WordPress 古腾堡编辑器样式丢失的解决方法
新版本的Wordpress 启用了古腾堡编辑器来替代经典编辑器,通过编辑器就可以在后台对页面进行排版,对于一些复杂的页面排版有效。
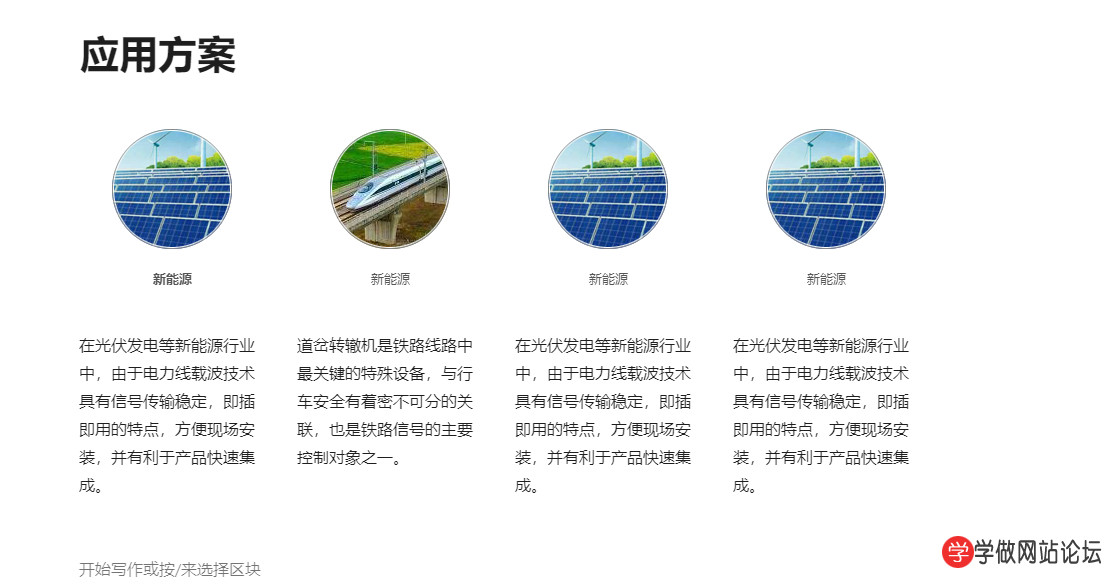
但是有些使用WordPress 建网站的用户使用古腾堡编辑器发现,自己在后台排版的样式,在前台并没有显示相同的样式。如下图:
后台编辑的样式:

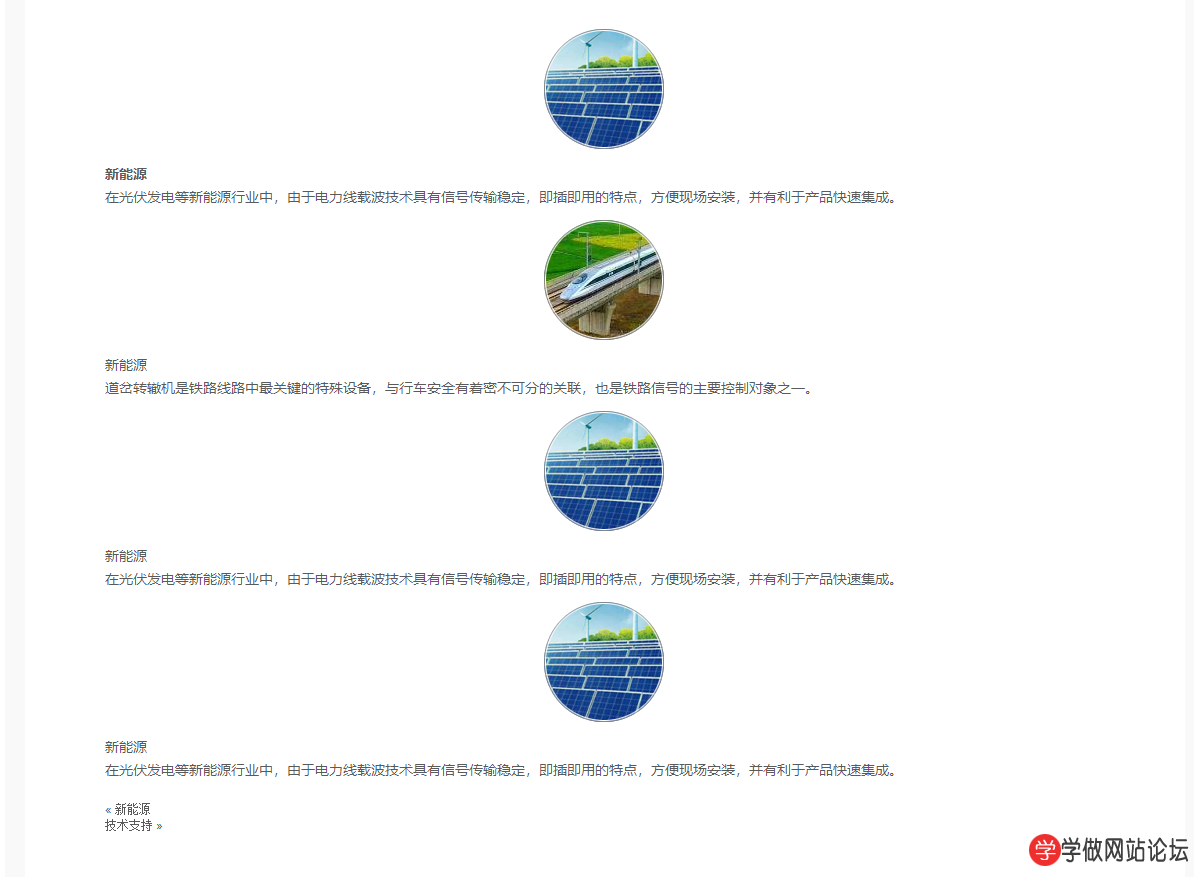
但是前台显示的样式如下:
 网站前台并没有把后台排版的样式显示出来,所有样式都丢失了,这是怎么回事呢?
网站前台并没有把后台排版的样式显示出来,所有样式都丢失了,这是怎么回事呢?
导致Wordpress 古腾堡编辑器样式丢失的原因,就是由于做网站使用的WordPress模板没有调用头部函数<?php wp_head() ;?>,导致无法调用到古腾堡编辑器自带的样式,就导致了样式丢失。
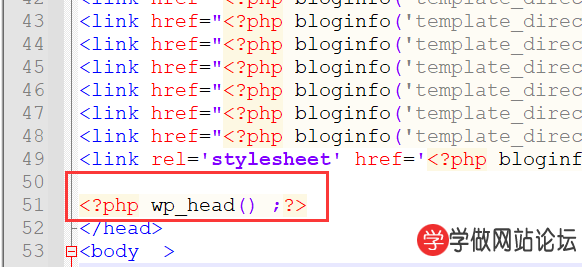
解决方法很简单,就是在自己使用的模板的头部文件header.php里放上头部函数<?php wp_head() ;?>即可,如下图:

通过放上头部函数<?php wp_head() ;?>就可以解决古腾堡编辑器样式丢失的问题。
