WordPress导航菜单如何添加nofollow属性
学习了WordPress教程之后,我们使用WordPress程序建网站。网站的导航菜单一般调用后台的菜单功能,但这种调用方式存在一个问题,如果我们从SEO的角度去考虑,想给导航菜单加nofollow属性,如何去添加呢?
对于强大的WordPress来说,早已考虑到这个问题,也提供了特别好的导航菜单添加nofollow属性解决方案。(如果不知道什么是nofollow,可以学习一下SEO教程)
方法/步骤
- 下载nav-menus.php 文件,下载链接: https://pan.baidu.com/s/1y7quZCvDWzz-FZ1c73ushg 密码: 8q7t;
- 将下载下来的nav-menus.php 文件,通过FTP软件上传到Wordpress程序的wp-admin文件夹下,替换原来的nav-menus.php 文件;
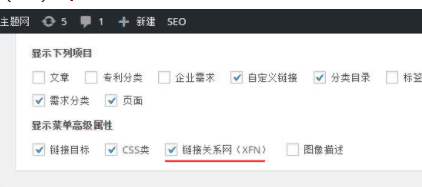
- 替换后,登录网站后台,点击后台顶部的“显示选项”,即可出现如下图的功能;

- “显示选项”里会多出一个“链接关系网”,我们把它打勾;
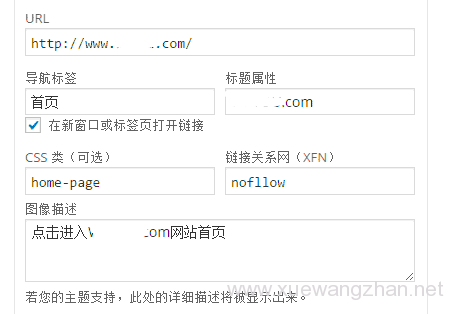
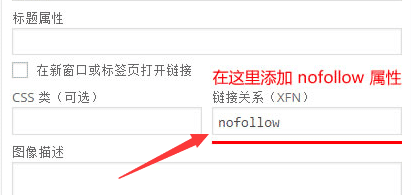
- 再点击“外观”-“菜单”,会发现每个菜单项里会多出很多可自定义的实战属性;我们在其中的 “链接关系(XFN)” 项中,添加 nofollow 即可实现添加nofollow属性。

除了使用这种方法给导航菜单添加nofollow属性之外,还可以给菜单项添加“新窗口打开”、“CSS类名”、“title属性”等。如下图: