如何使用Input表单制作网站上传文件功能
做网站时,有时需要在网站前台制作一个表单,表单里有点击上传图片的功能。怎么自己使用PHP制作这种网站前台表单上传图片到服务器功能呢?

下面分享一下制作过程以及实现的代码。
通常我们制作前台上传图片功能,是将上传按钮放在一个表单里。所以我们需要先制作一个FORM表单;
<form target="id_iframe" action="imgload.php" method="post" enctype="multipart/form-data" id="formfavicon" onkeydown="if(event.keyCode==13){return false;}">
<div class="mbk_lif">
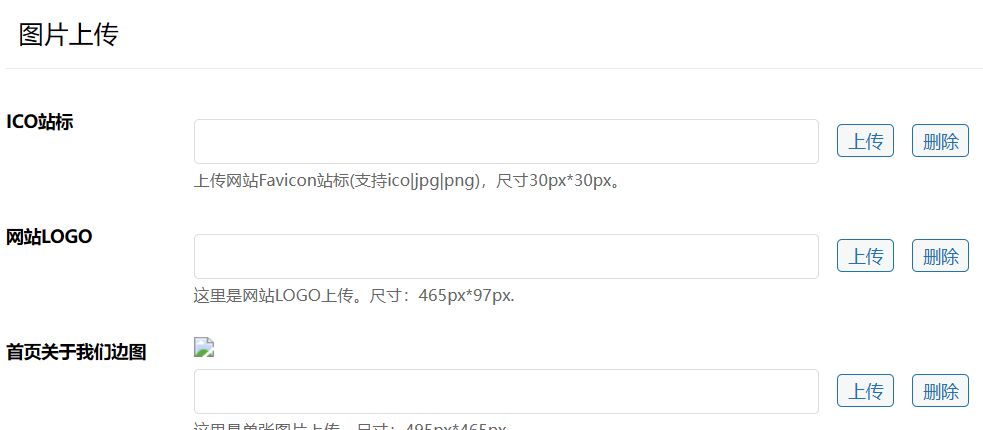
<span class="mbk_inputtit">ICO图标上传</span>
</div>
<div class="mbk_lir">
<input type="file" id="upfavicon" name="fileToUpload" >
</div>
</form>
这个表单需要注意的二点:
必须加enctype=”multipart/form-data” 这个属性,否则将无法实现上传功能;
form提交的地址为一个php文件imgload.php。
下一步就是制作图片上传功能处理文件imgload.php;新建一个空白的文件,粘贴以下的代码,保存为imgload.php;
$targetDir = WP_CONTENT_DIR . '/uploads/csv_uploads/';
//如果不是wordpress就使用下面的路径
//$targetDir = "images/";
//添加权限
if (!file_exists($targetDir)) {
mkdir($targetDir, 0755, true); // Create the directory if it doesn't exist
}
$targetFile = $targetDir . basename($_FILES["fileToUpload"]["name"]);
$uploadOk = 1;
$imageFileType = strtolower(pathinfo($targetFile,PATHINFO_EXTENSION));
// 检查文件是否为图片
$check = getimagesize($_FILES["fileToUpload"]["tmp_name"]);
if($check !== false) {
//echo "文件是一个有效的图片 - " . $check["mime"] . ".";
$uploadOk = 1;
} else {
die( "<span class='tishiwz'>文件不是一个有效的图片.</span>");
}
// 检查文件是否已存在并重命名
if (file_exists($targetFile)) {
while (file_exists($targetFile)) {
// 生成唯一文件名
$filename_parts = pathinfo($targetFile);
$new_filename = $filename_parts['filename'] . '_' . time() . '.' . $filename_parts['extension'];
$targetFile = $targetDir . $new_filename;
}
}
// 检查文件大小
if ($_FILES["fileToUpload"]["size"] > 3000000) {
die( "<span class='tishiwz'>对不起,文件过大,不要超过3MB.</span>");
}
// 允许上传的文件格式
$allowedTypes = array("jpg", "jpeg", "png", "gif");
if (!in_array($imageFileType, $allowedTypes)) {
die( "<span class='tishiwz'>对不起,只允许上传JPG, JPEG, PNG 和 GIF 文件.</span>");
}
if (move_uploaded_file($_FILES["fileToUpload"]["tmp_name"], $targetFile)) {
echo "<span class='tishiwz'>文件上传成功:" . basename( $_FILES["fileToUpload"]["name"])."</span>";
} else {
echo "<span class='tishiwz'>对不起,文件上传失败,请重新上传.</span>";
}
这段代码中$targetDir = “images/” 为图片保存的路径文件夹,这个文件夹位置是相对于form表单网页的;
if (file_exists($targetFile)) {}为检测是否已上传到同名的图片,如果有同名,将自动重命名;
if ($_FILES[“fileToUpload”][“size”] > 3000000) {}为控制图片上传的大小,最大为3M;
$allowedTypes = array(“jpg”, “jpeg”, “png”, “gif”);为允许上传图片的格式;
通过以上的代码,就可以在表单里制作出一个图片上传功能了。

