WordPress + Elementor可视化开发外贸独立网站教程
这个教程将讲解Wordpress + Elementor可视化开发外贸独立网站的整个过程,将以视频案例的方式一步步讲解如何可视化开发外贸独立网站。以下是可视化开发外贸独立网站教程文档。要学习外贸独立站开发视频教程的同学,可以报名学做网站论坛VIP培训课程。
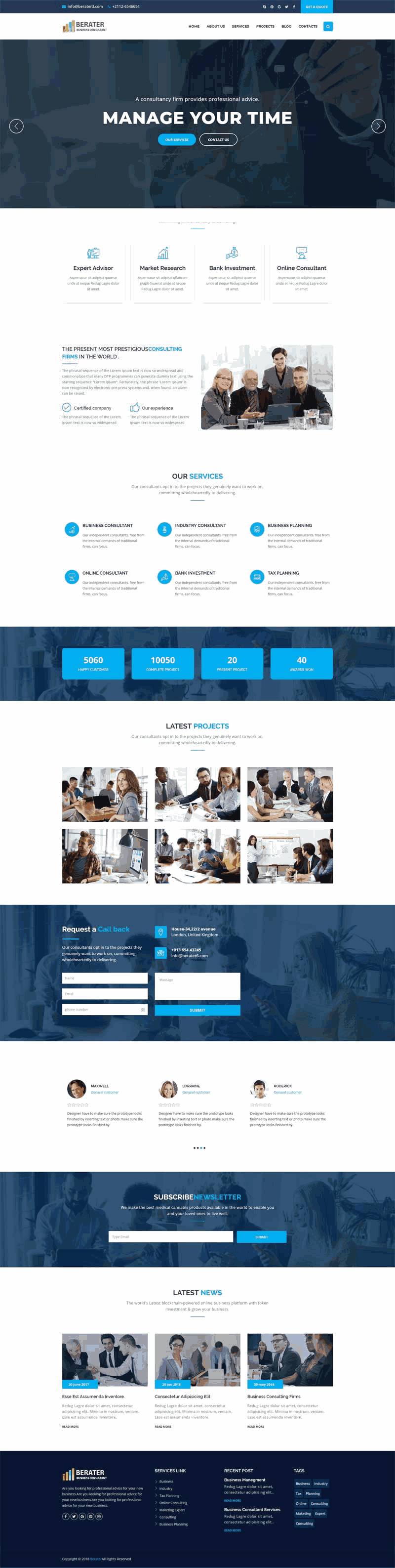
本站案例:

开发前准备工作
- 准备好域名和主机;
- 设置静态URL结构;
- 关闭搜索引擎的抓取;
安装免费主题
进入网站后台,在主题库中搜索kadence主题并安装启用这款主题;

安装插件
以下是几款需要安装的几款插件
- Classic Editor:经典编辑器
- Classic Widgets:小工具
- CookieYes:缓存插件
- Elementor:可视化编辑器
- ElementsKit Lite:免费elementor功能增强插件
- WooCommerce:电子商城插件
- WPForms Lite:表单构建器
- Yoast SEO:SEO插件
添加页面
为了提高效率,我们可以一次性的创建多个页面,只写页面标题即可。
我们需要创建以下的几类页面:
- Home
- About Us
- Products
- Resources
- Contact Us
- Blog
- FAQS
- Glossary
- Videos
- Privacy Policy
- Terms and Conditions
创建Header与Footer
创建Header与Footer,使用主题的自定义功能来创建;路径:后台---外观---自定义
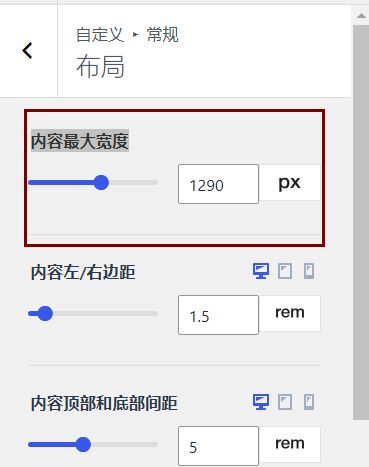
1、设置宽度;自定义----常规----布局---内容最大宽度

