WordPress友情链接文字前添加图标效果
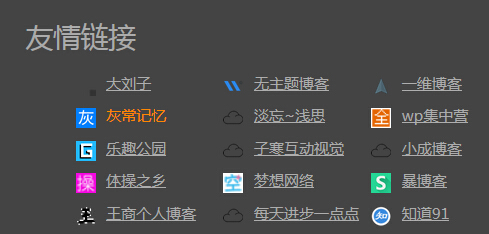
使用WordPress建网站的学员都知道,我们在网站后台添加友情链接之后,网站前台只能显示文字的链接。今天学建站网介绍一下Wordpress友情链接文字前添加图标效果的实现方法。效果如下图:

方法/步骤
- 上传一个 16×16 大小的图片,图片名为 favicon.ico ,把图片上传到所用主题的 images 目录下;
- 在你需要调用友情链接的地方,复制下面的代码就可以啦。
<ul>
<?php
$default_ico = get_template_directory_uri().'/images/favicon.ico';
$bookmarks = get_bookmarks('title_li=&orderby=rand&categorize=0&category=10');
>
<?php if(!empty($bookmarks)): >
<?php foreach ($bookmarks as $bookmark): >
<li>
<img src="<?php echo $bookmark->link_url >/favicon.ico" alt="<?php echo $bookmark->link_name >" onerror="javascript:this.src='<?php echo $default_ico; ?>'">
<a href="<?php echo $bookmark->link_url >"><?php echo $bookmark->link_name ></a>
</li>
<?php endforeach >
<?php endif ;>
</ul> - 代码解释:第四行调用的是连接分类目录 id 为 10下的所有链接,并随机在前台显示。
- 如果需要设置样式,可以添加以下的 css 样式:
.item li{display:inline-block;width:30%;height: 26px;;white-space:nowrap;*display:inline;*zoom:1}
.item a:hover{color:#ff8502;text-decoration:none}
.item li img{width:16px;height:16px;margin:0 5px -2px 0;padding:0;border:none;}

