WordPress网站百度熊掌号”搜索结果出图“改造方法
百度推出熊掌号以来,不断加强对开通熊掌号网站的流量倾斜。对于“流量就是网站的生命”的草根站长来说,做网站时尽量去按照百度的要求改造网站,让自己的网站获取更多流量,一定不要忽视百度熊掌号的影响。(相关教程:如何将网站文章提交到百度熊掌号)
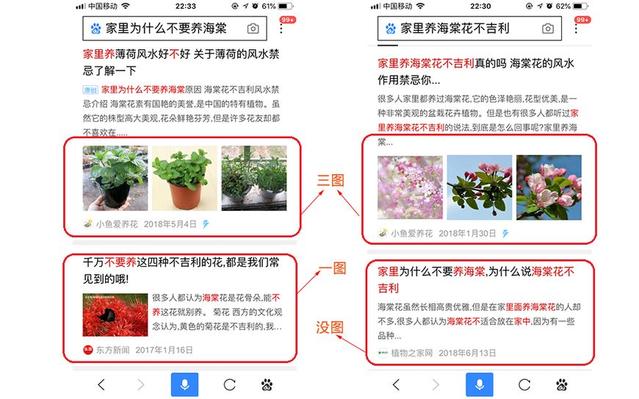
今天学做网站论坛以WordPress网站为例,介绍一下百度熊掌号推出的“搜索结果出图”功能,让自己网站的网页在百度展示时,也显示网页的图片。效果如下:

改造方法/步骤
- 进入百度站长平台,点击“移动专区”;

- 点击“搜索结果出图”;

- 百度熊掌号提供了搜索结果出图的示例JSON-LD代码,我们需要对这个示例代码进行改造。改造后的代码如下:
<?php
if(is_single()||is_page()){
echo '<script type="application/ld+json">{
"@context": "https://ziyuan.baidu.com/contexts/cambrian.jsonld",
"@id": "'.get_the_permalink().'",
"appid": "这里请填写熊掌号 ID",
"title": "'.get_the_title().'",
"images": ["'.fanly_post_imgs().'"],
"pubDate": "'.get_the_time('Y-m-d\TH:i:s').'"
}</script>
';}
//获取文章中的图 last update 2018/01/22
function fanly_post_imgs(){
global $post;
$src = '';
$content = $post->post_content;
preg_match_all('/<img .*?src=["|\'](.+?)["|\'].*?>/', $content, $strResult, PREG_PATTERN_ORDER);
$n = count($strResult[1]);
if($n >= 3){
$src = $strResult[1][0].'","'.$strResult[1][1].'","'.$strResult[1][2];
}elseif($n >= 1){
$src = $strResult[1][0];
}
return $src;
}
?> - 先将以上的代码ID改为自己的百度熊掌号ID,然后将以上的代码放到自己Wordpress网站模板的header.php(头部模板)文件中,放在</head>标签上面即可;
- 这样就完成了Wordpress网站百度熊掌号搜索结果出图改造。
注意事项
通过对自己网站进行百度熊掌号搜索结果出图改造之后,如果想让自己网站的百度搜索结果有图片,需要注意以下几点:
- 网站内容中的图片要清晰,长宽比为 3:2,图片大小不得低于 300*200px;
- 图片要位于文章内容的水平居中位置。这一点可以通过CSS来控制,如果不懂,可以学习一下html视频教程;
- 图片不能涉及低俗、令人不适的内容;
- 图片中不得出现二维码、联系电话、微信号等广告方式;
- 图片水印只能是熊掌号名称,且不可居于显著位置,不可大面积覆盖图片;
- 图片格式为 JPG、GIF、PNG 的静态图片,默认以 JPG 展示缩略图。