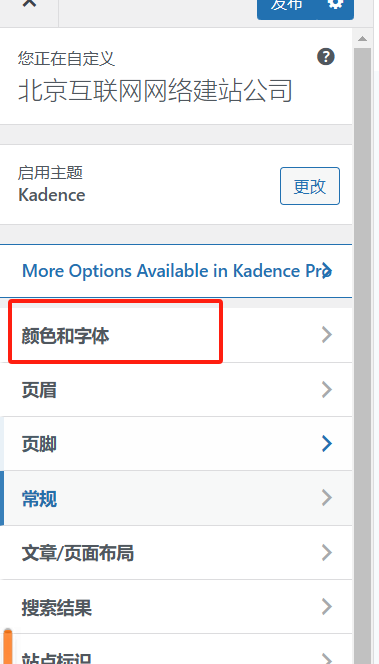
2、设置全局字体:自定义---颜色与字体---排版---基本字体

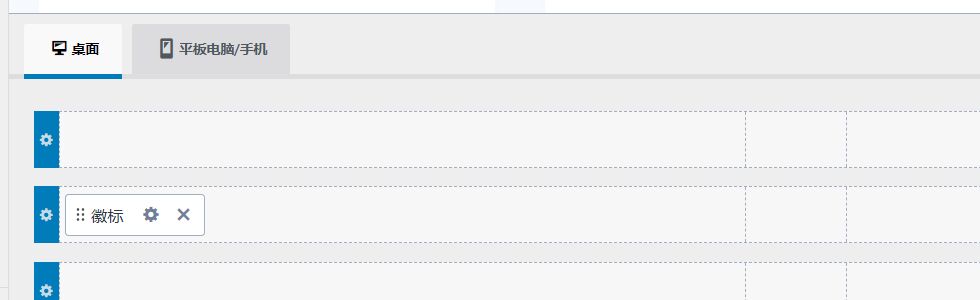
3、设置顶部版块的样式。点击笔标识,在底部会多出几个框,可以用于排版顶部区域。

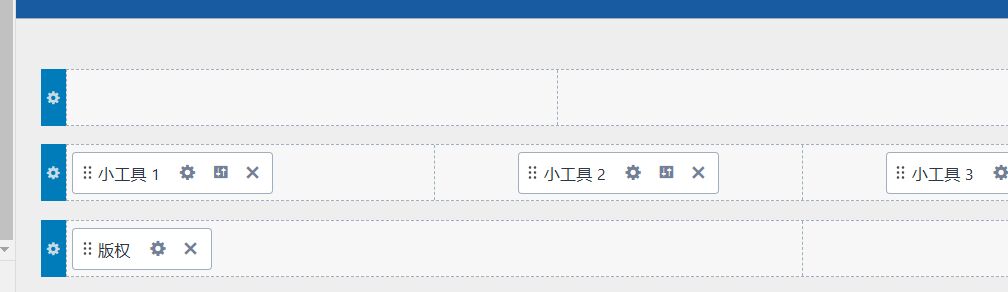
4、创建底部footer;
在自定义页面,找到最底部,有一个笔标识,可以编辑底部版块。底部的设计方法与顶部类似。

首页设计
制作好头部和底部版块之后,就进入了首页设计。可以设置首页的布局和排版。
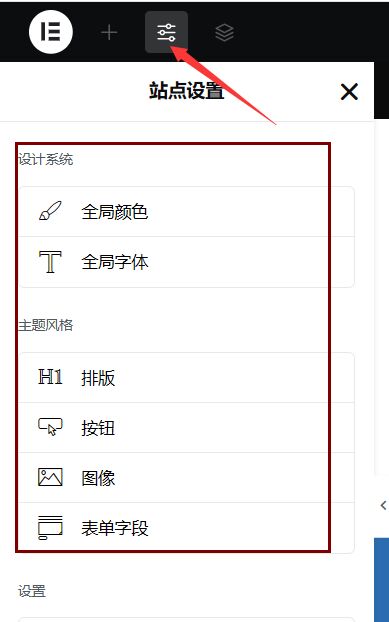
1、全局设置。设置首页的样式、字体、颜色等。

