网页中table表格如何修改边框颜色
table表格是网页制作中以前较常使用的一种布局方式,但随着DIV+CSS的兴起,table表格已辉煌不在。但它在我们制作网页中也是时有用到。table表格也可以使用DIV一样随意的设置它的边框颜色。下面介绍一下二种方法。
方法一:使用CSS代码控制边框颜色
只需要给table添加bordercolor属性就可以给表格添加边框了。
方法二:使用DW软件修改表格边框颜色
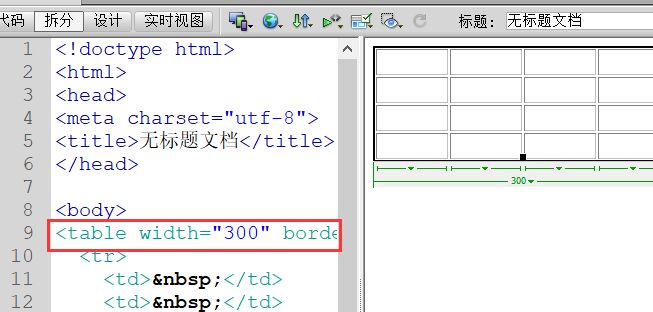
我们使用DW打开一个HTML网页,然后在网页中插入一个table表格,将鼠标光标放在<td>的d和>中间。然后按下空格键。突然发现会出现一个下拉菜单。(相关教程:dreamweaver视频教程)
选择bordercolor 这个。双击左键会出现一个选择颜色的画板,可以选择颜色了。

选择完颜色在单击一些左上角的设计面板来检验下实现了那样的效果。这里以蓝色开头。

重复上面的步骤,知识换下一个单元格的时候。就要把鼠标的光标放在下一个d和>中间。这样就可样给表格中的不同单元格设置不同颜色的边框。
如果你的网页中需要替换的单元格很多,可以使用DW批量替换来一次性替换。