单中常见的有二级下拉菜单,这个制作起来相对比较简单。如果网站项目比较多时,可以制作三级下拉菜单,可以更好的展示项目。如下图:

怎么在自己做网站制作这样的三级下拉菜单导航呢?下面学做网站论坛就以wordpress程序为例如,介绍一下制作方法。
首页是调用后台导航菜单的代码 :
<nav class="nav_wrap">
<?php wp_nav_menu( array( 'theme_location' =>'topmenu','container' => '','menu_class' => 'head_nav','menu_id' => 'topmeau','depth' => 3, ) ); ?>
</nav>
这段代码可以将网站后台创建的带有三级下拉菜单的导航输出;
再者就是通过CSS来控制菜单的样式。将以下的代码放在CSS文件中;
.nav_wrap .head_nav{position:relative;z-index:2;white-space:nowrap}
.nav_wrap .head_nav {color:#fff}
.nav_wrap .head_nav a{color:#fff;}
.nav_wrap .head_nav:after{display:none}
.nav_wrap .head_nav>li{display:inline-block;line-height:70px;text-align:left;margin:0 0 0 4%;font-size:22px;position:relative;perspective:500px;vertical-align:middle}
.nav_wrap .head_nav>li>a{position:relative;display:inline-block;padding:0 10px;text-transform:uppercase;-webkit-transform:scale(1);-ms-transform:scale(1);-o-transform:scale(1);transform:scale(1);white-space:nowrap}
.nav_wrap .head_nav>li>ul:before{content:'';display:block;width:0;height:0;overflow:hidden;border:10px solid #bb0001;border-top:0;border-left-color:transparent;border-right-color:transparent;position:absolute;left:15px;top:-10px}
.nav_wrap .head_nav>li>a>em{vertical-align:middle;display:inline-block;position:relative;z-index:1;vertical-align:middle}
.nav_wrap .head_nav>li>a>b{display:inline-block;margin-left:5px}
.nav_wrap .head_nav>li>a>b:after{content:'';display:block;width:0;height:0;border:4px solid #fff;border-top-width:5px;border-bottom:0;border-left-color:transparent;border-right-color:transparent;vertical-align:middle}
.nav_wrap .head_nav>li li{position:relative;text-align:left}
.nav_wrap .head_nav>li li a{display:block;line-height:1.8em;padding:8px 15px;font-size:14px;position:relative;color:#afb0b2;border-bottom:1px solid rgba(255,255,255,.3)}
.nav_wrap .head_nav>li li:first-child a{padding-top:13px}
.nav_wrap .head_nav>li li:last-child a{padding-bottom:13px}
.nav_wrap .head_nav>li li a:before,.nav_wrap .head_nav>li li:hover>a:before{content:'';display:block;width:3px;height:30%;background-color:#fff;position:absolute;left:1px;top:40%;opacity:0;filter:alpha(opacity=0)}
.nav_wrap .head_nav>li li a:hover:before,.nav_wrap .head_nav>li li:hover>a:before{top:50%;margin-top:-11px;height:22px;opacity:1;filter:alpha(opacity=100)}
.nav_wrap .head_nav>li li b:after{content:'';display:inline-block;width:0;height:0;overflow:hidden;border:5px solid #afb0b2;border-left-width:6px;border-right:0;border-top-color:transparent;border-bottom-color:transparent;position:absolute;right:15px;top:14px}
.nav_wrap .head_nav>li li:last-child>a{border-bottom:0}
.nav_wrap .head_nav>li li:hover>a{background-color:#bb0001;color:#fff}
.nav_wrap .head_nav>li li:hover>a b:after{border-left-color:#fff}
.nav_wrap .head_nav>li>em{vertical-align:middle}
.nav_wrap .head_nav:hover>li>a{color:#fff}
.nav_wrap .head_nav>li.nav-current>a:before{width:100%;left:0;background-color:#bb0001}
.nav_wrap .head_nav li ul{width:250px;background-color:#303744;border-top:3px solid #bb0001;position:absolute;left:0;top:100%;margin-top:7px;z-index:999;-webkit-transform:rotateY(30deg);-ms-transform:rotateY(30deg);-o-transform:rotateY(30deg);transform:rotateY(30deg);opacity:0;filter:alpha(opacity=0);visibility:hidden;box-sizing:border-box;-webkit-transform-origin:0 0;-moz-transform-origin:0 0;-ms-transform-origin:0 0;-o-transform-origin:0 0;transform-origin:0 0;box-shadow:4px 4px 0 rgba(0,0,0,.04)}
.nav_wrap .head_nav>li ul ul{left:102%;top:-8px;margin-top:0}
.nav_wrap .head_nav li:hover>ul{-webkit-transform:none;-ms-transform:none;-o-transform:none;transform:none;opacity:1;filter:alpha(opacity=100);visibility:visible}
.nav_wrap .head_nav li:hover>a:after{opacity:1;filter:alpha(opacity=100);bottom:0;-webkit-transition:all .1s ease;-o-transition:all .1s ease;transition:all .1s ease;-webkit-transition-delay:.3s;-o-transition-delay:.3s;transition-delay:.3s}
.nav_wrap .head_nav li.menu_left ul{left:auto;right:0}
.nav_wrap .head_nav li.menu_left ul ul{right:102%}
通过这个CSS代码就可以实现二级三级展示下拉的功能了。就这样简单的二步就可以给我们自己的网站制作出漂亮的三级下拉菜单功能了。