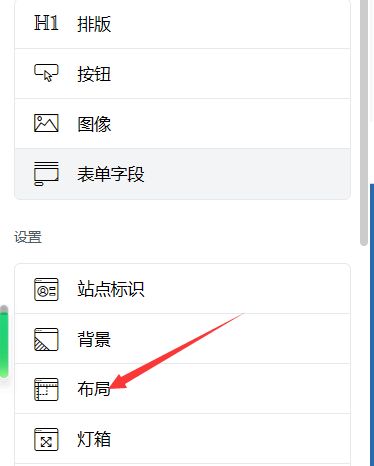
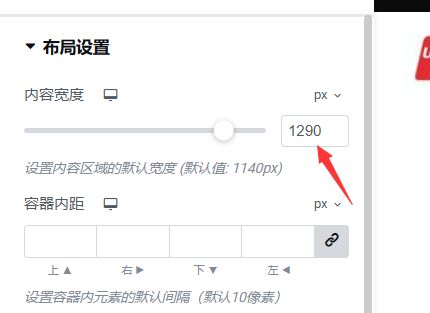
2、设置首页版面宽度;

默认自定义创建的头部和底部模板宽度为1290px,所以这里的宽度我们也设置为1290px;

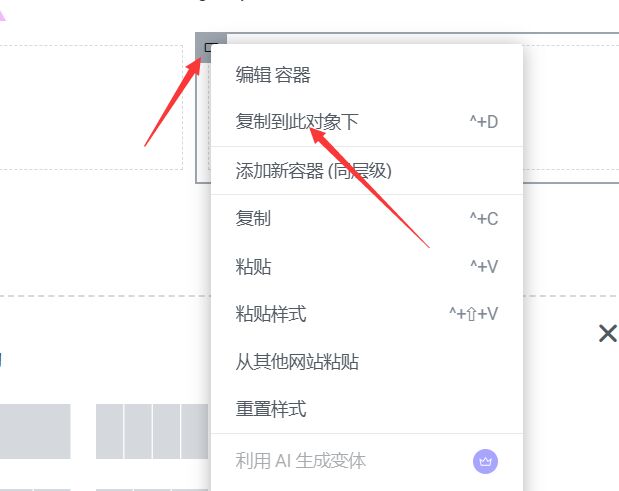
布局首页时,如果需要一行三行,可以先创建二行,然后再右键---复制到此对象下;

制作数字不断变化的功能,可以使用数字变化小部件。


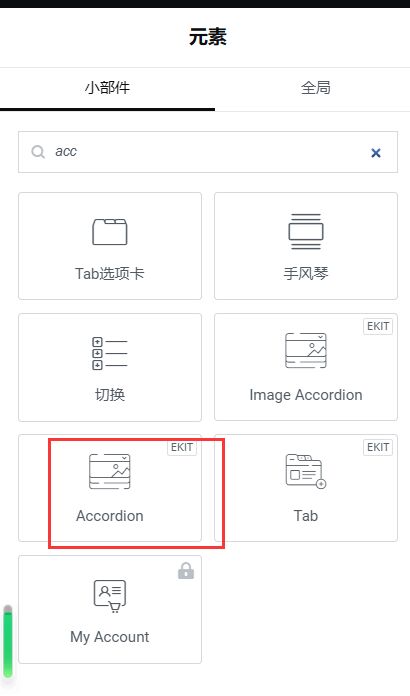
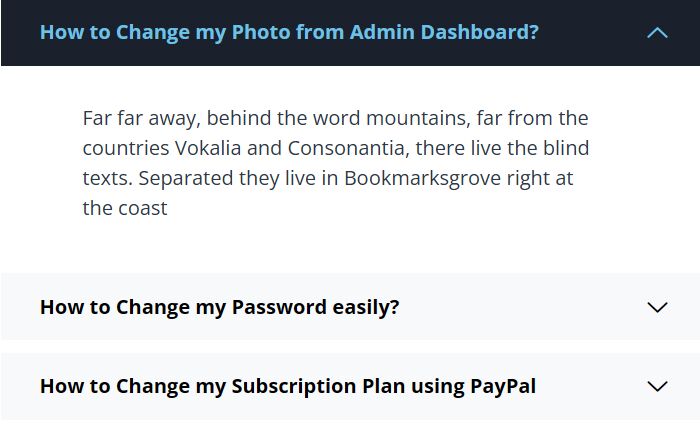
制作TAB收缩展开版块,可以使用ElementsKit Lite扩展里的小组件accordion;

就可制作出如下图的手风琴效果版块。

其它页面设计
其它页面的设计方法与首页页面是一样的。在其它页面会调用面包屑导航,这里要使用wpseo 的简码。
[wpseo_breadcrumb]

