怎么制作一个简单的网页
网页是网站的基础,任意一个网站,哪怕是多么复杂的网站也都是由一个个网页组成的。(相关教程:网站制作与网页设计的区别)对于新手学建网站,第一步要了解一下怎么制作一个简单的网页。
一个简单的网页一般由三样元素组成:DIV、 CSS、 Javascript。下面学做网站论坛就来演示一下新手怎么制作一个简单的网页的步骤。
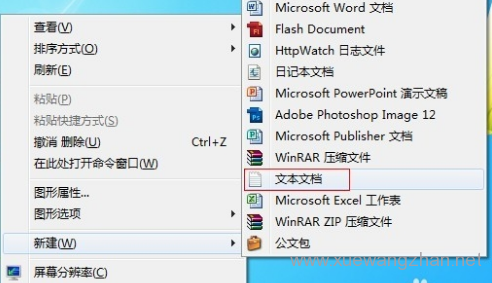
- 在电脑桌面上创建一个文本文件;

- 将文本名改为"test.html"(扩展名为.html或者.htm即可,如果你的文件看不到后缀名,请按这个方法设置文件后缀名:显示文件后缀后的方法);

- 文件名改好后,右击打开方式,选择记事本(或者使用Dreamweaver CS6破解版直接打开。)

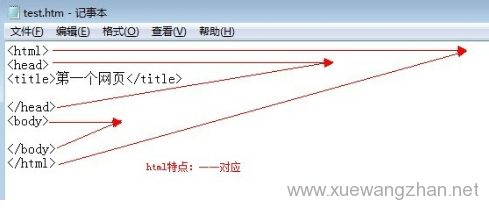
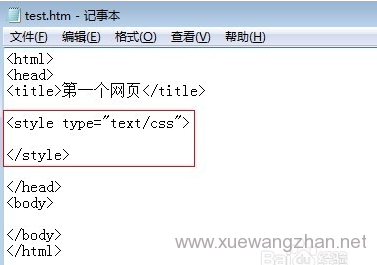
- 在文件上书写HTML代码!html代码写成下图这样即可。

- css代码写在下图区域内,使用<style>标签包围。

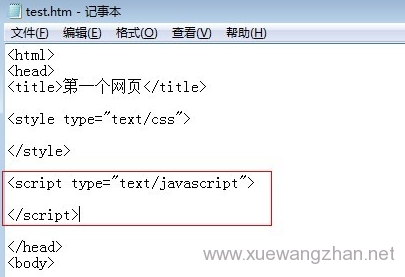
- javascript代码写在下图区域内,使用<script>标签包围。

- 在这些代码区域内写上你的代码,如下图:

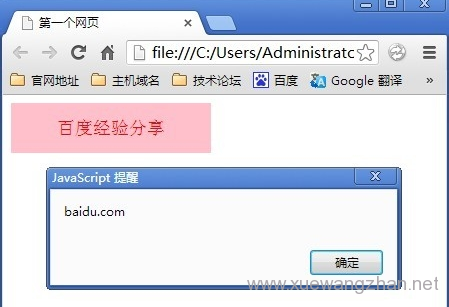
- 保存该文本文件;然后右击打开选择一个浏览器打开;如果出现“已限制网页运行脚本。。。”请点击允许后,点击文字看看如下的网页效果了。

至此一个简单的网页我们就制作好了。如果你想学习更多网站制作课程,可以学习学做网站论坛的免费建站基础知识或者参加我们论坛的零基础建站培训。
