WordPress网站评论框添加表情包功能(亲测有效)
在之前的wordpress仿站教程中,我们讲了如何制作Wordpress网站评论框。做网站过程中,可以给自己的网站添加评论框,供用户评论。默认情况下,Wordpress网站评论框是没有添加表情功能的,今天我们介绍一下如何给自己的Wordpress网站评论框添加表情功能。
先看下效果图:

方法/步骤
- 下载Wordpress网站评论框添加表情功能必需的表情包文件。下载链接: https://www.xuewangzhan.net/xiazai/67986.html;
- 将下载下来的压缩包解压出来,里面有一个smiley.php文件和一个smilies文件夹(放表情图片的文件夹)。把smilies文件夹上传到自己使用的WORDPRESS主题的images文件夹内。
- 将smiley.php文件上传到自己的主题文件夹下。(与其它模板文件放在同一个目录下)
- 把以下PHP代码放入到主题目录的“functions.php”文件中;
//自定义表情路径和名称
function custom_smilies_src($src, $img){return get_bloginfo('template_directory').'/images/smilies/' . $img;}
add_filter('smilies_src', 'custom_smilies_src', 10, 2);
if ( !isset( $wpsmiliestrans ) ) {
$wpsmiliestrans = array(
':cy:' => 'cy.gif',
':hanx:' => 'hanx.gif',
':huaix:' => 'huaix.gif',
':tx:' => 'tx.gif',
':se:' => 'se.gif',
':wx:' => 'wx.gif',
':zk:' => 'zk.gif',
':shui:' => 'shui.gif',
':kuk:' => 'kuk.gif',
':lh:' => 'lh.gif',
':gz:' => 'gz.gif',
':ku:' => 'ku.gif',
':kel:' => 'kel.gif',
':yiw:' => 'yiw.gif',
':yun:' => 'yun.gif',
':jy:' => 'jy.gif',
':dy:' => 'dy.gif',
':gg:' => 'gg.gif',
':fn:' => 'fn.gif',
':fendou:' => 'fendou.gif',
':shuai:' => 'shuai.gif',
':kl:' => 'kl.gif',
':pj:' => 'pj.gif',
':fan:' => 'fan.gif',
':lw:' => 'lw.gif',
':qiang:' => 'qiang.gif',
':ruo:' => 'ruo.gif',
':ws:' => 'ws.gif',
':ok:' => 'ok.gif',
':gy:' => 'gy.gif',
':qt:' => 'qt.gif',
':cj:' => 'cj.gif',
':aini:' => 'aini.gif',
':bu:' => 'bu.gif',
);
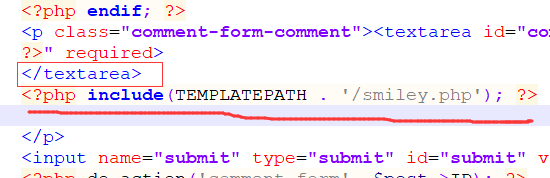
} - 打开自己网站主题中的评论模板comments.php文件,找到</textarea>标签,在标签下面添加以下的代码。
 <?php include(TEMPLATEPATH . '/smiley.php'); ?>
<?php include(TEMPLATEPATH . '/smiley.php'); ?> - 这样,我们的Wordpress网站评论框就成功添加表情功能了。