表单功能的创建
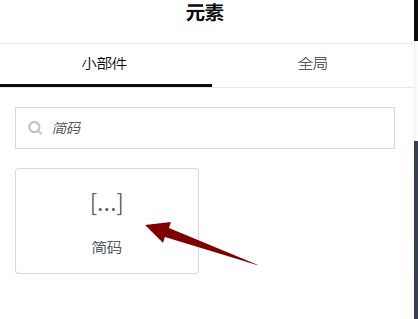
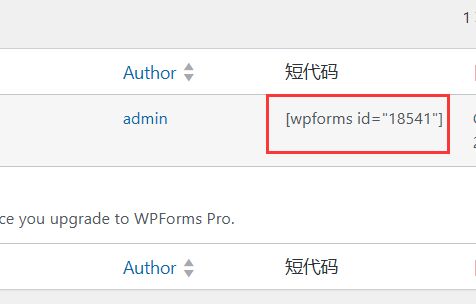
表单功能可以使用WPforms插件来创建表单,然后生成的简码,嵌入到网页上。

产品页的设计
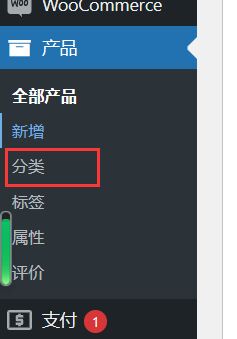
创建产品页之前需要先创建产品分类;

再发布产品,发布产品可以上传产品的缩略图和产品切换图。
1、产品详情页边栏设置
默认情况下是没有边栏的,如果需要边栏,选择边栏样式;
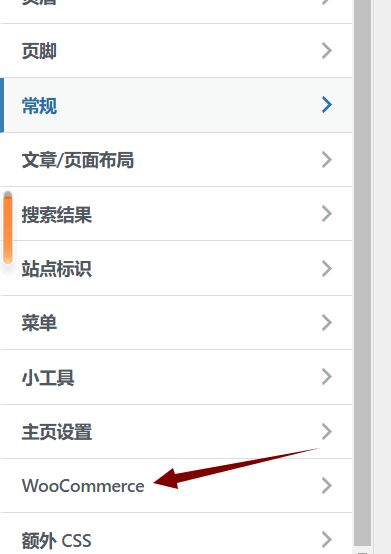
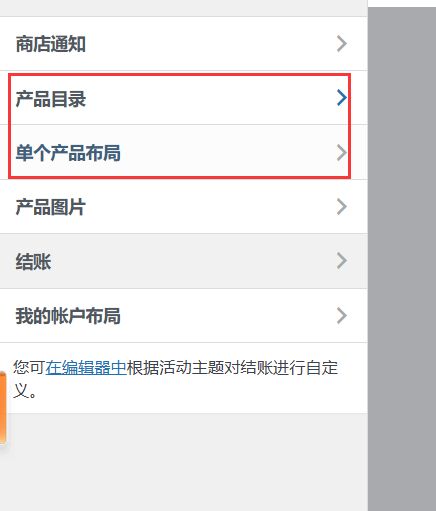
后台---外观---自定义---WooCommerce---可以分别设置产品目录页和产品详情页的样式和边栏;

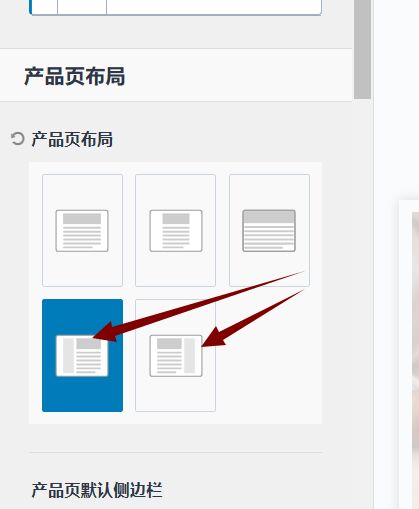
可以选择产品详情页的布局格式;

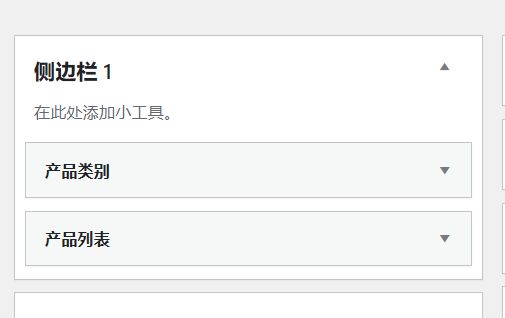
选择的边栏可以在自定义下的小工具来创建调用的内容;

在自定义----WooCommerce---产品目录,可以设置产品目录页的边栏布局;

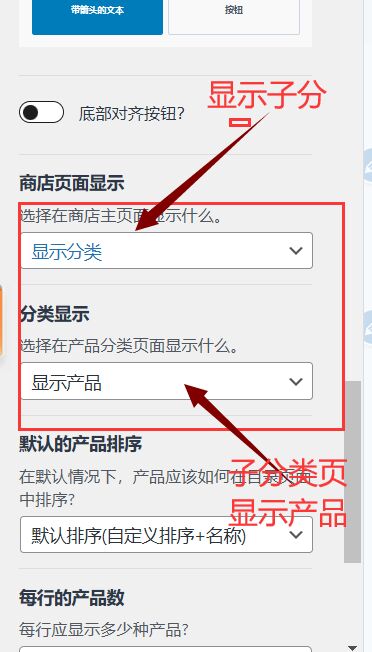
还可以设置父分类页只显示子分类,子分类页才显示产品;

产品页与产品分类的关联;可以将product页面关联显示产品列表;

文章页设计
文章列表页的编辑:先用elementor编辑器编辑blog页面;
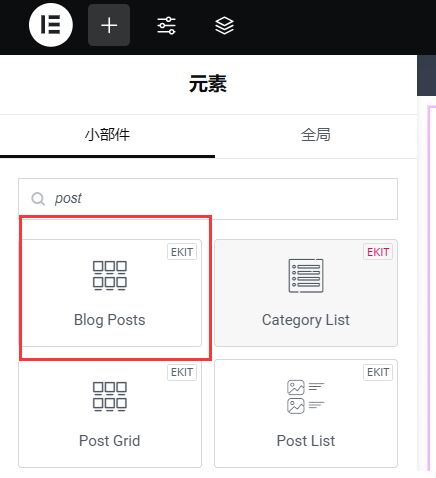
在小部件里选择BLOG POSTS,添加到elementor编辑器里;

在这里有三种布局格式;

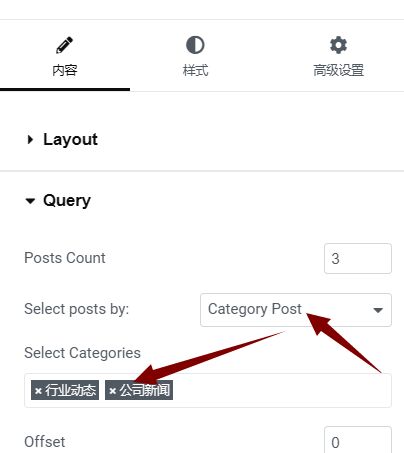
并且可以在这里限制列表要显示的分类内容;

首页SEO设置
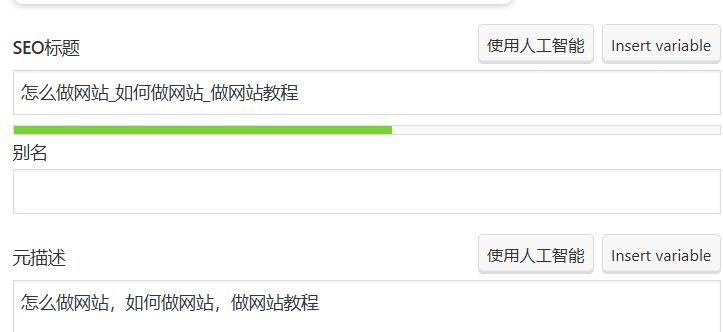
使用Yoast SEO插件,可以设置首页页面的SEO标题;

其它
可视化开发外贸独立站时,以下插件和主题是我们经常使用到的。
可视化编辑常用插件:
1、Elementor
1-1:Elementor Flexbox Container(更好的兼容 更好的布局) 设置:后台---Elementor设置项----启用Elementor Flexbox Container
2、Elementor Header & Footer Builder (专门编辑头部与底部)
3、Woocommerce
4、custom product tabs for Woocommerce (产品页描述添加TAB切换)
5、get a quote button for Woocommerce (产品页面的询盘表单按钮,需要结合contact form 7)
6、contact form 7 (联系表单)
7、FlunetSMTP(表单发送邮件)
8、Social sharing plugin - sassy social share (分享按钮)
9、Yoast SEO
10、Google Analytics 4 (谷歌分析)
可视化常用主题
astra (它本身带有大量的外贸模板)
kadance

